项目中遇到一个奇怪的bug,在切换至x页面后,再返回首页,首页的滚动条就消失了,但是高度却是超出页面的。 这个问题,在开发时,没有发现,项目部署后必现此问题。
由于首页是一些图表的组合,开始以为是图标的高度不够导致的,尝试写死高度后,仍然存在该问题,百思不得姐。
今天下午,花了1个小时,一直找这个问题,发现每次切换到x页面后,body的style总会被写入一个 [oveflow:hidden], 并且只在生产环境下,才会有这个情况。

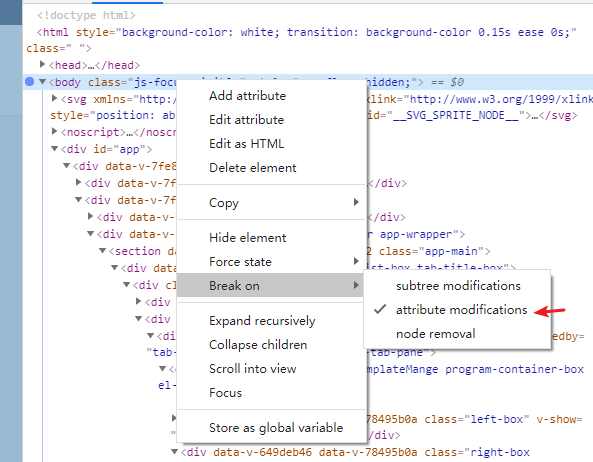
抱着不服输的态度,继续找,找啊找,发现每次在x页面点击卡片区域时,就会复现这个问题,行吧,那就开启断点大法, 监听body元素的属性,果然,找到了问题所在

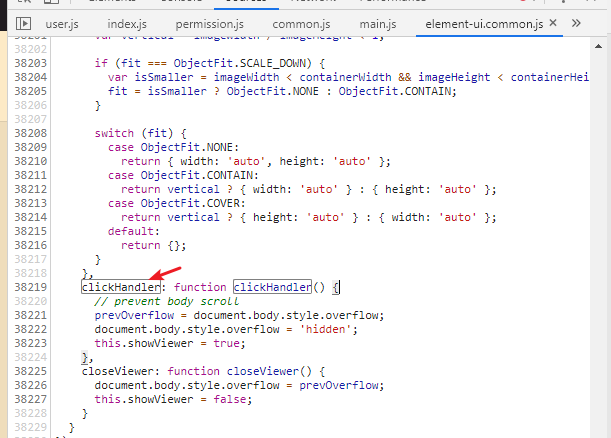
根据断点线索,查到了elementUi中的一个 clickHandler 函数,继续找


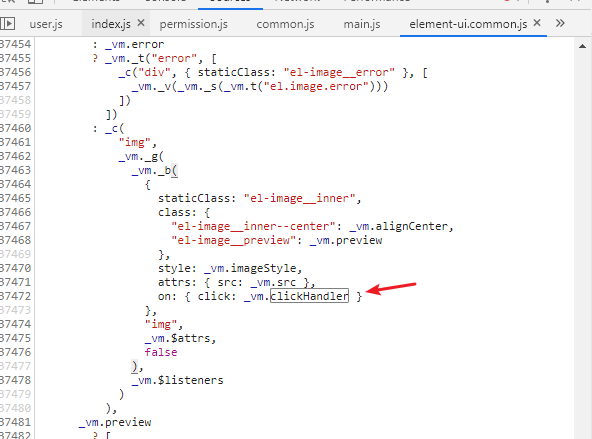
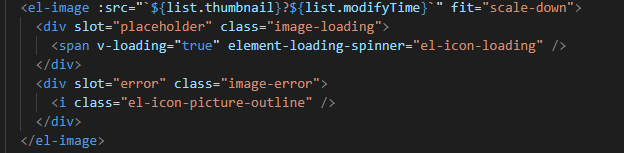
我的卡片代码里是包含了el-image组件的,但是这个el-image组件每次点击都会调用这个函数,该函数就会更改body的属性, 不太明白,elemenui为何要这样做,为了懒加载而作的HACK手段嘛?

既然知道问题在哪,解决就简单了,重新覆盖下body属性即可。