一、typescript 介绍
二、typescript 安装、编译
三、typescript 开发工具 Vscode自动编译ts文件
四、typescript 开发工具 Hbuild自动编译ts文件
一、typescript介绍
1、typescript 是由微软开发的一款开源的编程语言
2、typescript是javascript的超集,遵循最新版的Es5和Es6的规范,扩展了javascript的语法
3、typescript更像后端的java、C#这样的面向对象的编程语言,可以让js开发大型企业项目
4、谷歌也在大力支持typescript的推广,谷歌的angular2.x就是基于typescript的语法
5、最新的Vue、React也可以集成typescript
二、typescript的安装、编译
如果你的本地环境已经安装了 npm 工具,可以使用以下命令来安装:
npm install -g typescript
安装完成后我们可以使用 tsc 命令来执行 TypeScript 的相关代码
如:查看版本号:
tsc -v
结果:

这样做的弊端是每次开发ts的代码的时候都要手动的重新编译,可以在vscode和Hbuild中进行配置以达到自动编译的效果
三、typescript 开发工具 Vscode自动编译ts文件
第一步: 创建 tsconfig.json 文件 (tsc --init生成配置文件)
在项目下打开文件命令窗口,输入 :
tsc --init
就生成tsconfig.json文件 ( 改"outDir": "./js",存放自动编译生成的js文件)
第二步
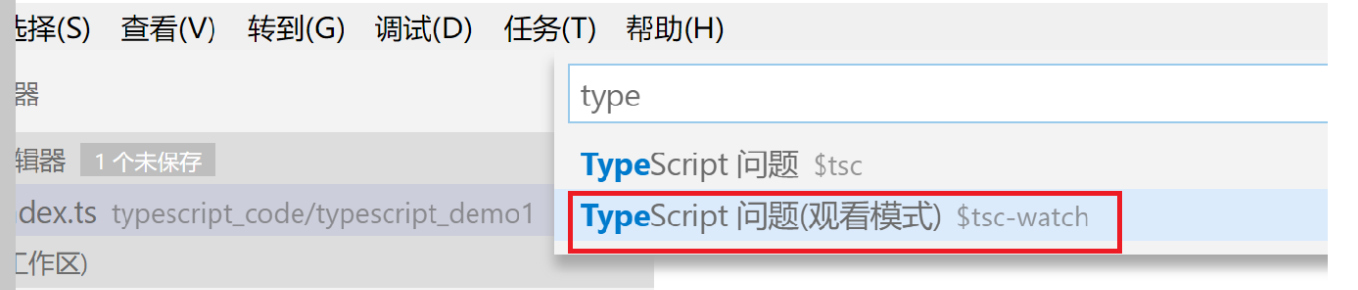
vscode菜单栏选择 "任务"--->"运行任务(Run Task)" 点击tsc:watch-tsconfig.json 就可以自动生成代码了,如图所示:

tsc : 无法加载文件 C:\Users\suwen\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsof
查了一下,发现是由执行策略的设置问题导致的。 默认情况下,执行策略为不允许任何脚本运行,所以会报错。
解决办法:
打开PowerShell(在小娜里搜就行),输入set-executionpolicy remotesigned,之后选择Y,问题就解决了。
四、typescript 开发工具 Hbuild自动编译ts文件
第一步
菜单栏 "工具"-->"插件安装" 在弹框底部选择"浏览Eclipse插件市场"
第二步
搜索"typescript" 选择"install",安装完之后重启编辑器
第三步
菜单栏 "工具"-->"选项" 选择编译ts文件
第四步
在项目上点击右键配置--Enable Typescript Hbuilder,然后保存ts文件,会自动在当前目录下编译出对应的js文件