1.先判断是否是微信内部浏览器
var ua = window.navigator.userAgent.toLowerCase();// 不加window部分Android机会显示不了提示图,即判断不了是否是微信
if(ua.match(/MicroMessenger/i) == "micromessenger") {
//微信浏览器
}else{
//其他浏览器
}
2.获取当前url
let currentUrl = encodeURIComponent(window.location.href)
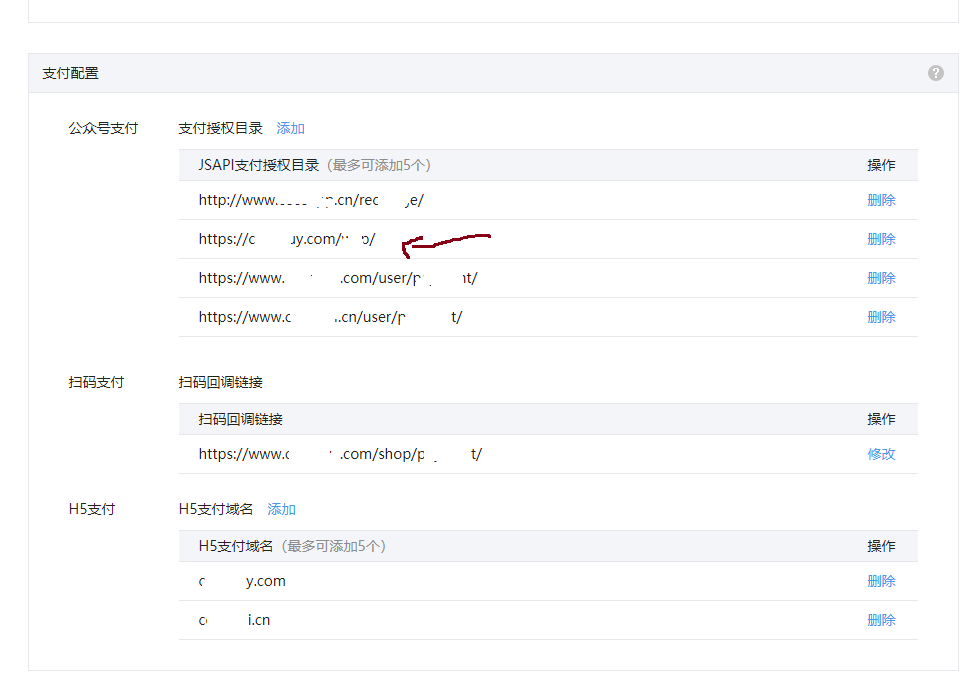
3.跳转 记住 https 和微信后台要加入你域名


https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + 'appid&'+
'redirect_uri=' + currentUrl +'&' + 'response_type=code&' +
'scope=snsapi_base&'+ 'state='+ this.parameters.PaymentChannel + '|' + this.parameters.PaperNo + '#wechat_redirect'
window.location.href = urlA
注意这是跳转页面 你要的参数 要上在 state 中
随后,我们需要获取code的该页面地址链接就会变成:
https://xxxxx.com/w/payOrder.html/?code=00000&state = this.parameters.PaymentChannel + '|' + this.parameters.PaperNo +
4.获取code
function getQueryString(name){
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var code = getQueryString("code");
getQueryString("state").split('|')[0] // 获取参数
5.调用接口支付
var wxpay = res.data.Data
function onBridgeReady() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest',{
"appId": wxpay.appId, //公众号名称,由商户传入 ok
"timeStamp": wxpay.timeStamp, //时间戳,自1970年以来的秒数 ok
"nonceStr": wxpay.nonceStr, //随机串
"package": wxpay.package,
"signType": wxpay.signType, //微信签名方式
"paySign": wxpay.paySign //微信签名
},
function(res) {
if(res.err_msg == "get_brand_wcpay_request:ok") {
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
// console.log('支付成功!')
} else if(res.err_msg == "get_brand_wcpay_request:cancel"){
uni.navigateBack()
history.back()
// })
}else if(res.err_msg == "get_brand_wcpay_request:fail") {
uni.navigateBack()
history.back()
}else{
uni.navigateBack()
history.back()
}
if(typeof WeixinJSBridge == "undefined") {
if(document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if(document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
onBridgeReady();
}
}
注意:在你取消付款的时候 本页的 要回到 之前的页面 你可以用 uni.navigateBack() history.back() 回退 看你怎么写都行 就是取消付款返回点击付款的页面