VuePress是一款非常强大的静态网站生成器,当然我们大多数会使用它用来部署文档。今天带大家快速部署VuePress到github-pages,既然是速成课,所以需要大家具备一些前置知识和准备工作,这些是不会再文中介绍,我们的重点还是如何部署。
前置知识
- html
- js
- vue
- markdown
准备工作
- node.js安装
- npm安装(高版本node自带npm)
- github ssh的配置,配置详情
- 创建一个github ssh链接
创建项目
- 在桌面新建一个空的文件夹,名为vuepress(名字叫什么自己决定)
- 通过终端打开这个文件夹,在当前文件夹路径下,输入
npm create vuepress,通过yarn创建也是一样的,会帮我们创建一个vuepress的项目模板 - 创建时我们就选择
docs选项,接下来会让你输入项目名称,描述,作者等信息,这个就根据自己项目要求自行填写 - 我们再在github上创建一个仓库,名为vuepress-doc
部署项目
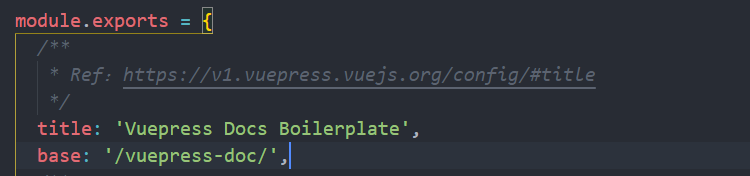
- 我们通过编辑打开创建的项目,找到.vuepress文件夹下的config.js
- 我们在module.exports的对象里面添加一
base个属性,值就为我们刚刚在github创建的仓库名字

npm run build对项目进行打包,成功之后,会在.vuepress文件夹中生成一个dist文件,这就是我们打包之后的代码
4. 我们把dist文件夹上传到刚刚创建的github仓库上
5. 进入github此仓库目录,进入到settings => Github Pages => 我们把仓库设置为master分支
6. 设置完成之后,我们会生成一个github-pages链接, 为https://username.github.io/vuepress,此时我们访问这个项目就可以看到我们部署的项目了
总结
- 部署还是很简单的,最重要的是加一个base属性,为我们的仓库名字
- 然后我们把打包生成的dist文件上传至仓库
- 把master分支设置为github-pages即可
本文只是一个最简单的最基本的部署,如果对于细节有问题,可以私聊我。