什么是arms服务?
业务实时监控服务 ARMS(Application Real-Time Monitoring Service)是一款阿里云应用性能管理(APM)类监控产品。借助本产品,您可以基于前端、应用、业务自定义等维度,迅速便捷地为企业构建秒级响应的业务监控能力。
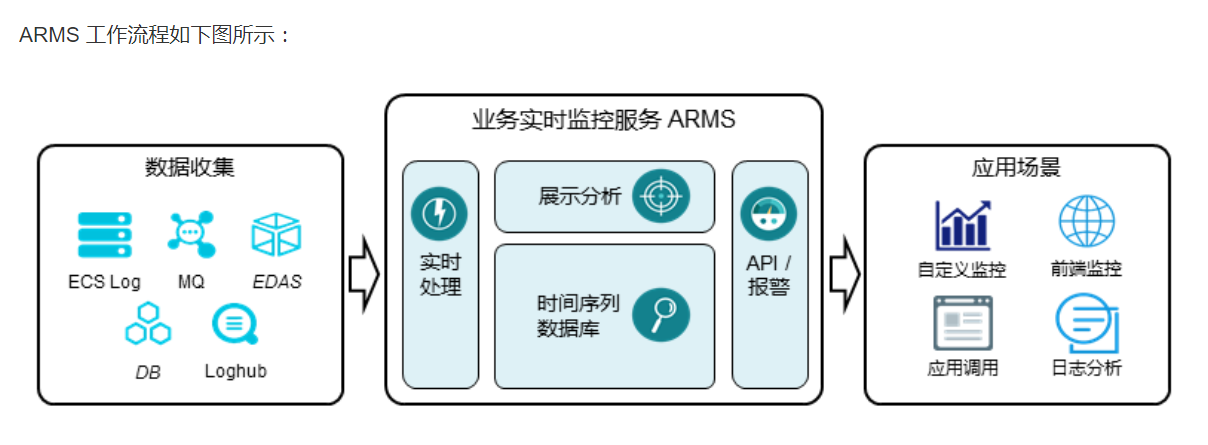
工作流程:

- 数据收集:ARMS 支持通过配置从 ECS Log、MQ 和 Loghub 上抓取日志。
- 任务定义:通过任务配置来定义实时处理、数据存储、展示分析、数据 API 和报警等任务,从而定义出自己的应用场景。
通过前端监控、应用监控等预设场景直接进行业务监控。
应用场景:如上所述,除了自定义监控以外,ARMS 还有可直接使用的预设监控场景,包括前端监控、应用监控等。
适用场景:
业务深度定制监控:可按需深度定制具备业务属性的实时监控报警和大盘。业务场景包括电商场景、物流场景、航旅场景等。
前端体验监控:按地域、渠道、链接等维度实时反映用户页面浏览的性能和错误情况。
应用性能和异常监控:对分布式应用进行性能异常监控和调用链查询的应用性能管理(APM)能力。
统一报警和报表平台:集自定义监控、前端监控和应用监控为一体的统一报警和报表平台
废话说完!!!
那么重点来了:怎么使用(前端)?
使用阿里arms服务的前提是……必须是有阿里云的账号。
然后登陆ARMS的产品主页 (www.aliyun.com/product/arm…)
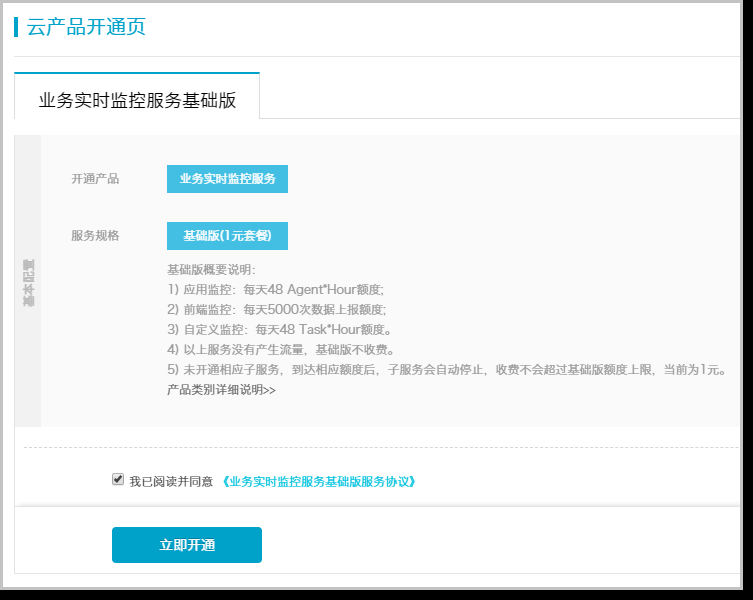
接着点击立即开通

在左侧菜单栏中选择应用监控 > 应用列表。
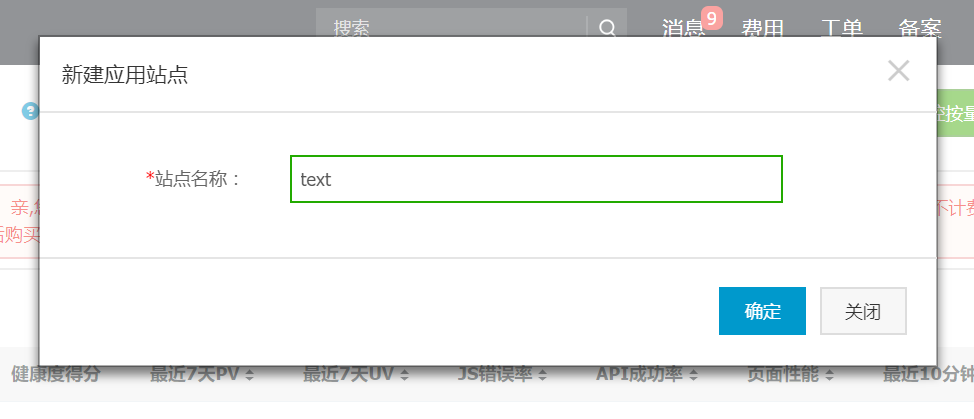
第一次进来的时候,应该是空白页,需点击新建应用站点。

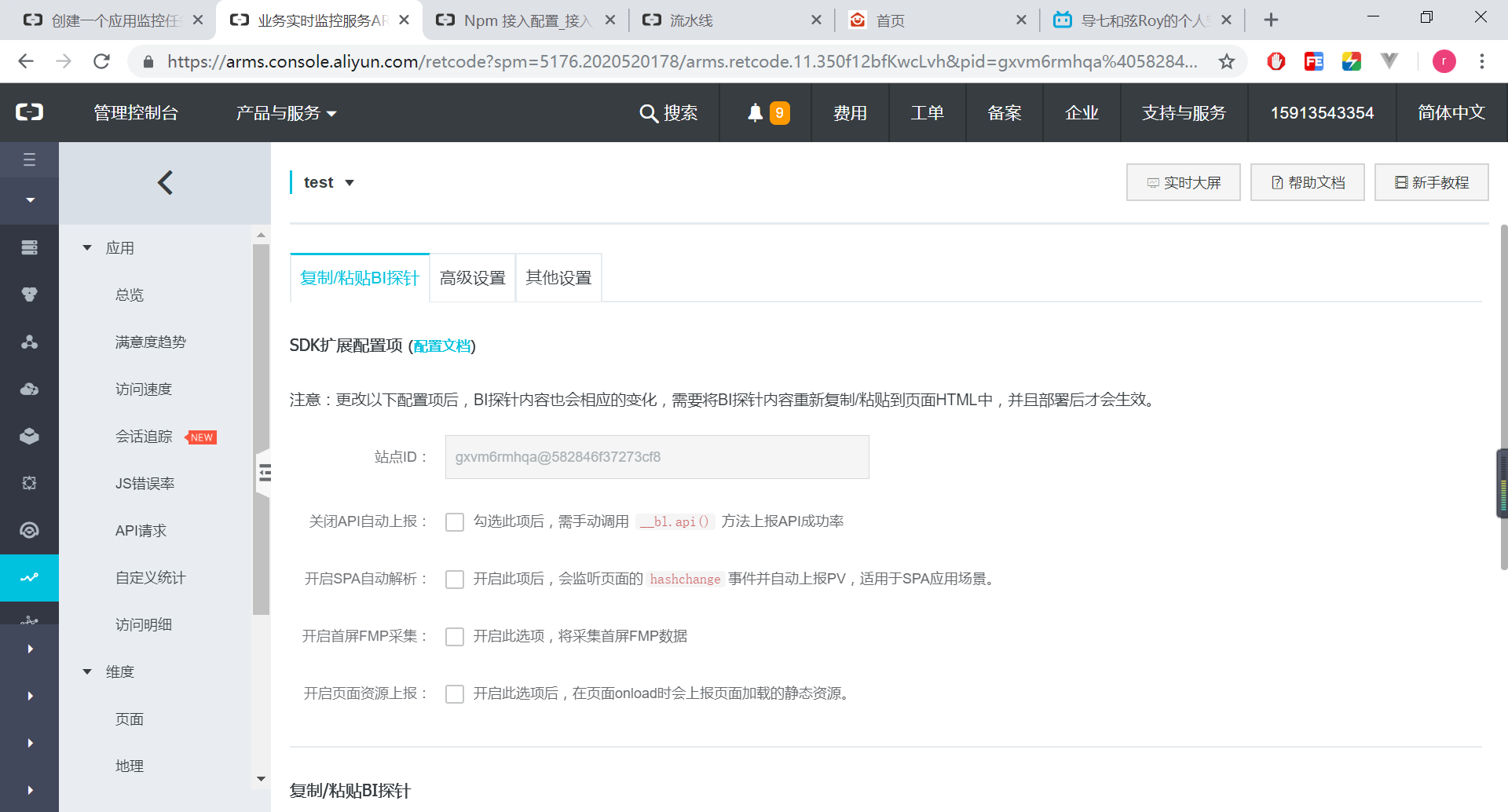
然后新建完成,跳转设置页面

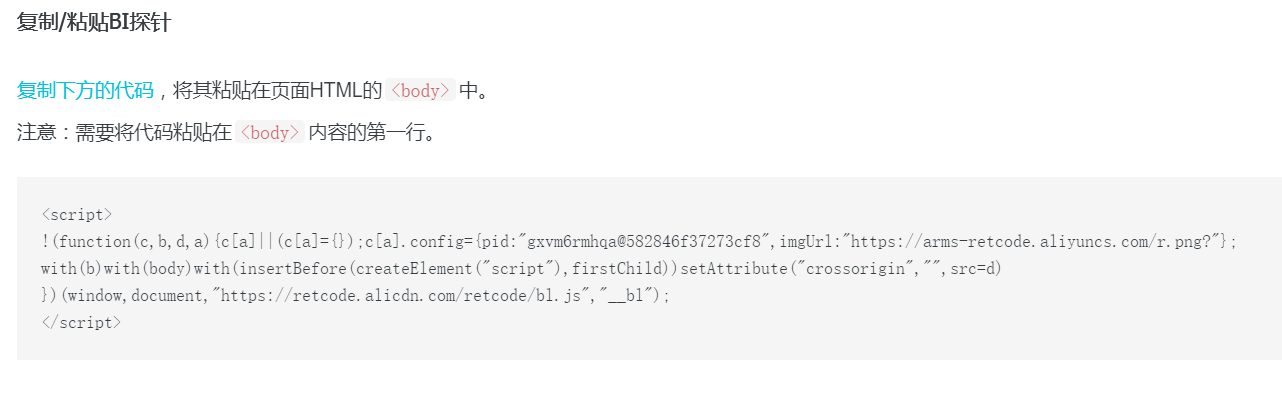
这里有一些配置项,往下拉会看到一段代码
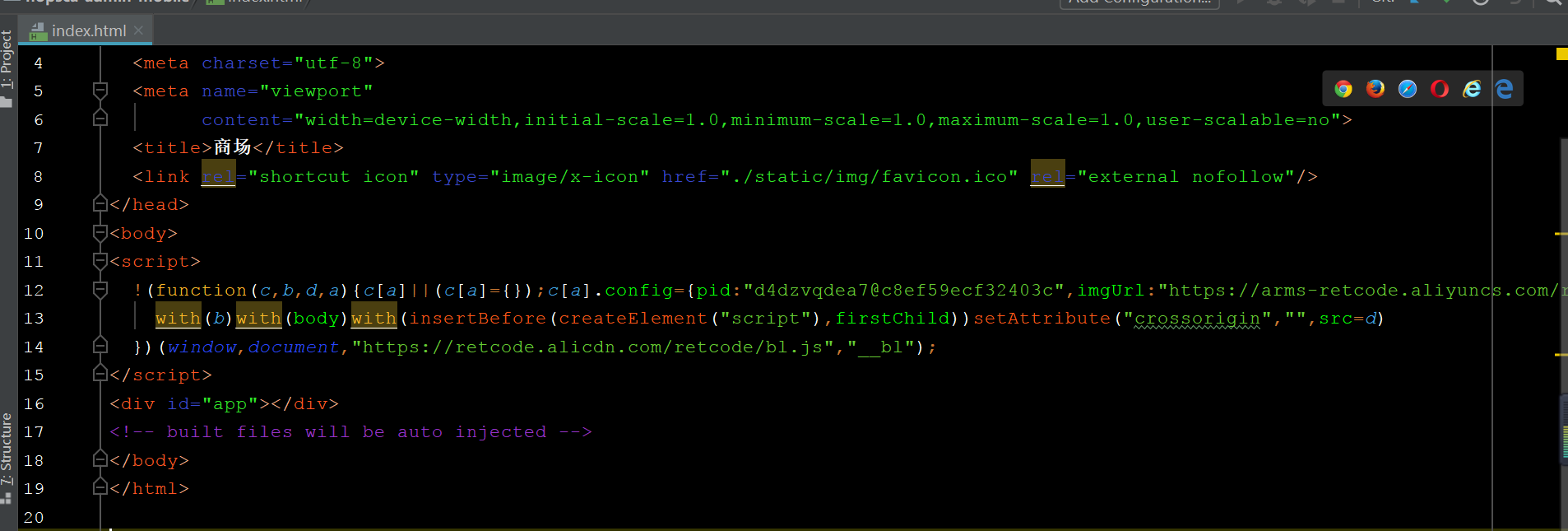
需注意:上图配置项的站点ID,即为下图的配置参数pid

文档也给出了提示,可复制该代码,粘贴到项目的body中。
因为我们是vue项目,所以我们把这段代码放在根部的index.html中即可。

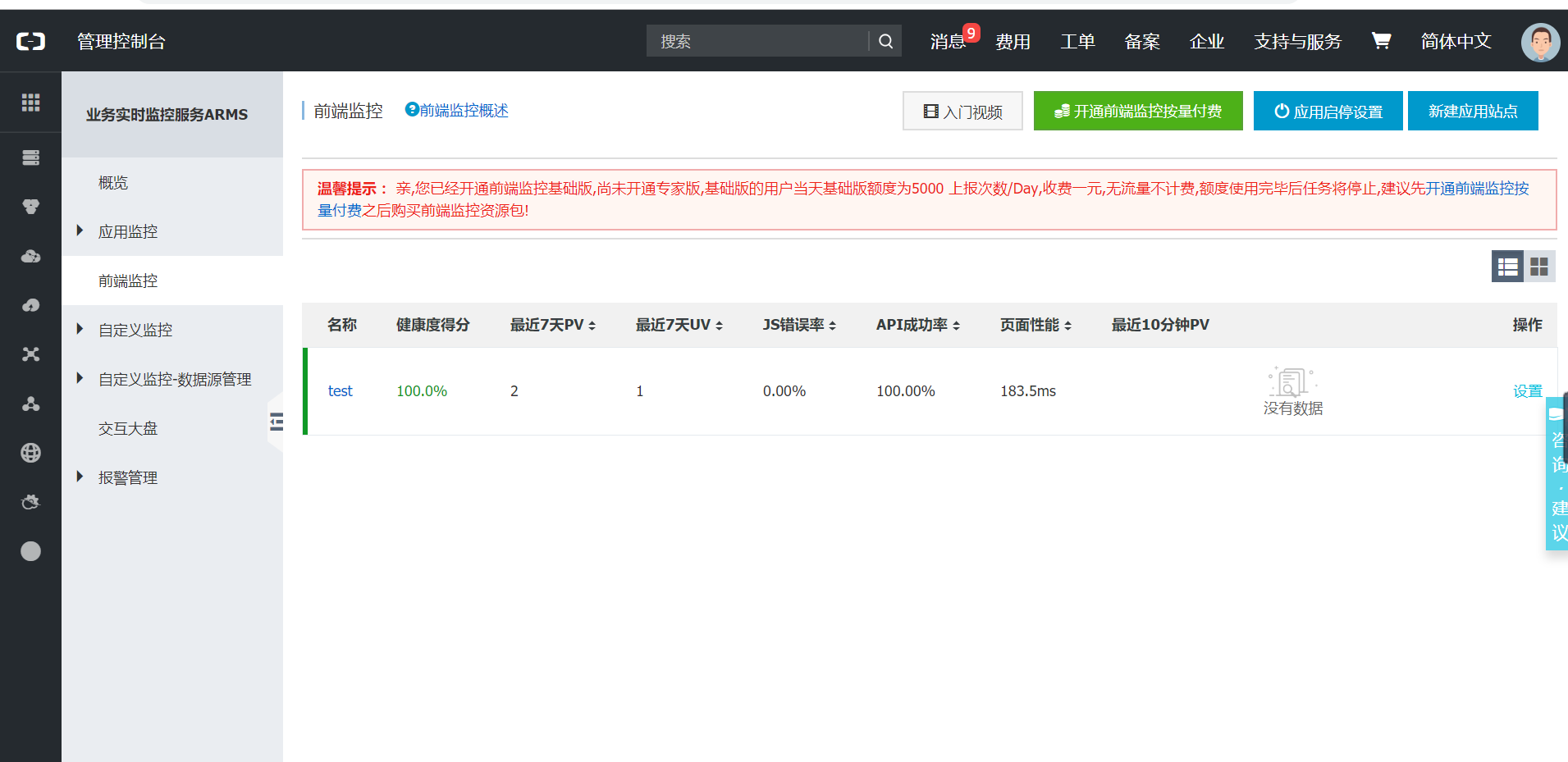
回到控制台,就能看到列表页面有刚刚新建的站点应用

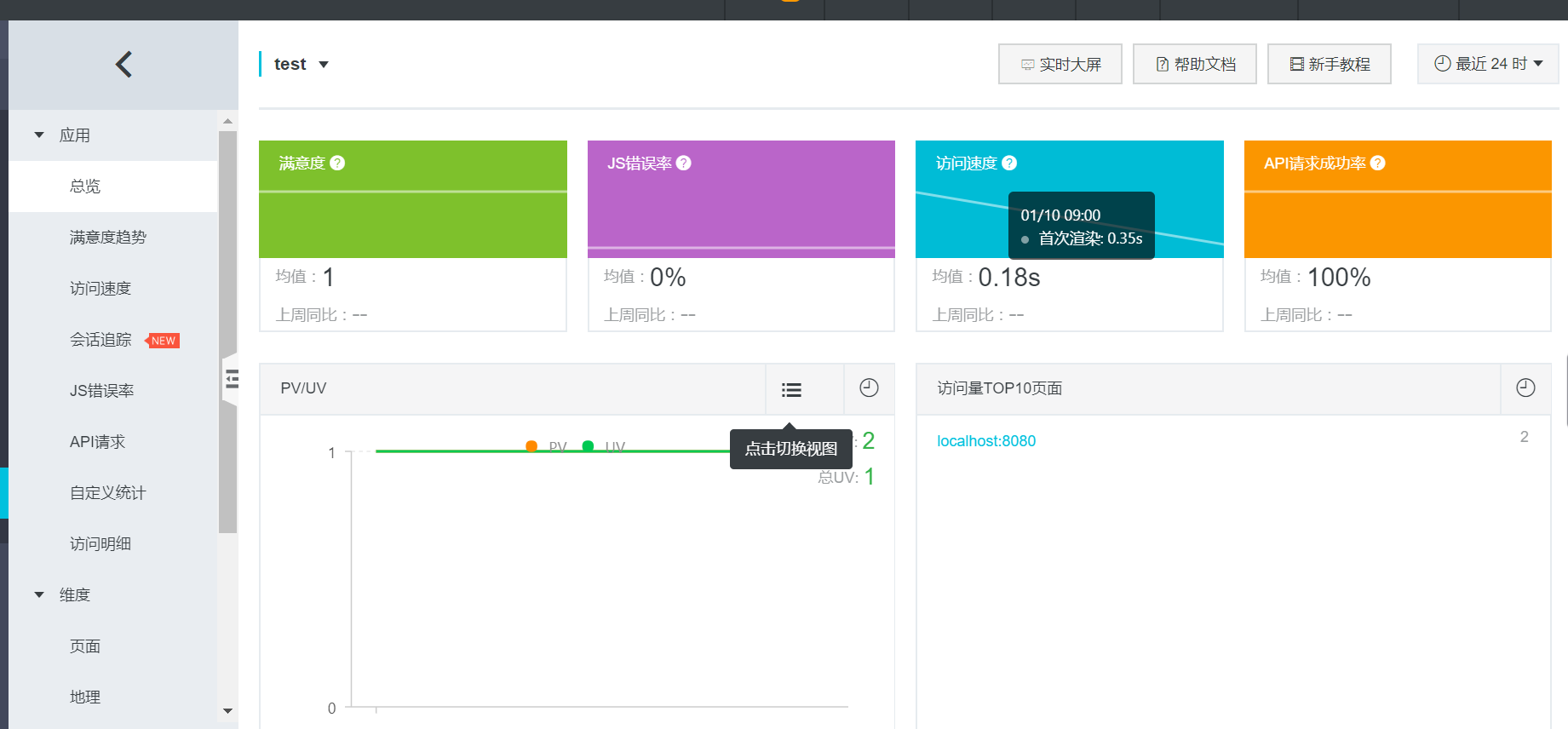
点击名称,即可访问项目监控页面。

以上为阿里云ARMS服务的基本用法,还有其他比如用npm weex方式接入的,就没有一一提出了,有兴趣的自己去学习一下。
补充NPM接入:
在项目中安装
npm install alife-logger --save
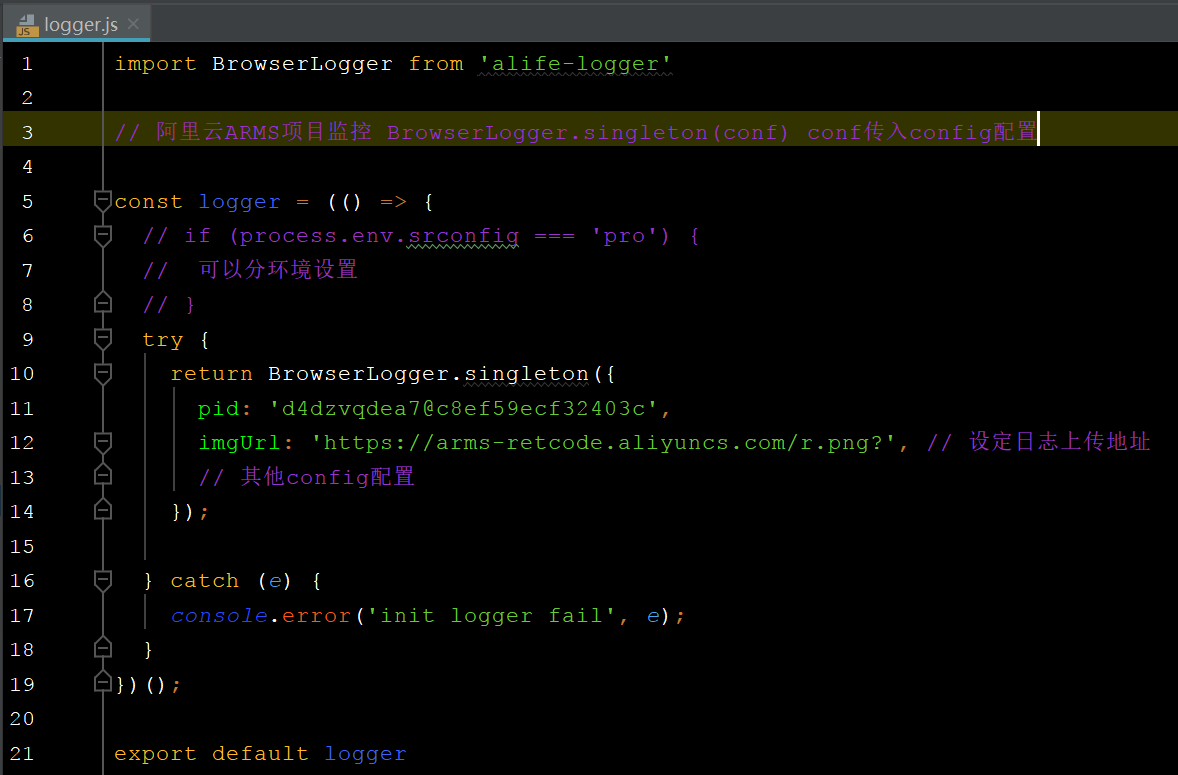
然后为了方便维护和易于管理,我把这段接入代码写到了新建的一个js文件里,而不是直接丢在main.js中

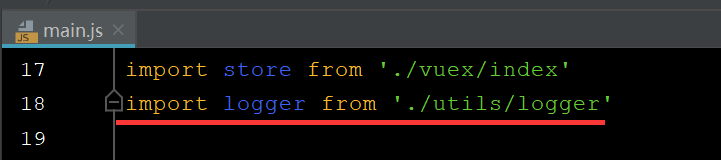
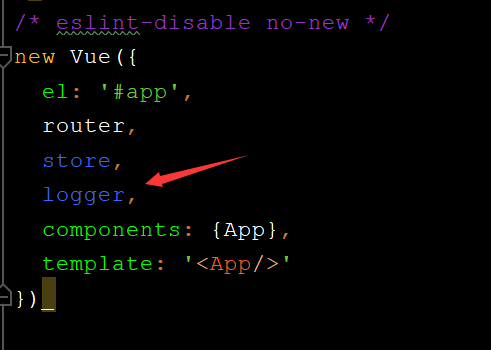
接着就很简单了,就是在main.js中引入,注册就行


最后丢一个官方的快速入门文档:help.aliyun.com/document_de…
新手第一次写文章,技术也不厉害,有很多不足,如果哪里有纰漏,欢迎大家指出!
大家有什么好玩的想法,也可以多交流喔!