绘制水彩效果2
跟着我一步一步的更改代码,你会看到很多神奇的效果
- 示例代码一
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform float u_time;
const int AMOUNT= 1;
void main(){
vec2 coord = (gl_FragCoord.xy - u_resolution) / min( u_resolution.x, u_resolution.y);
float len;
for(int i=0; i< AMOUNT; i++){
len = length(coord);
coord.x = coord.x - cos(coord.y + sin(len))+ cos(u_time / 9.0);
coord.y = coord.y + sin(coord.x + cos(len))+ sin(u_time / 12.0);
}
gl_FragColor = vec4(cos(len),cos(len),cos(len),1.0);
}
- 代码效果 开始只是一个从右上角到左下角的一个黑白过渡效果

- 示例代码二 更改代码后
// 在这个代码更改
// vec2 coord = (gl_FragCoord.xy - u_resolution) / min( u_resolution.x, u_resolution.y);
// 更改为 * 20
vec2 coord = 20.0 * (gl_FragCoord.xy - u_resolution) / min( u_resolution.x, u_resolution.y);
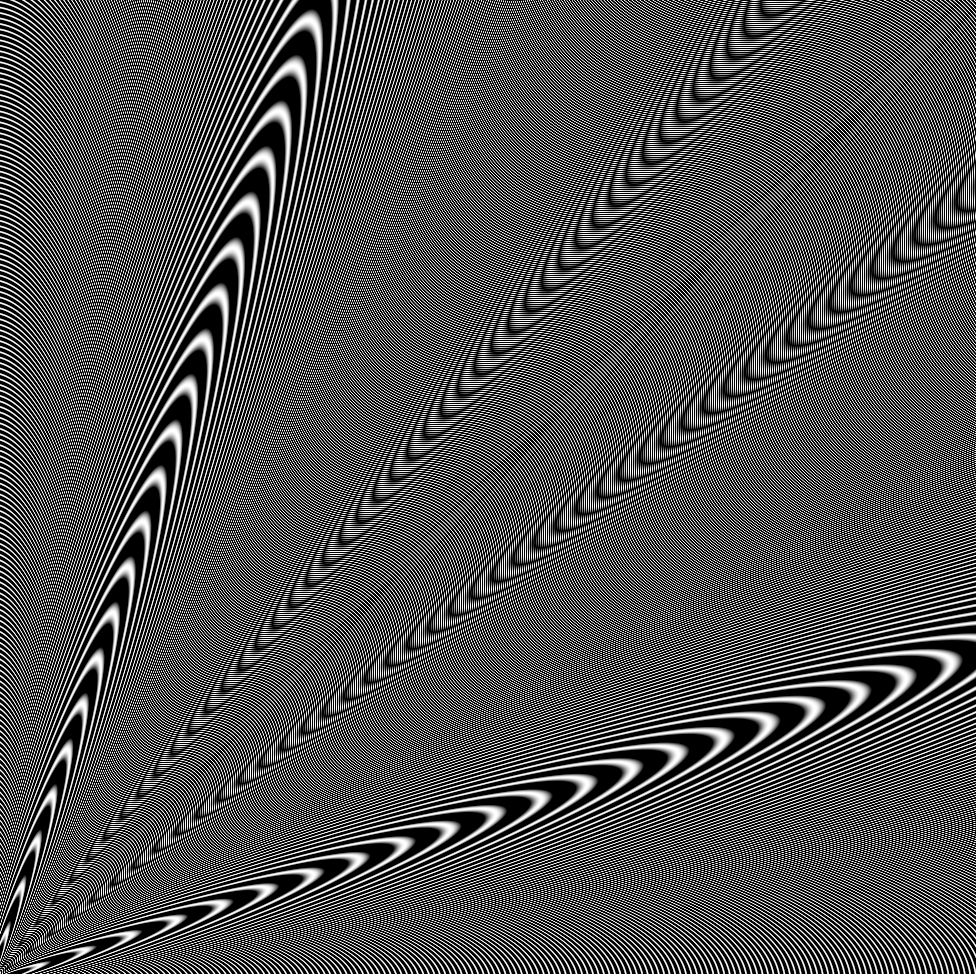
代码效果

- 示例代码三 继续更改代码
// 在这个代码更改
// vec2 coord = (gl_FragCoord.xy - u_resolution) / min( u_resolution.x, u_resolution.y);
// 更改为 * 20
// vec2 coord = 20.0 * (gl_FragCoord.xy - u_resolution) / min( u_resolution.x, u_resolution.y);
// 更改为 * 20 ,然后在 /2.0
vec2 coord = 20.0 * (gl_FragCoord.xy - u_resolution / 2.0) / min( u_resolution.x, u_resolution.y);
// 你也可以修改为这样
//vec2 coord = 20.0 * gl_FragCoord.xy - u_resolution / 2.0 / min( u_resolution.x, u_resolution.y);
// 还可以修改为这样
//vec2 coord = 20.0 * (gl_FragCoord.xy - u_resolution / 2.0);
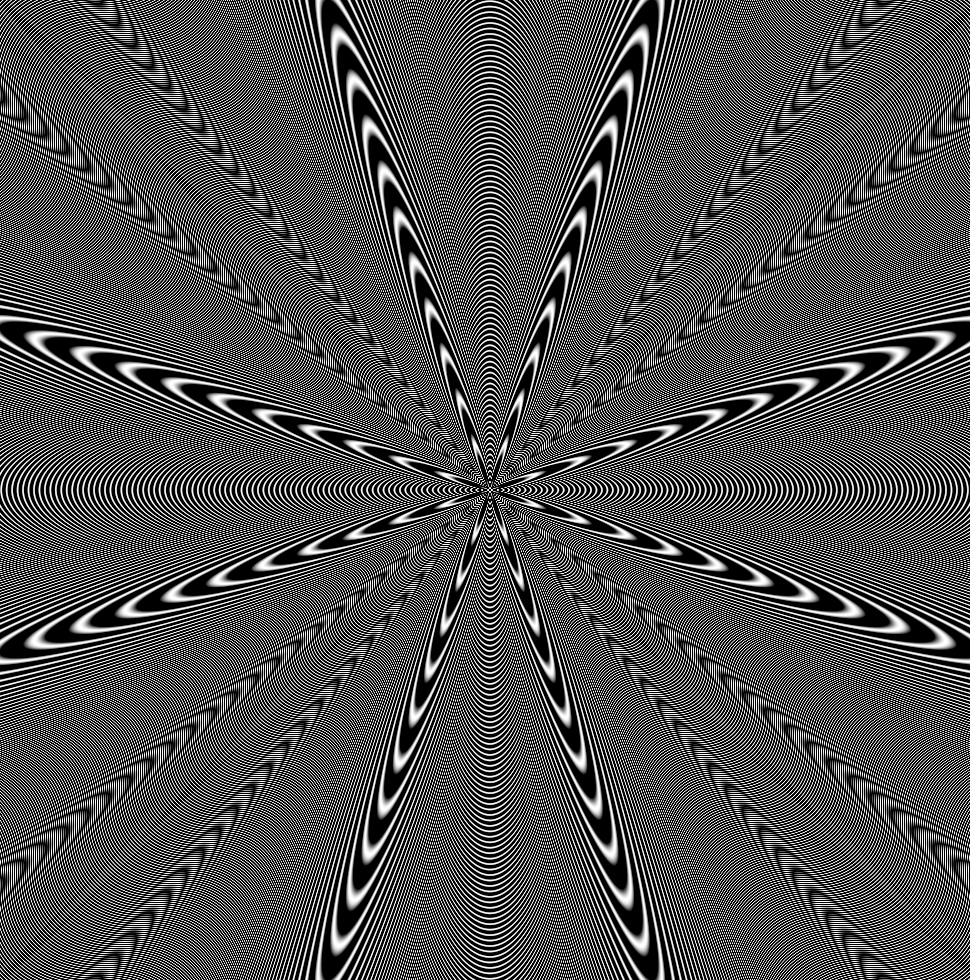
- 代码效果 代码效果就是一个渐变的圆



- 示例代码四
修改
AMOUNT的值,会绕着中心选择效果
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform float u_time;
// 这里更改为2
const int AMOUNT= 2;
void main(){
vec2 coord = 20.0 * (gl_FragCoord.xy - u_resolution / 2.0) / min( u_resolution.x, u_resolution.y);
float len;
for(int i=0; i< AMOUNT; i++){
len = length(coord);
coord.x = coord.x - cos(coord.y + sin(len))+ cos(u_time / 9.0);
coord.y = coord.y + sin(coord.x + cos(len))+ sin(u_time / 12.0);
}
gl_FragColor = vec4(cos(len),cos(len),cos(len),1.0);
}
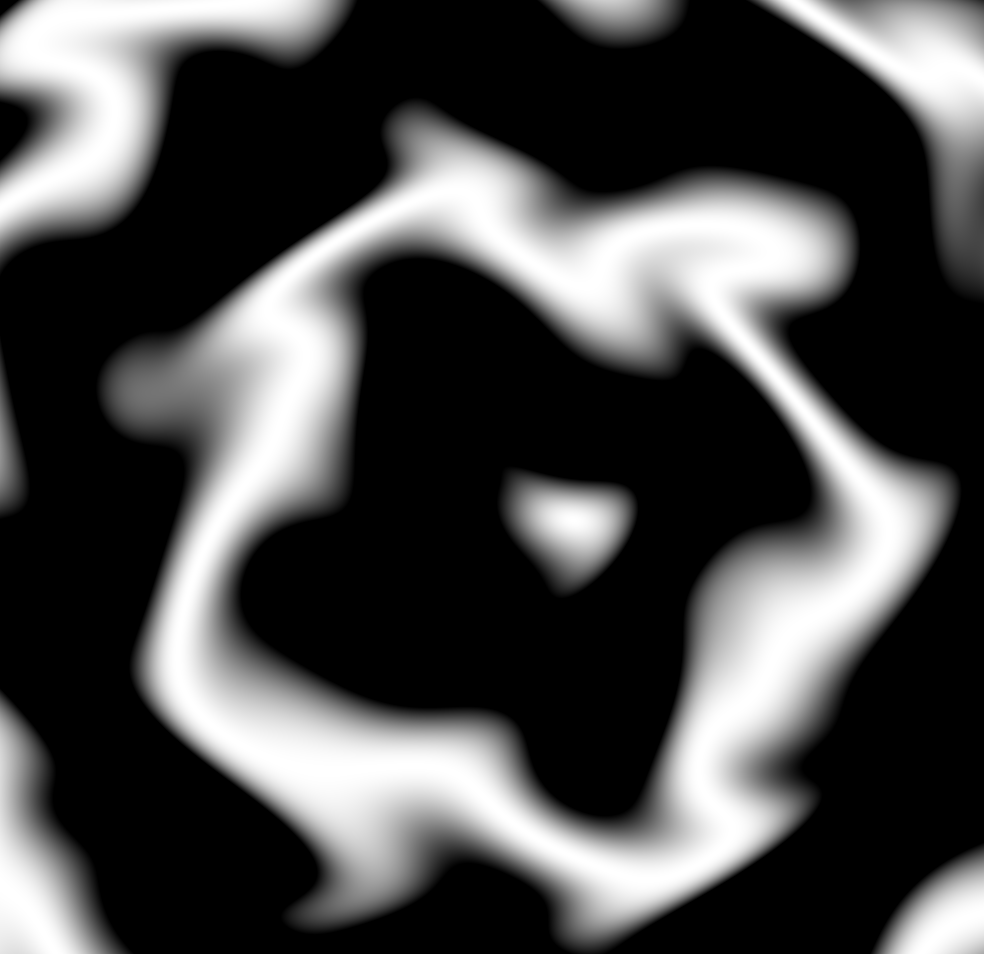
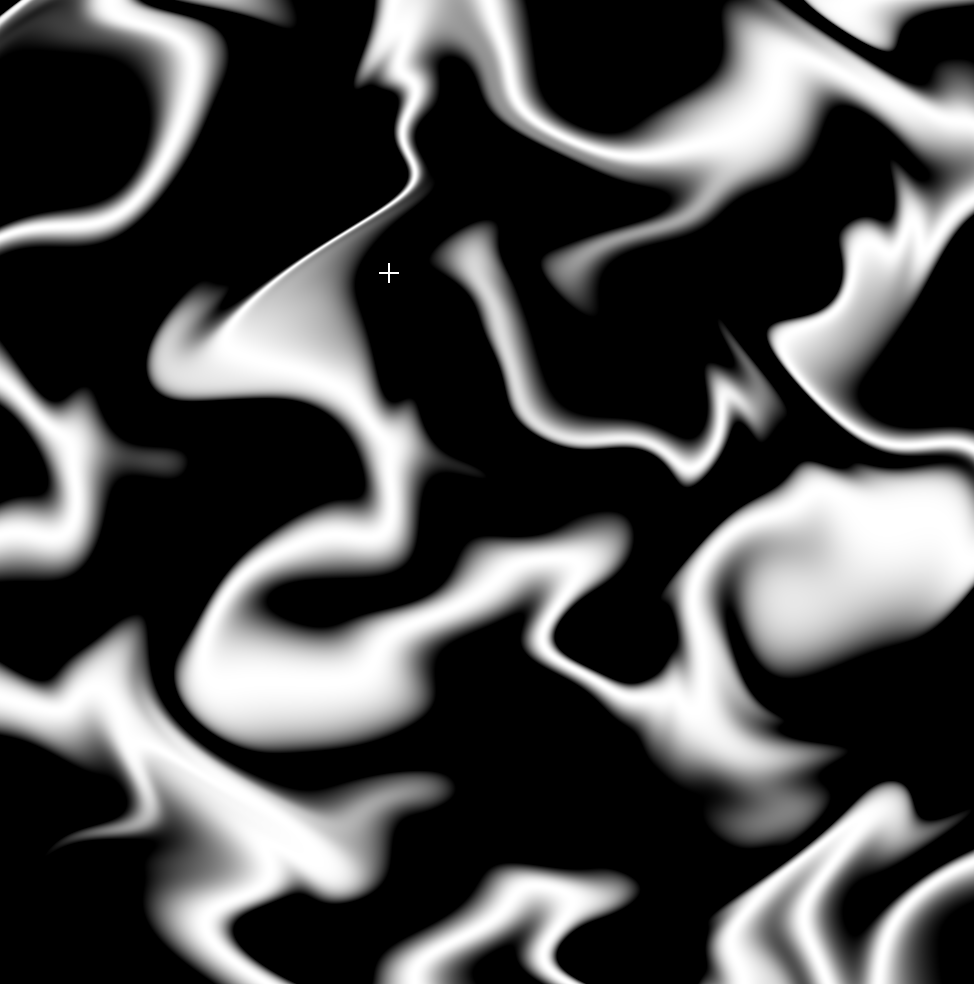
- 代码效果

AMOUNT = 4的时候,效果就像飘到的烟雾

当AMOUNT = 12的时候,效果就像墨水一样

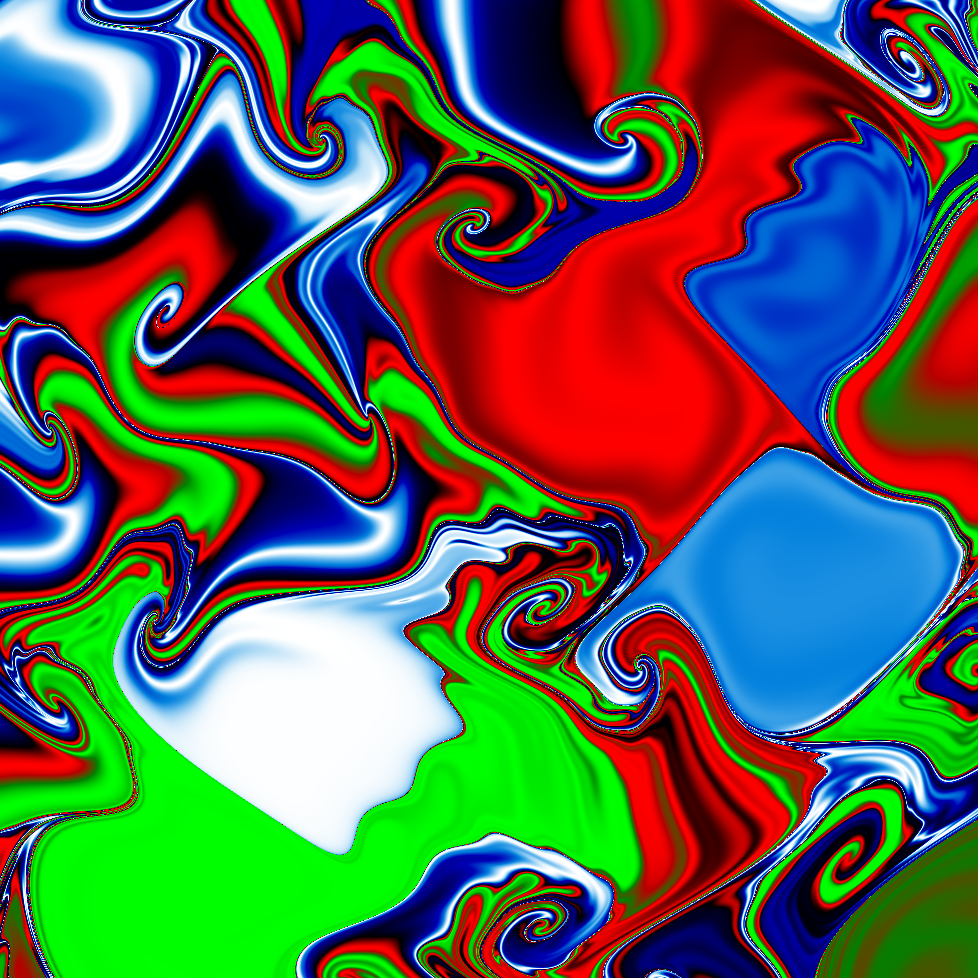
- 示例代码五 修改最后一行代码,分别给RGB,乘3.0 乘2.0 乘1.0
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform float u_time;
const int AMOUNT= 12;
void main(){
vec2 coord = 20.0 * (gl_FragCoord.xy - u_resolution / 2.0) / min( u_resolution.x, u_resolution.y);
float len;
for(int i=0; i< AMOUNT; i++){
len = length(coord);
coord.x = coord.x - cos(coord.y + sin(len))+ cos(u_time / 9.0);
coord.y = coord.y + sin(coord.x + cos(len))+ sin(u_time / 12.0);
}
gl_FragColor = vec4(cos(len * 3.0),cos(len * 2.0),cos(len * 1.0),1.0);
}
- 代码效果

跟我一起学glsl编程,期待你的关注与点赞