使用目的:开发中我们会需要许多动态轮播图片等,自己用js写过于麻烦,此时可以使用插件Swiper搞定轮播滑动等效果
Swiper效果图绝大部分属于移动端
使用步骤:
1.打开Swiper官方网址
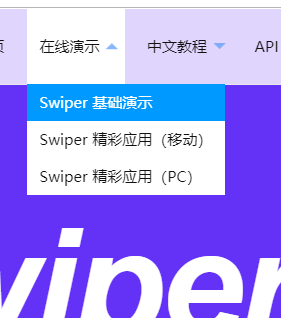
2.点击在线演示中-基础演示

3.找好想要的效果图记住编号

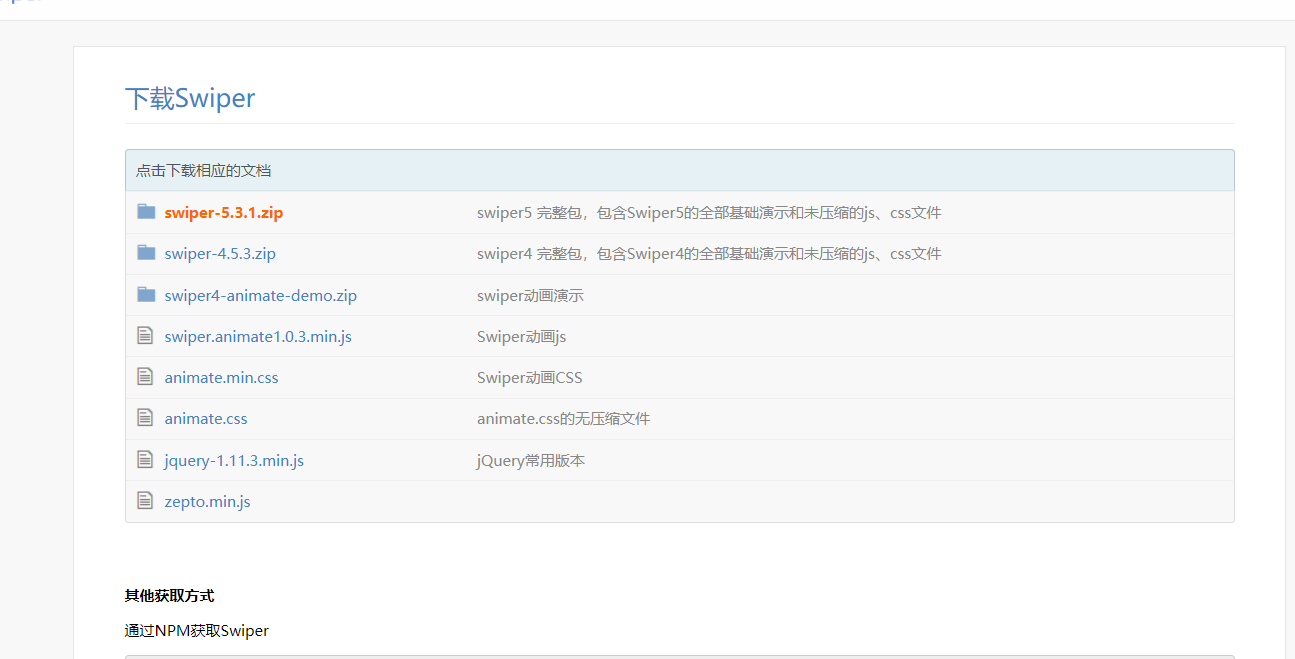
4.点击左上角下载全部进入下载页面,点击下载第一个标红模块

5.下载解压后进入文件夹
点击package文件夹找到对应的js和css文件导入所需项目指定位置
min是代码压缩后格式
swiper.min.js或swiper.js
swiper.min.css或swiper.css
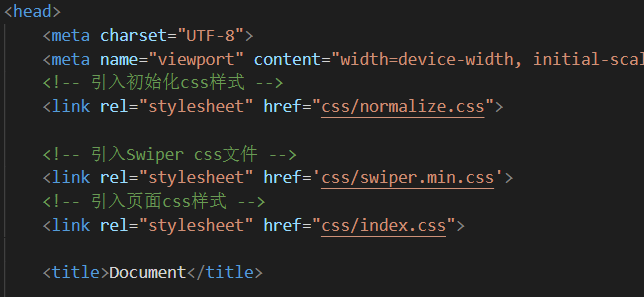
6.html页面中导入这两个文件文件

注意:js代码在后html文本后面引入

7.进入文件夹找到demos文件夹,进去找到第3步找到的页面

8.点击进入页面,右键查看网页源代码,把需要的轮播图html代码,css样式,调用js的函数粘贴到我们项目的html页面中去
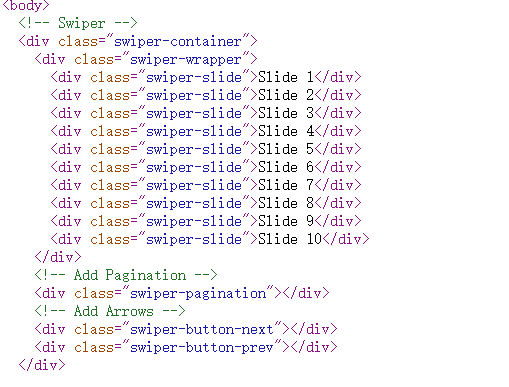
(1)轮播图html代码:

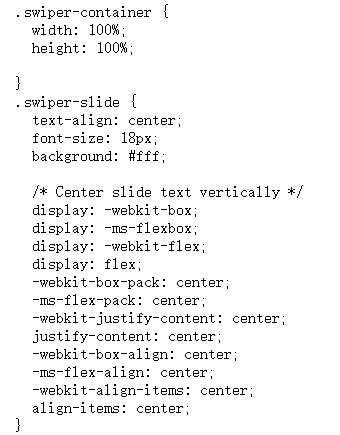
(2)需要的css代码片段:

注意:导入css代码的时候看清楚,不要把多余样式沾入,导致样式层叠。
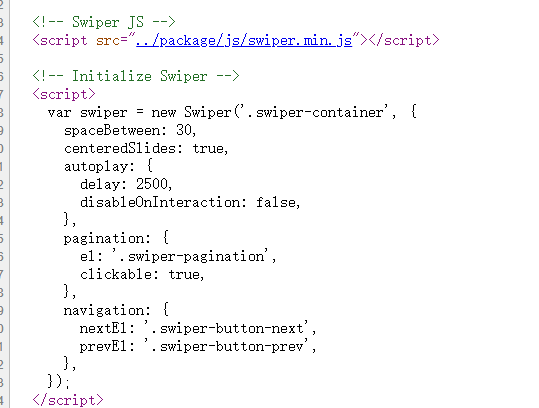
(3)调用swiper.min.js文件中方法的js代码:

注意:调用代码要放在导入文件的下面。
9.此时已初步导入完毕,接下来调试,根据自己的需要调试代码css样式属性
10.Swiper的强大之处,通过修改调用函数来达到控制图片状态的目的,不需要修改导入的js文件和css文件
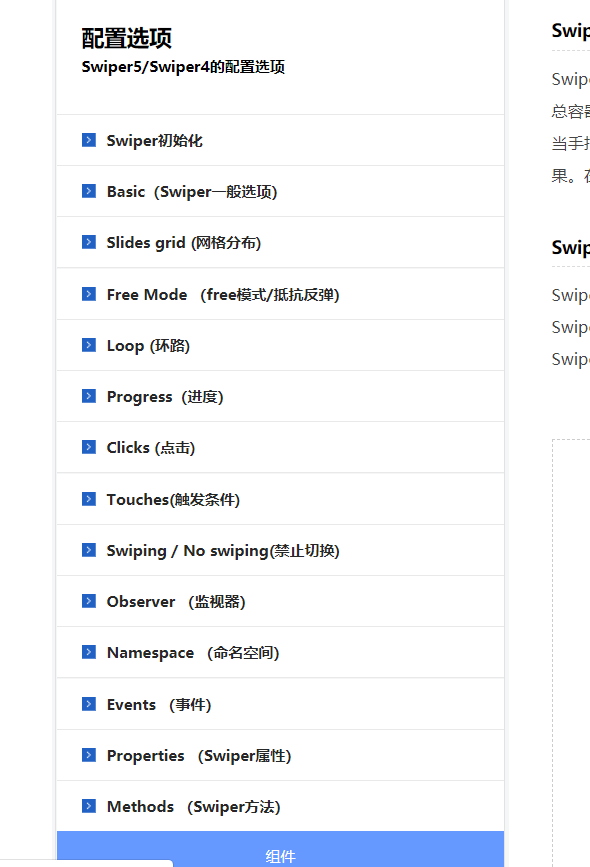
点击官网api文档

通过修改属性和添加方法来控制动态效果