
2020如何学习react前端开发?现在国外开源社区GitHub给出了超过一万开发者的答案,这是一份前端开发的知识技能体系,名称叫:react-developer-roadmap,翻译过来就叫:react开发者路线图。目前在 GitHub 上的 star 量,已经超过1 万 4 千。

目前该指南已经翻译了英文,中文,西班牙语,俄语,韩语等多国语言,说明全球的react 前端开发人员都已经开始跟着它在学习了。
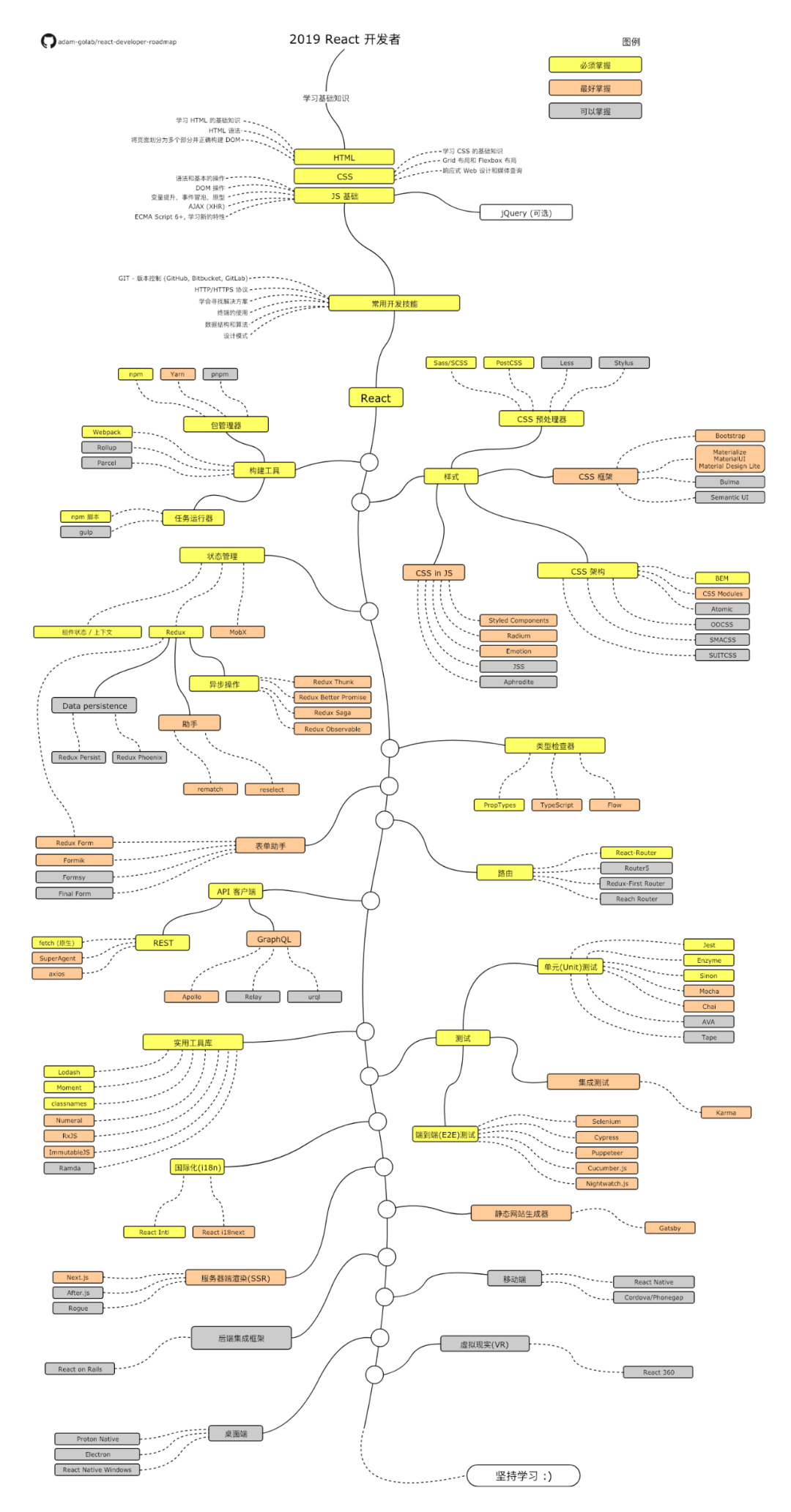
该指南给出下面这张路线图,将此图表作为“作为React开发人员接下来我应该学什么?”的答案。

这份给全球react开发人员的指南内容十分丰富:(后台回复关键词即可获取)
基础
熟悉语法
学习 DOM 的基本操作
学习 JS 的典型机制(状态提升,事件冒泡,原型)
实现一些 AJAX(XHR)调用
学习新特性 (ECMA Script 6+)
另外,熟悉 jQuery 库
学习 CSS 基础知识
完成上一步的样式页面
使用 grid 布局和 flexbox 布局构建页面
学习 HTML 基础知识
做几个页面来练习
HTML
CSS
JS 基础
常用开发技能
学习 GIT 的使用, 在 GitHub 上创建一些仓库, 并和其他人分享你的代码
掌握 HTTP(S) 协议, 及其请求方法 (GET, POST, PUT, PATCH, DELETE, OPTIONS)
不要害怕使用 Google, 使用 Google 进行强力搜索
熟悉终端,并配置你的 shell (bash, zsh, fish)
阅读一些关于算法和数据结构的书籍
阅读一些关于设计模式的书籍
在官网上学习 React 或者完成一些课程
熟悉你将用到的工具
Webpack
Rollup
Parcel
npm 脚本
gulp
npm
yarn
pnpm
包管理器
任务运行器
样式
Styled Components
Radium
Emotion
JSS
Aphrodite
BEM
CSS Modules
Atomic
OOCSS
SMACSS
SUITCSS
Bootstrap
Materialize, Material UI, Material Design Lite
Bulma
Semantic UI
Sass/CSS
PostCSS
Less
Stylus
CSS 预处理器
CSS 框架
CSS 架构
JS 编写 CSS
状态管理
Redux Thunk
Redux Better Promise
Redux Saga
Redux Observable
Rematch
Reselect
Redux Persist
Redux Phoenix
异步操作 (Side Effects)
助手
数据持久化
Redux Form
组件状态/上下文 API
Redux
MobX
类型检查器
PropTypes
TypeScript
Flow
表单助手
Redux Form
Formik
Formsy
Final Form
路由
React-Router
Router5
Redux-First Router
Reach Router
API 客户端
Apollo
Relay
urql
Fetch
SuperAgent
axios
REST
GraphQL
实用工具库
Lodash
Moment
classnames
Numeral
RxJS
ImmutableJS
Ramda
测试
Karma
Selenium, Webdriver
Cypress
Puppeteer
Cucumber.js
Nightwatch.js
Jest
Enzyme
Sinon
Mocha
Chai
AVA
Tape
单元(Unit)测试
端到端(E2E)测试
集成测试
国际化(i18n)
React Intl
React i18next
服务端渲染(SSR)
Next.js
After.js
Rogue
静态网站生成器
Gatsby
后端集成框架
React on Rails
移动端
React Native
Cordova/Phonegap
桌面端
Proton Native
Electron
React Native Windows
虚拟现实(VR)
React 360
开源项目地址:https://github.com/adam-golab/react-developer-roadmap
开源项目作者:Adam Gołąb
这就是今天推荐给大家的项目,大家还喜欢吗?欢迎大家关注 [ 精品展示板 ] 专栏,本栏专注于分享优质的开源项目分享。欢迎大家持续关注,一起成长!
如果你喜欢,请在文章底部点个在看,以表示对我的支持,你们的留言、点赞和转发关注是我持续更新的动力哦!
- 关于如何获取源码?-
后台回复【react-developer-roadmap】即可下载
关键词直接复制即可


前端潮咖
一个专注技术学习与分享的公众号
长按识别二维码关注我们