超详细图文教程,npm 接入 travis ci 发包
操作流程
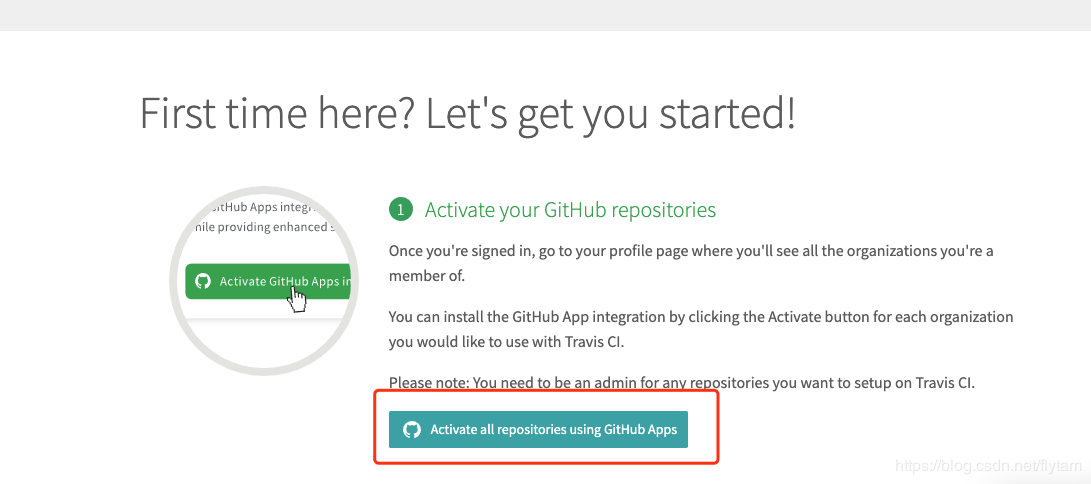
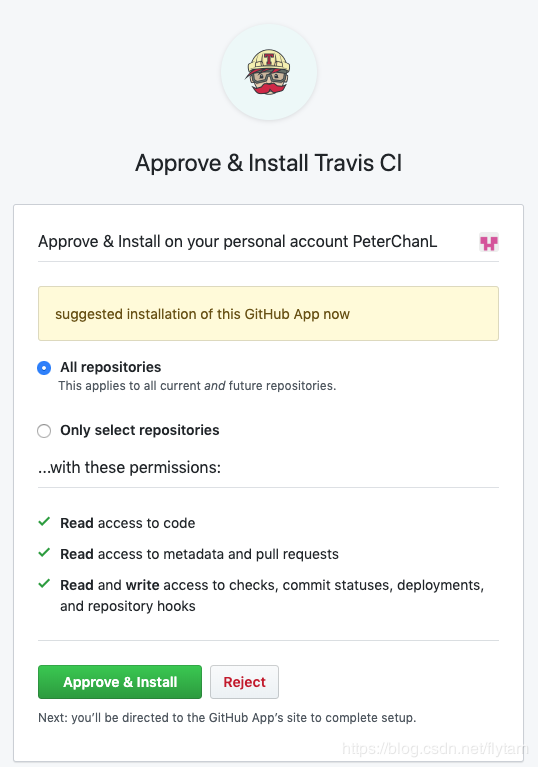
0、注册travis账户,并授权github访问权限


1、初始化工作
1.1 安装travis的 cli 工具
$ sudo gem install travis
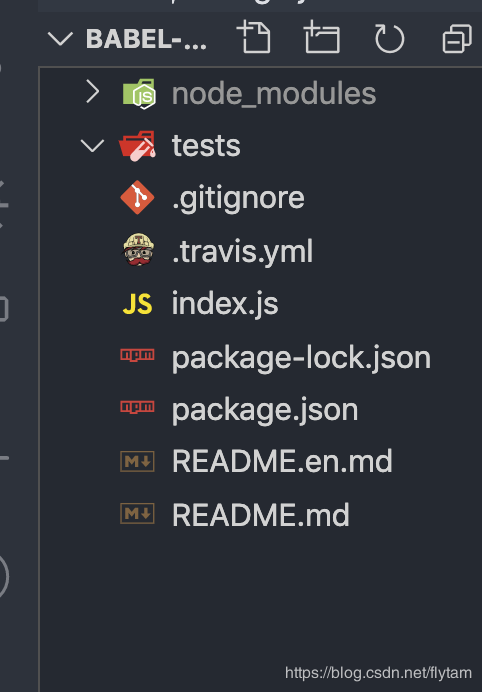
1.2 项目根目录新建一个空的.travis.yml文件。

npm auth token
npm auth token 的作用就是让 travis 获取你的 npm 权限,有能力进行发布版本。
2.1 本地登陆 npm。(如果已经登陆过可以跳过,没注册的可以在链接注册)
# tips: 如果之前把npm源设置成非官方源的话,需要切回官方源,再登陆
$ npm adduser # 然后输入自己的npm账号信息即可
2.3 获取auth token。
文档中介绍了两种获取token的方法,我们选择一种就可以
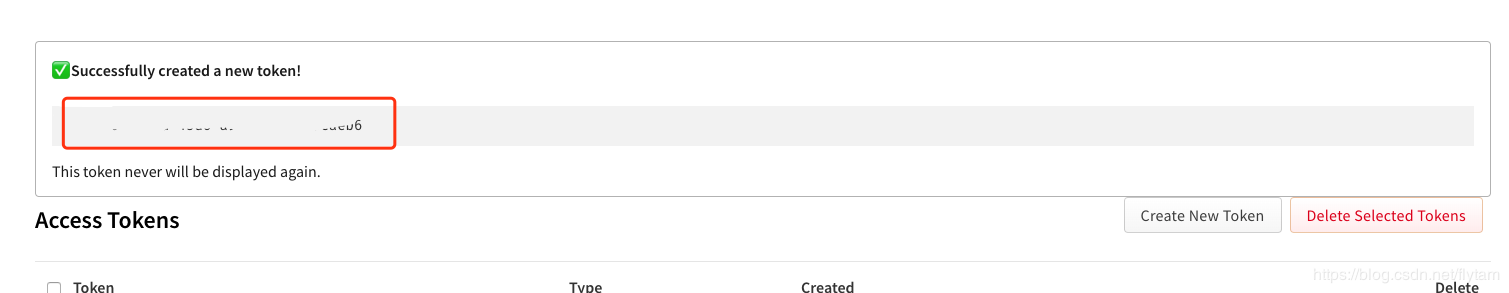
到https://www.npmjs.com/settings/username/tokens/中create new token。选择read and publiush.复制 token

然后使用travis cli对生成 npm 配置(这一步需要在项目根目录进行)
# 先登陆
$ travis login --pro # 然后输入信息即可
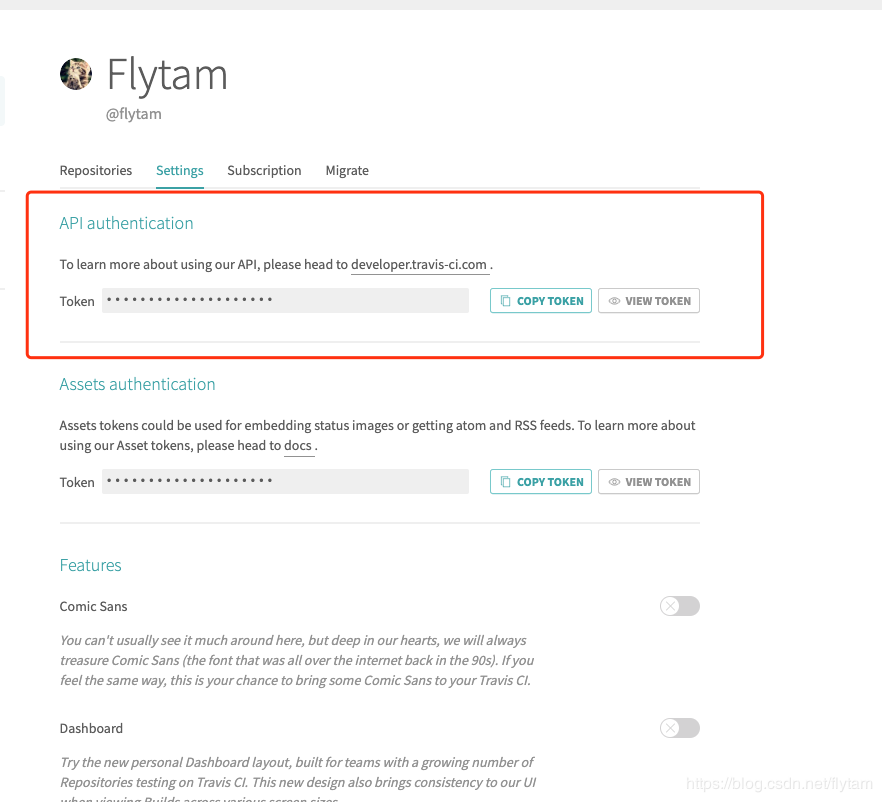
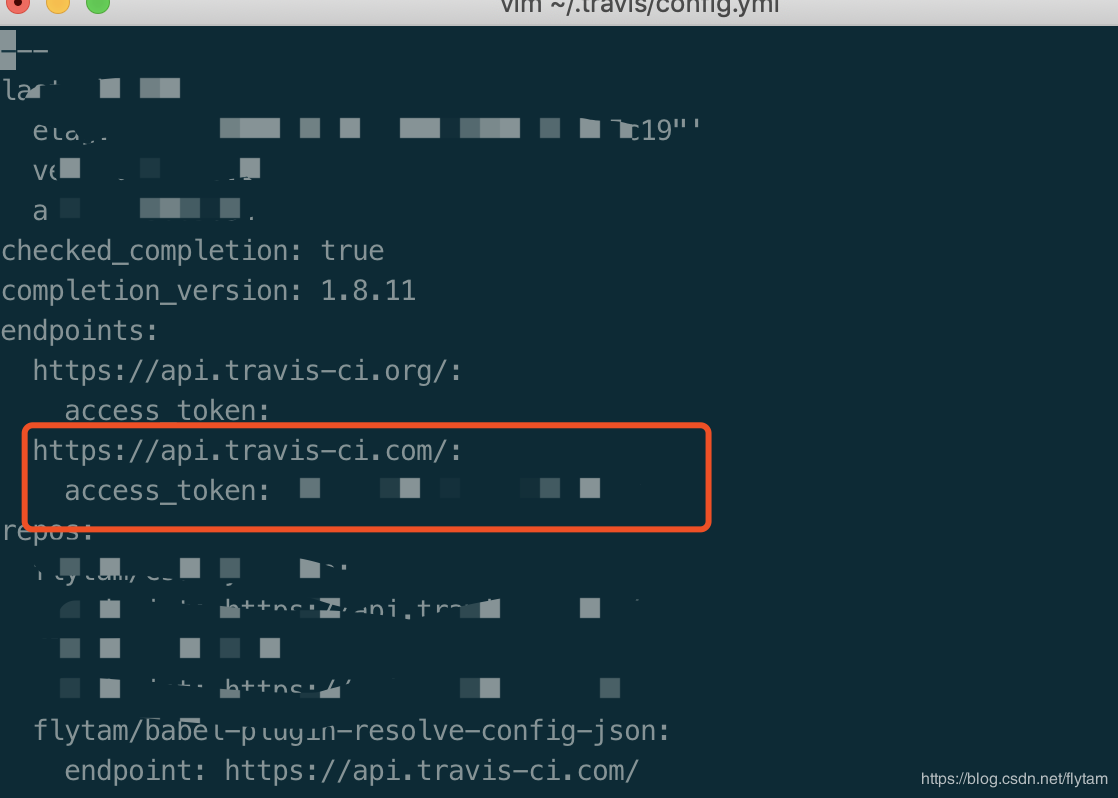
这一步,有可能因为ruby和cli的版本问题会导致no implicit conversion of nil into String.for a full error report, run travis report --pro的失败。issue。这时候我们可以直接到travis用户设置中中,复制我们的API authentication token,手动添加到~/.travis/config.yml文件。


验证是否登陆成功
$ travis accounts --pro
flytam (Flytam): not subscribed, 44 repositories # 说明成功了
$ travis setup npm --pro# 生成npm配置,有一步的api key就是输入的刚才的`npm auth token`,选择`加密`,然后会自动生成类似如下的内容在yml中
完成后,会生成如下的初始配置。表示master上的打tag都会触发npm发包的操作
language: node_js
node_js:
- "12.13"
deploy:
provider: npm
email: tanjiahui2015@foxmail.com
api_key:
secure: xxxxx
on:
tags: true
branch: master
repo: flytam/babel-plugin-resolve-config-json
此时,执行npm version xxx,会按如下规则,自动 commit+tag,推送到远程,即可触发自动发布。方便起见可以我们设置 npm 钩子。(postversion 的意思就是,输入完npm version xx后,会自动执行的命令)
# npm 版本号
// version = v1.0.0
npm version patch
// v1.0.1
npm version prepatch
// v1.0.2-0
npm version minor
// v1.1.0
npm version major
// v2.0.0
"scripts": {
// 每次打version tag后,把tag推送到远程,也就触发了CI发包了
"postversion": "git push --follow-tags"
}
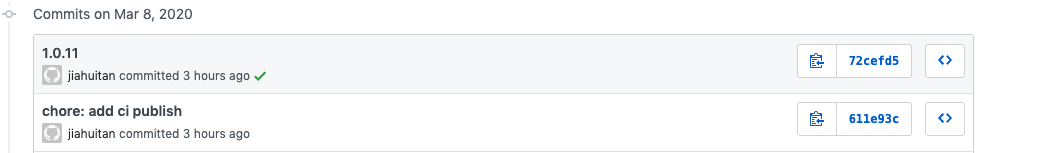
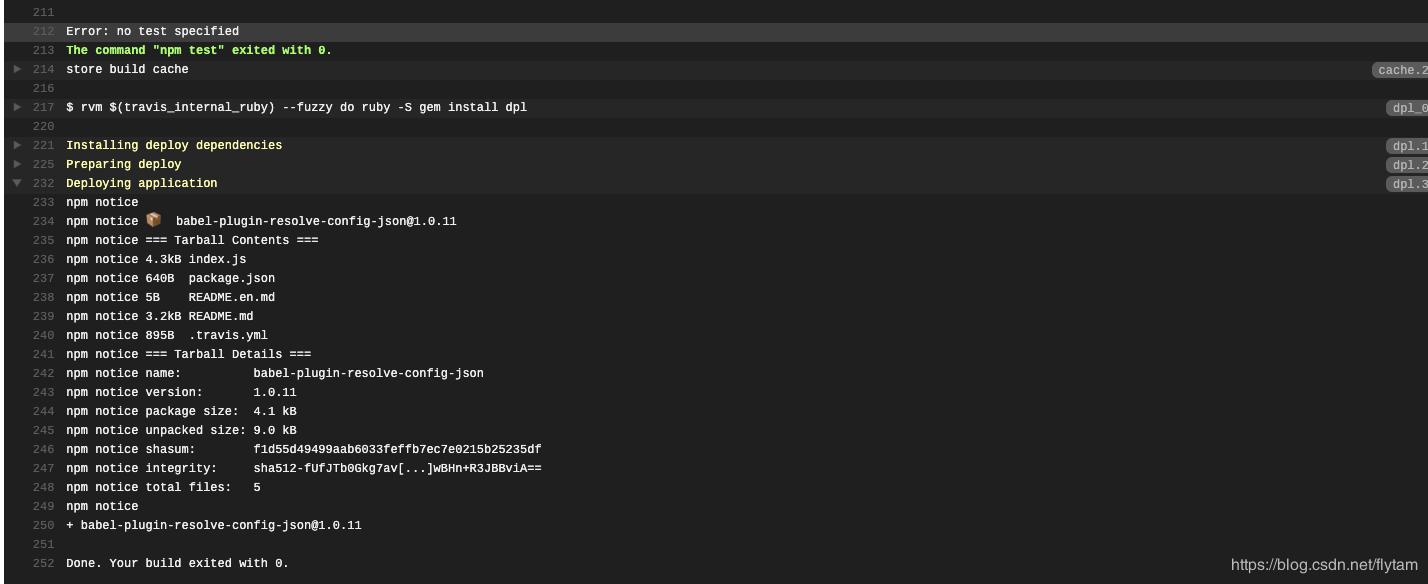
此时,到github和CI上可以,看到,我们的操作成功了


有可能遇到的坑总结
npm登陆记得切回官方源
如果之前切换了taobao源等相关非官方源,会导致npm登陆、发布失败,执行npm config set registry http://www.npmjs.org切换回官方源。(推荐使用nrm对源就行管理)
-
上文所有提到的所有涉及
travis cli的命令都需要加pro,(这里文档也没写清楚,很容易踩坑。。自己就是这里掉坑了)代表是我们使用travis-ci.com而不是travis-ci.org,com和org采用了不同的方案,如果com使用了没添加--pro参数的命令,会导致发布失败等错误。(如果旧项目使用了travis-ci.org,可以一键迁移到travis-ci.com,官方公告中也说明新项目只能使用travis-ci.com)。 -
travis login --pro失败。需要手动配置api token,上文已经提到过
原文地址,码字不易,你的点赞是我最大的动力