
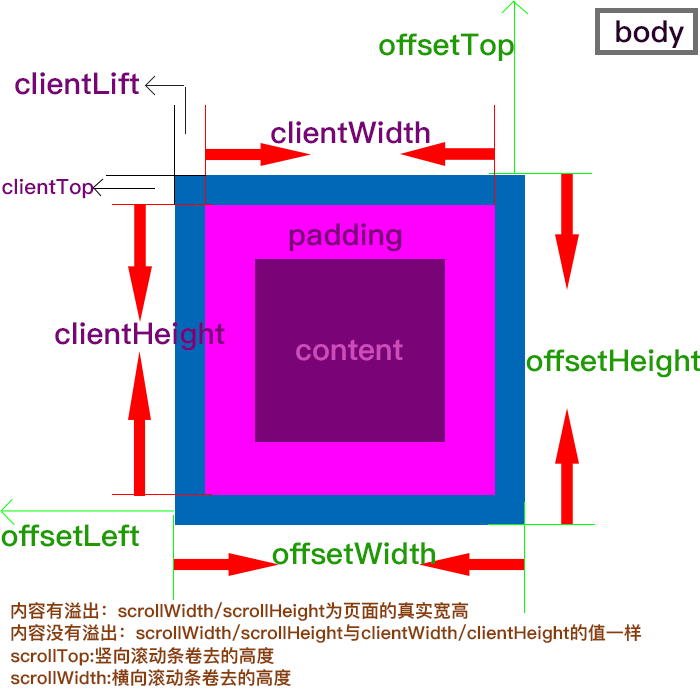
一张图搞定JS盒子属性
1.offsetLeft / offsetTop
- 当前元素距离其父级参照物的左偏移和上偏移
- 父级元素不是父级参照物。
- 偏移的计算是从当前元素的外边框到父级参照物的的内边框。
- 父级参照物 同一平面最外层的元素是所有内层元素的父级参照物
- 默认情况下,所有的元素在不设置浮动的情况下,所有的元素的父级参照物是BODY。
- 如果元素设置了定位,那么该元素及其内容会形成一个新的平面,该元素为内部元素的父级参照物。
2.offsetParent
- 父级参照物
3.clientWidth/clientHeight
可视化窗口的宽度和高度 CONTENT+PADDING(在怪异盒子模型下)
- 如果内容有溢出并不会影响可视化窗口的宽度和高度
- 在获取浏览器的宽高的时候,是获取浏览器在电脑上显示的一屏幕的宽高
4.offsetWidth/offsetHeight
在clientWidth/clientHeight的基础上加上左右边框的大小即可,所以也不受内容溢出的情况
5.clientLeft/clientTop
可视窗口的左边框 上边框
- 内容是否溢出对其没有影响
- 没有获取可视窗口的右下边框
6.scrollWidth/scrollHeight
可滚动的宽度 可滚动的高度
- 内容没有溢出的情况:scrollWidth 和scrollHeight 的结果和clientWidth/clientHeight的结果一样
- 内容有溢出的情况:scrollWidth 和scrollHeight 的结果包含了溢出内容的宽和高。
在不同的浏览器中,对内容的渲染机制不一样。设置了overflow,俩者都会对结果产生影响。即整个页面的真实宽高。
7.scrollLeft/scrollTop
横向滚动条卷去的宽度 竖向滚动条卷去的高度
- 最小值为0,是在没有滚动的情况下
- 竖向最大值为:scrollHeight-cilentHeight 横向滚动最大值: scrollWidth-cilentWidth
- 唯一俩个是可读可写的属性,通过修改对应的值来控制滚动条。