使用目的:使用TouchSlide插件简化我们的页面开发
1.打开TouchSlide官网
2.点击TouchSlide

3.点击案列演示,找到需要的效果,记住编号


4.点击下载

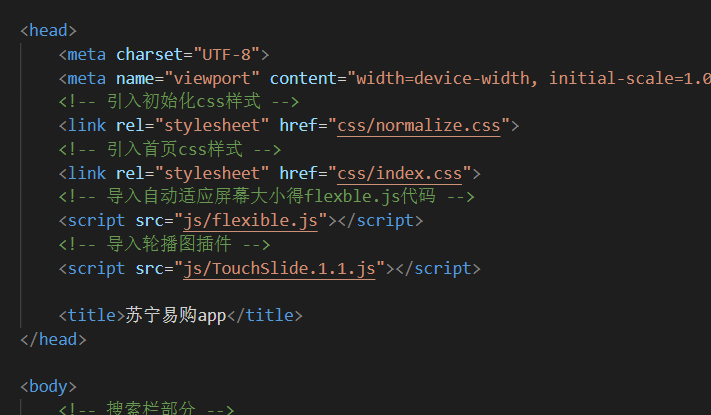
5.将下载好的js文件放入项目的指定目录下,导入到项目中

注意:此处导入头部
6.打开下载好解压得文件夹,找到demo中对应得第3步页面打开,点击查看源代码,挑选需要得css代码,js代码,html结构代码粘贴到项目页面得指定位置
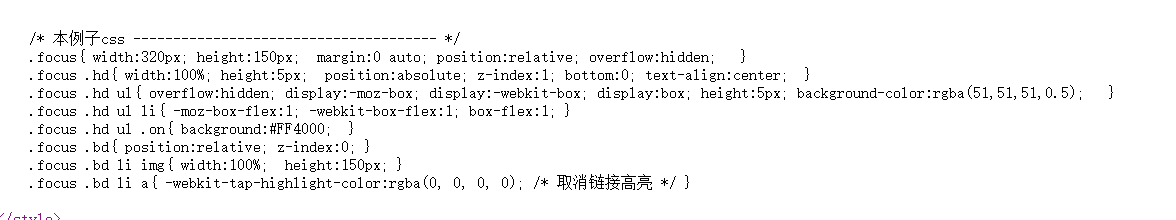
css代码:

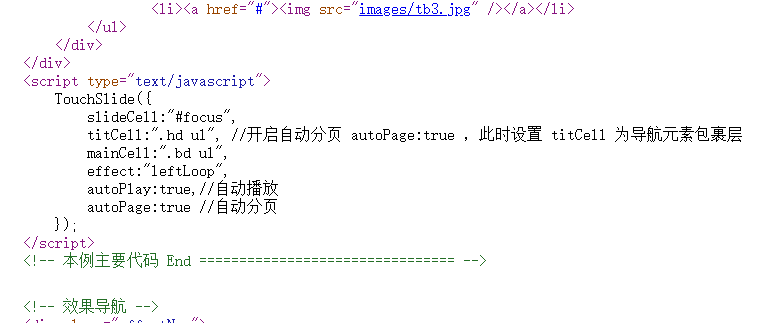
js代码:

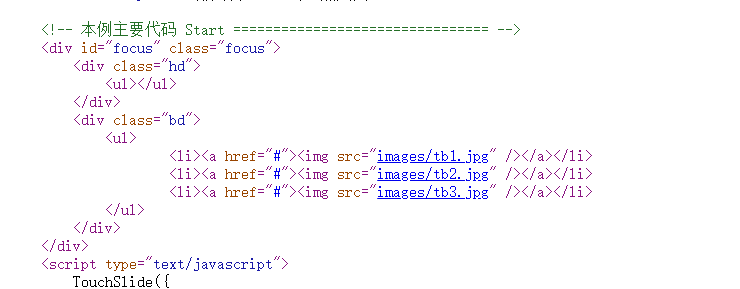
html代码:

7.导入完成,不满得地方通过查看TouchSlide参数修改
