我们使用element-ui、vue开发网站的时候,往往图标是起着很重要的作用。但是element-ui中的icon图标不够丰富,因此我们需要引入三方库来支撑,因此决定写一篇引入引入第三方图标的教程,也方便自己日后参考......
一、登录阿里巴巴矢量图标库,传送门www.iconfont.cn/
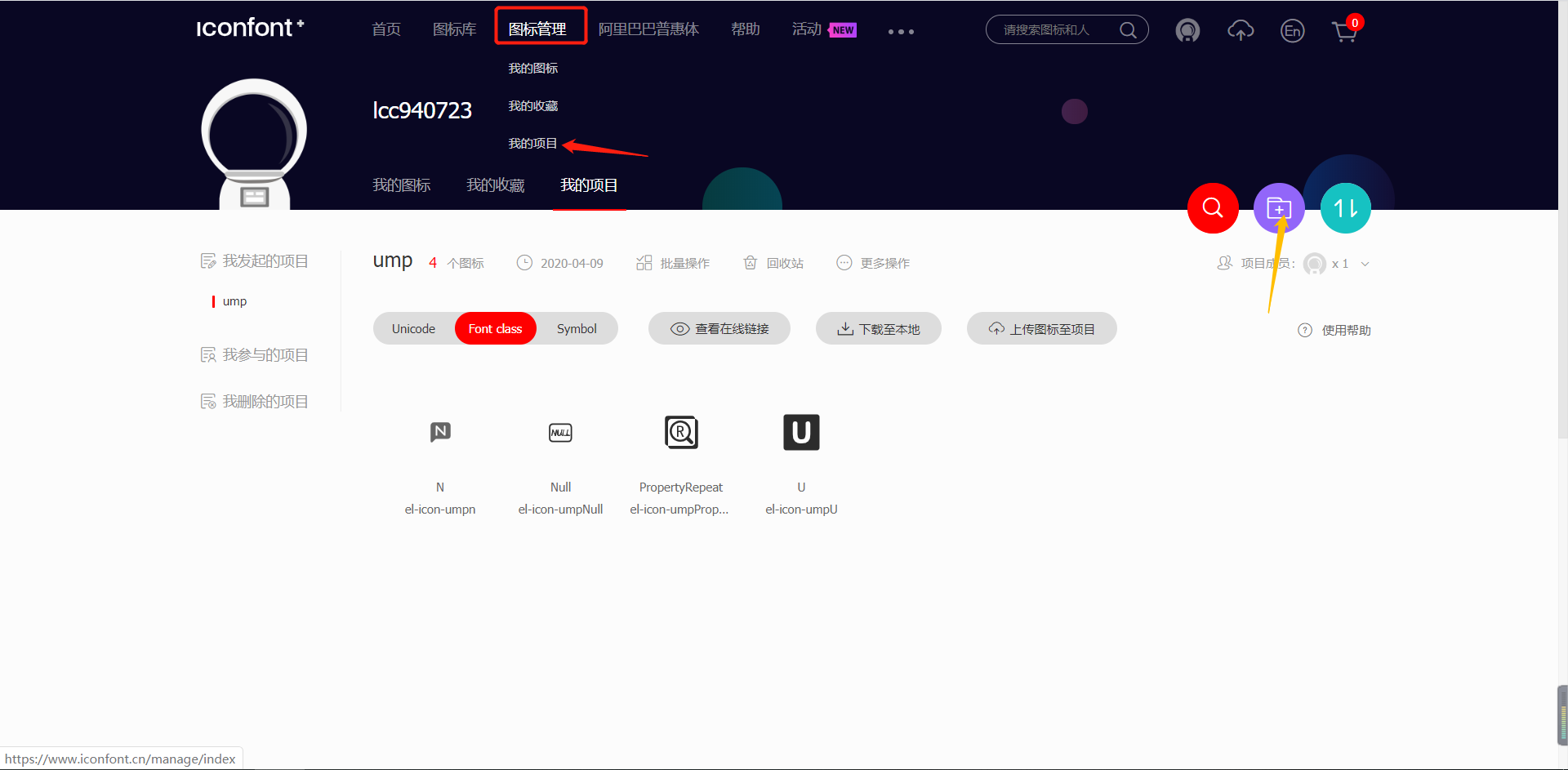
登录以后,找到图标管理、我的项目,然后点击紫色图标创建项目
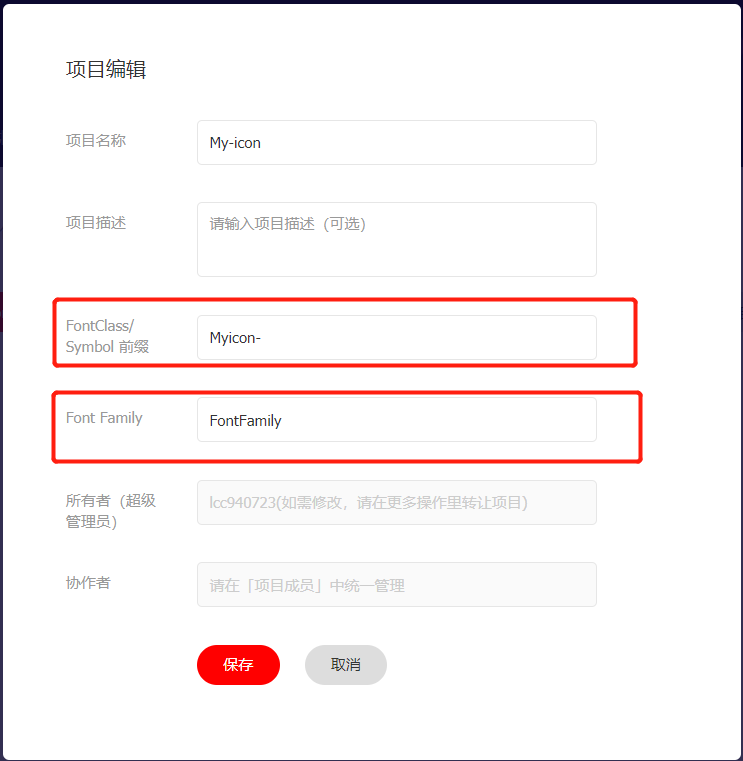
图中画红线的地方很重要 :
1、FontClass/Symbol前缀这个很重要,一定不要写成:el-icon-***这样的形式。 如果你写成这样的前缀,会和element-ui框架所带的图标(icon)冲突,导致你图标显示不出来
2、FontFamily随便起一个名字,你能记住就行

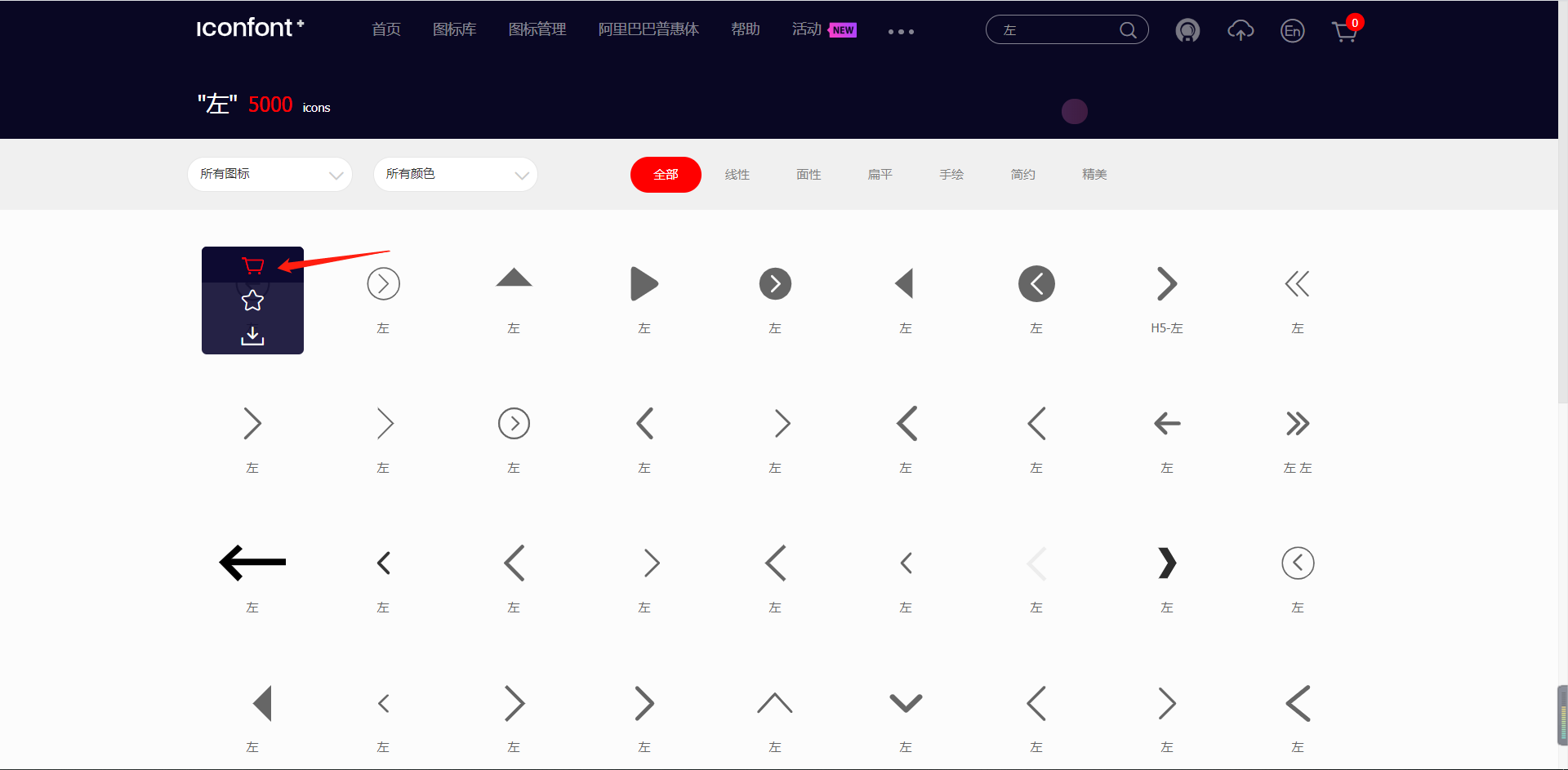
项目创建完了,你可以往项目里面添加自己想要的图标了,比如我想要一个左箭头的图标

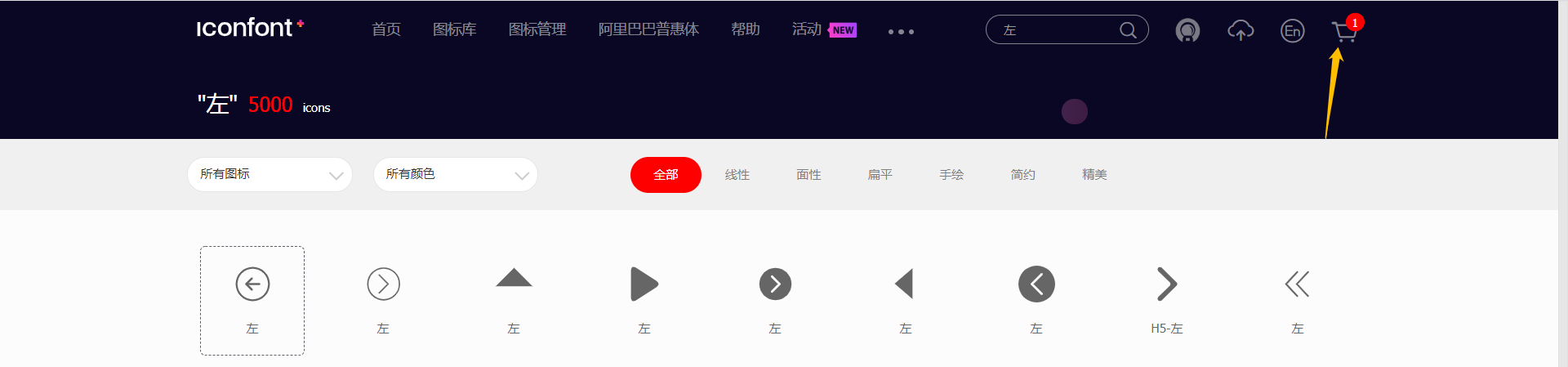
点击添加入库,当你点击完之后,购物车会出现你刚才添加入库的数量

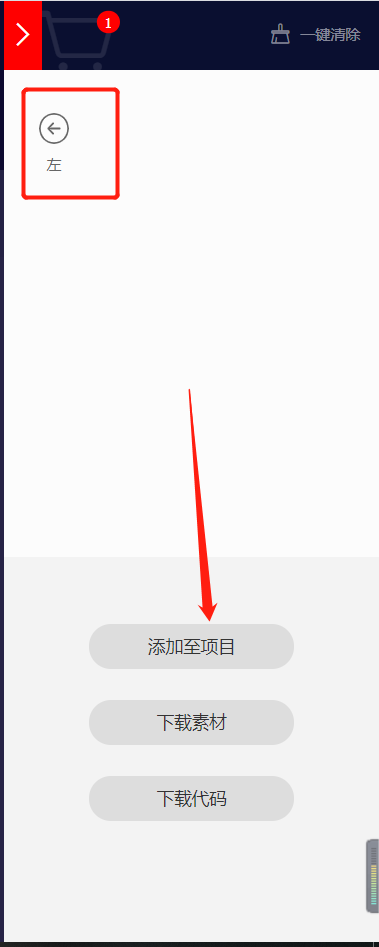
点击购物车,就会出现你刚才选的图标,然后点击添加至项目

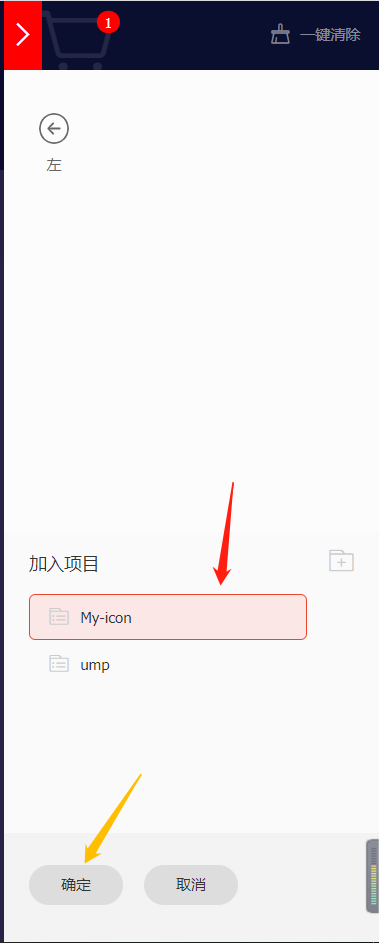
这时候回弹出来你刚才创建好的项目,选中你刚创建好的项目,在点击下面的确定

OK!!! 图标添加完毕!!
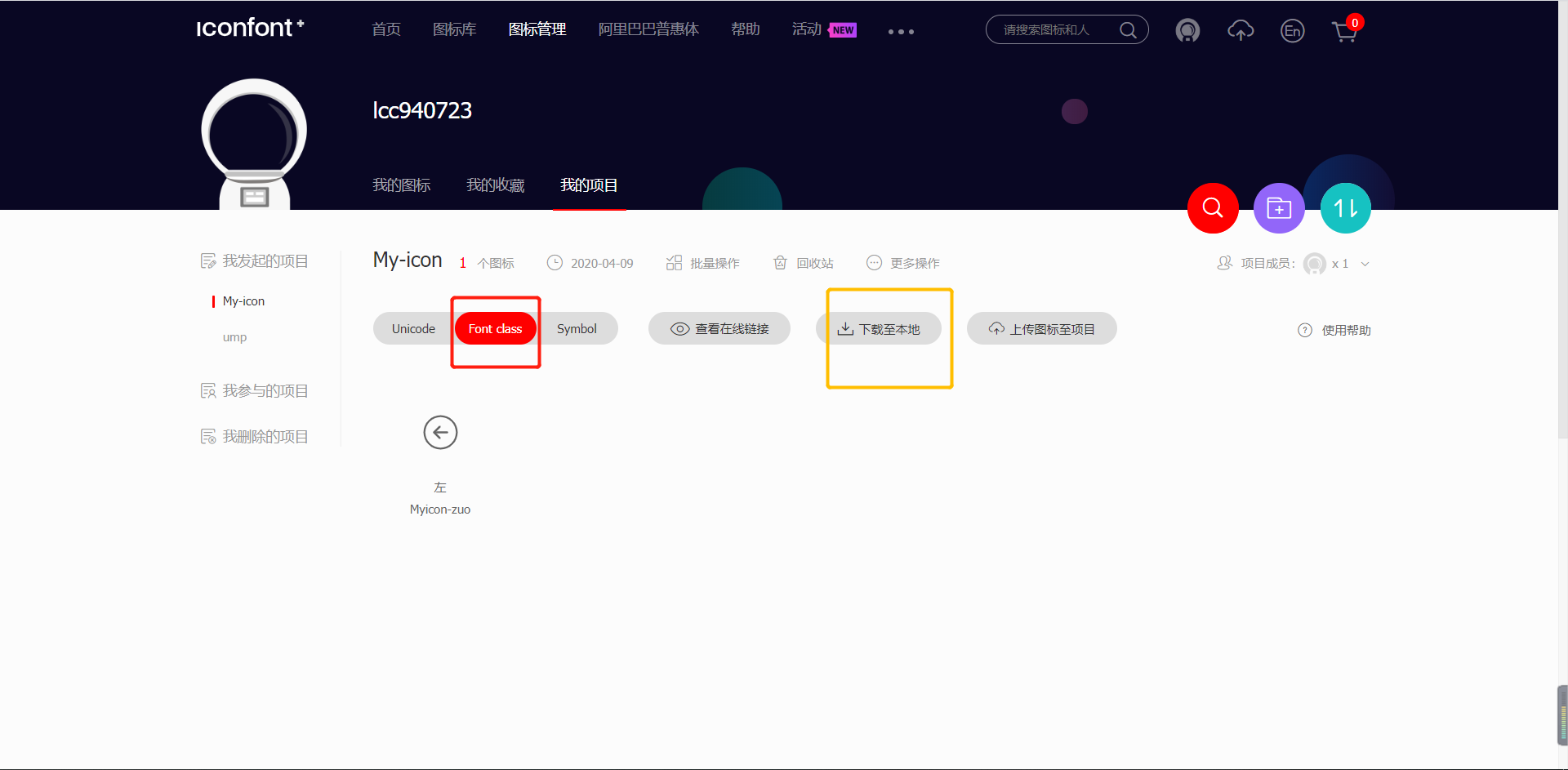
找到我的项目->你刚才创建的那个项目->点击下载到本地

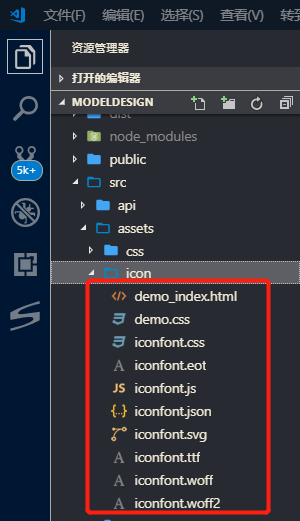
你会得到一个压缩包,打开这个压缩包,会得到这些文件

复制这些文件,在你的vue项目中src下的assets文件夹中创建icon文件夹,把刚才复制的文件全部粘贴进去

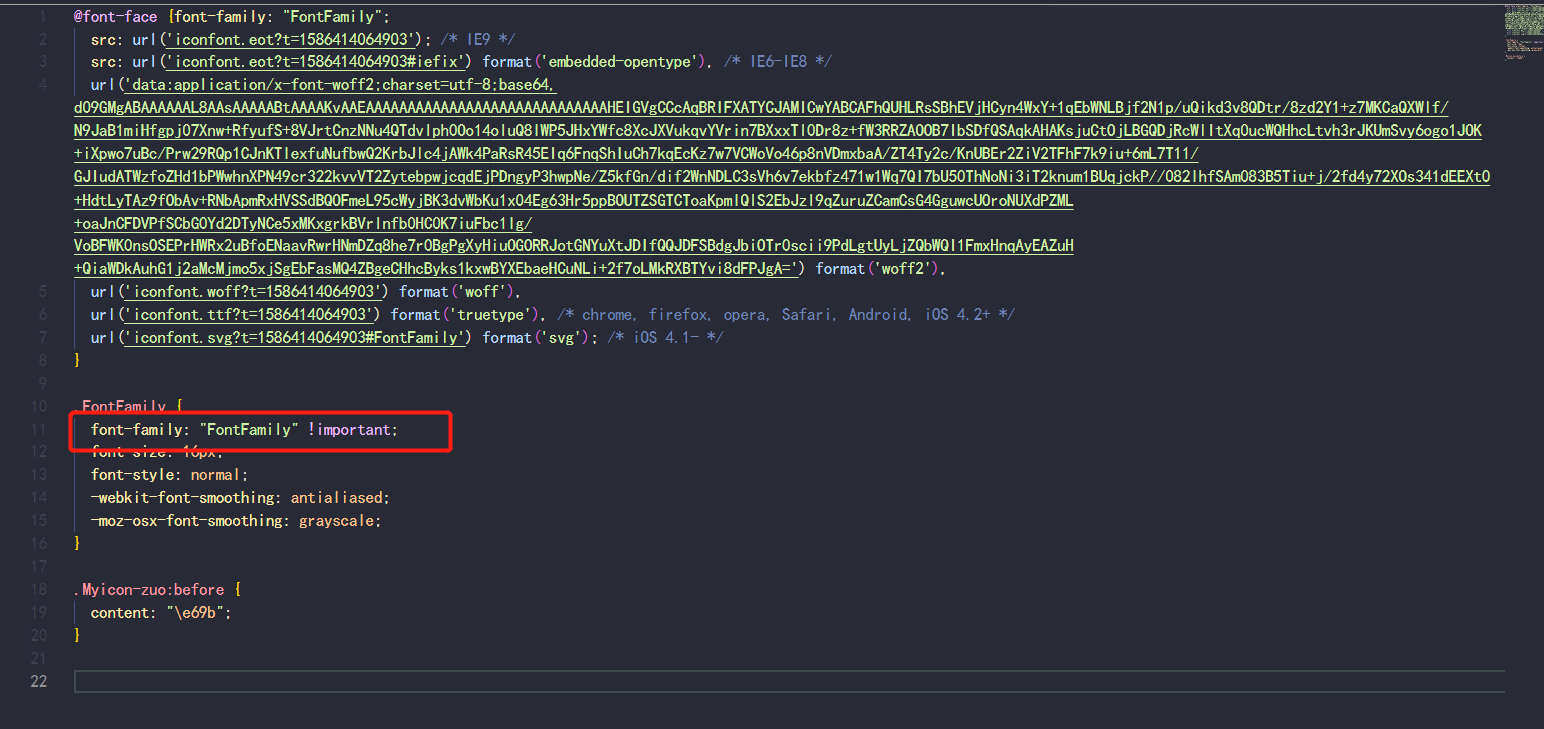
打开iconfont.css文件你会看到

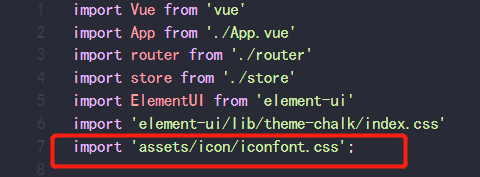
上面的是,你创建项目时候定义的字体,下面的是你一会要引入的样式类名(就是你想要的图标)找到项目中的main.js文件,导入iconfont.css样式

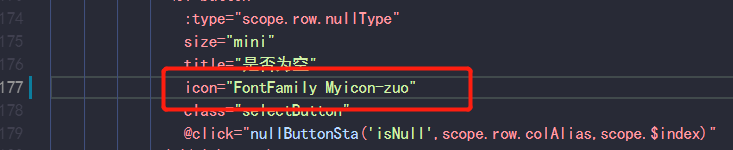
ok我们这回终于可以引用图标了

假如你还想要其他图标,那就继续往里面添加入库,然后下载文件,找到有用的文件复制粘贴到icon文件夹里面来,一定要把之前的替换掉