这次安利浏览器插件叫text-block,这个插件主要是对网页中的文字进行处理,通常可以通过一定规则把文字屏蔽,或者进行替换。(这个需求可能会比较少众,有需求的同学可以上手使用一下,没需求的话,感兴趣也可以看一下)。下面是对插件的使用详细讲解:
插件的能力
- 根据设定的规则,把网站的文字进行屏蔽
- 根据设定的规则,把网站的文字进行替换,更换你设置的文字
什么场景下使用text-block插件呢?
- 屏蔽一些你不喜欢的文字
- 有时候家长可以对他们的小孩能够屏蔽一些敏感词汇
- 与朋友开个玩笑,替换一些文字截图
- 对弹幕进行屏蔽或替换,例如B站,斗鱼 (该功能不完善,出问题情况较多,可以尝试玩玩,而且只针对HTML5 的播放器)
支持的匹配规则
目前插件支持两种规则设定:
text,文字匹配,对网页中的文字进行完全匹配,不会进行模糊匹配RegExp,正则匹配,输入正则的表达式;这里的正则表达式是javascript所支持的正则类型,具体可以看mdn
使用步骤
-
在chrome商店安装,下载地址
-
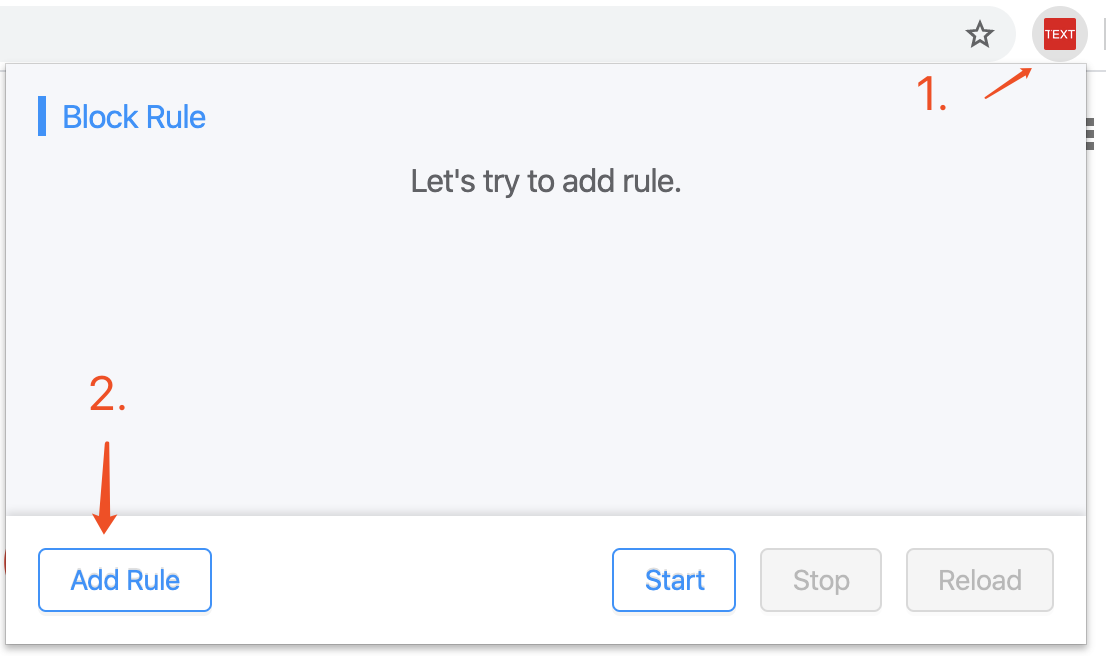
点击插件
text-block的icon,添加规则

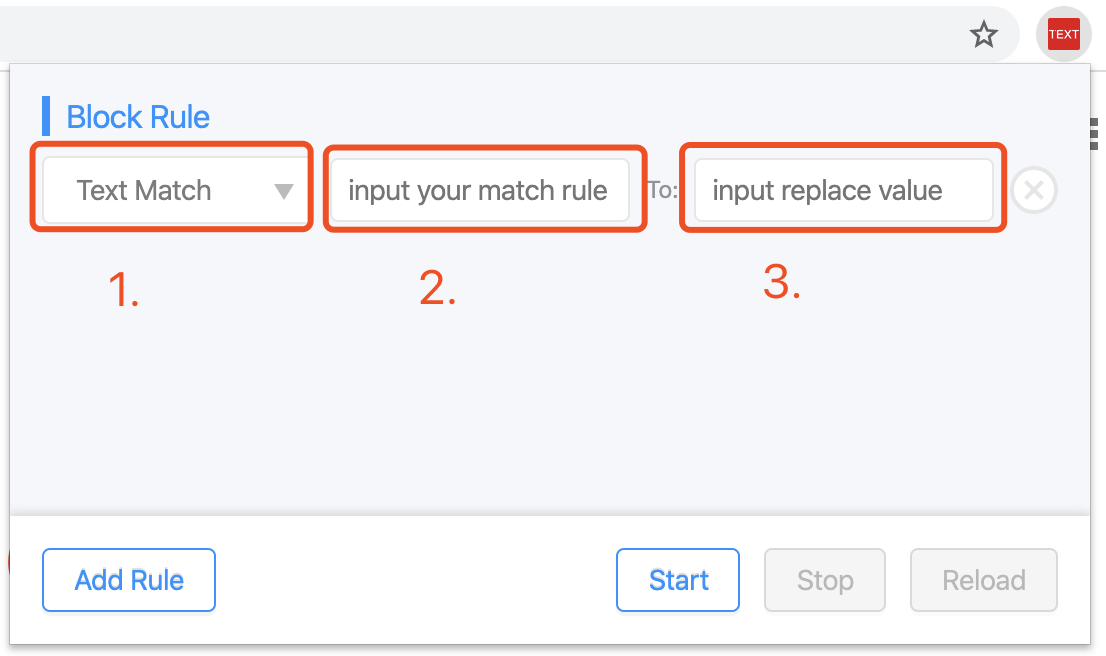
- 输入你设定的规则;每条规则包含三种元素:
- 第一个元素是
match type。可以选择文字匹配text match或者正则匹配RegExp match。文字匹配简单,是对文字精准匹配;正则匹配能力更强,例如/[Ss]ome/正则匹配多个文字 - 第二个元素是规则内容。如果第一步选择
text match,这里就是匹配的文字;如果选择是RegExp match,这里就是正则的表达式 - 第三个元素是替换的内容。通常如果你想屏蔽一些文字,这里不用填内容;如果你通过规则替换为内容的话,则该内容会进行替换;该替换内容是纯字符串

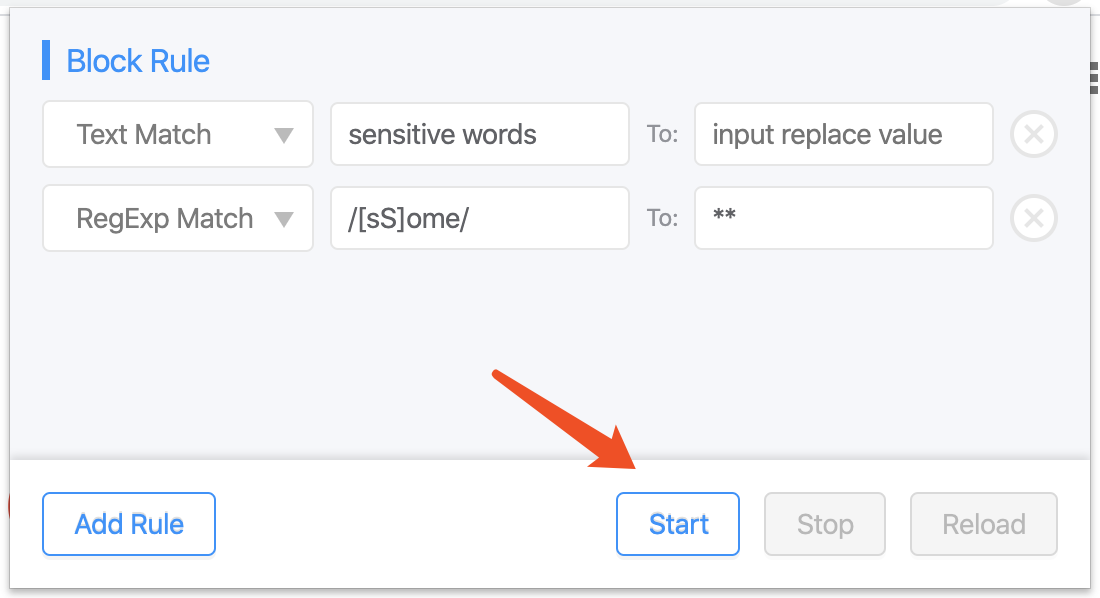
- 点击
start开启插件的启用
如果无效,则可以刷新页面尝试

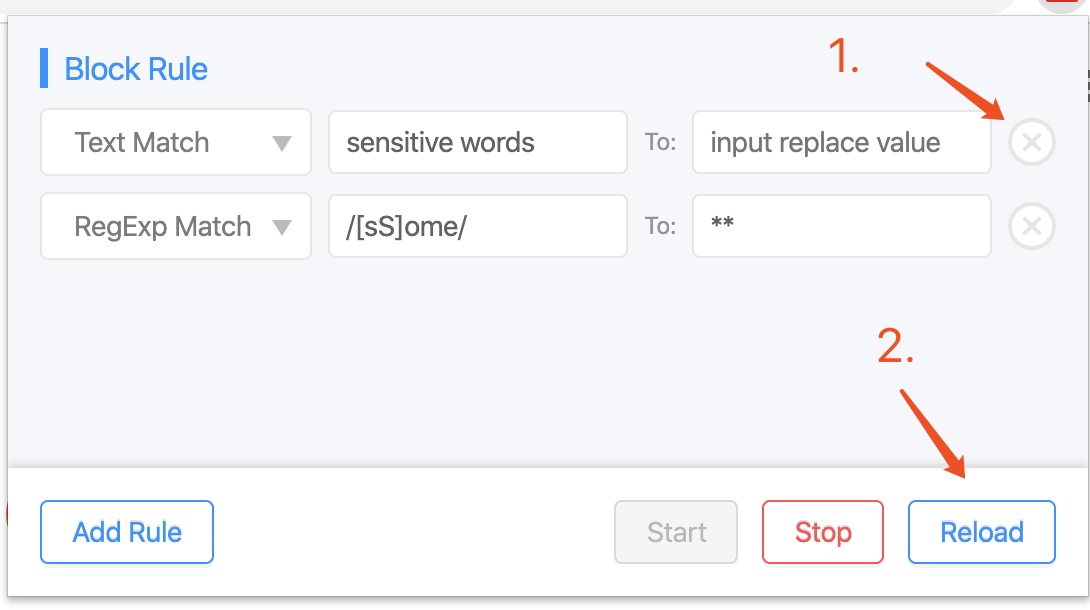
- 如果你想在插件启动的状态下添加新的规则,你可以在更改规则之后,点击
reload按钮。
更多用法
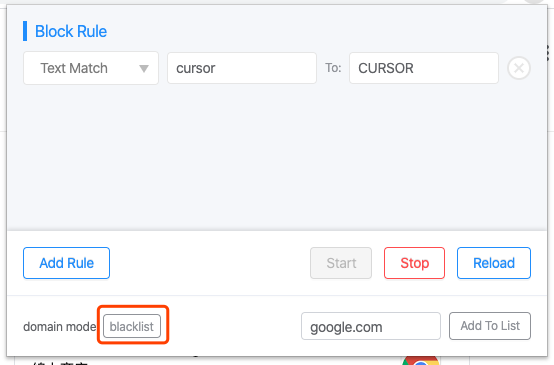
域名模式
域名模式分为黑名单与白名单,默认为黑名单;你可以通过点击 blacklist 按钮切换模式。

你可以点击 Add to List 来把当前网站域名添加到对应的名单。
P.S 同一个域名可以添加到黑名单和白名单,在两种不同的模式下使用
如果设置了域名模式为黑名单,则在黑名单内的域名,text-block不会生效(不进行文字替换或屏蔽);如果域名模式为白名单,则在白名单内的域名,text-block才会生效。
例如,黑名单列表为:
foo.com
bar.com
text-block在foo.com和bar.com域名下,将不会生效;在其他域名生效。
如果设置了域名模式为白名单,则text-block只在白名单内的域名中生效。
例如,白名单列表为:
foo.com
bar.com
text-block则只在foo.com与bar.com生效。
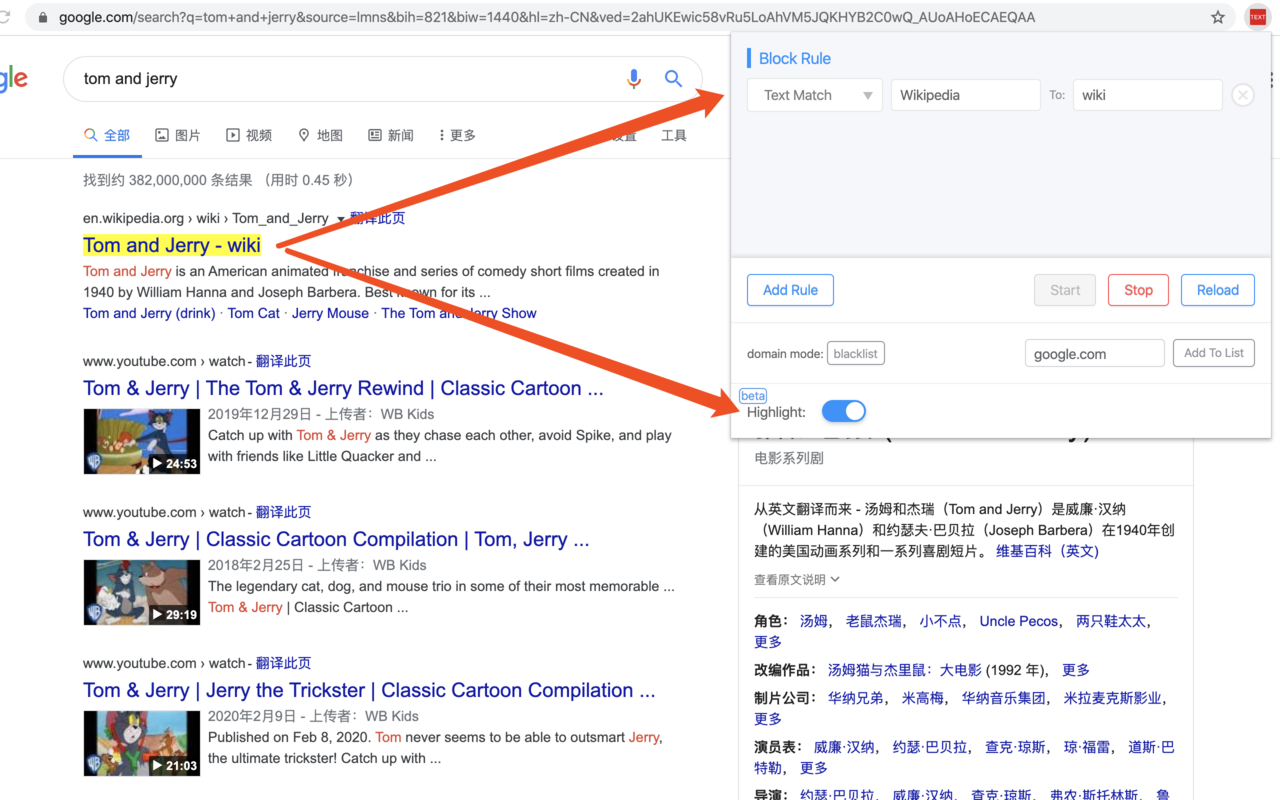
高亮
如果你想看到页面哪些HTMl元素被text-block处理过,你可以点击highlight按钮进行显示

小结
该插件在github的仓库地址是:text-block,大家感兴趣的话,可以看一下实现,加个star;如果有一些增强功能或者改进建议,也可以提issue。