前言
从去年就开始注意到vuepress 了,但是一直也没有深入,想着用它搭建一个个人博客,本次带你入门vuepress
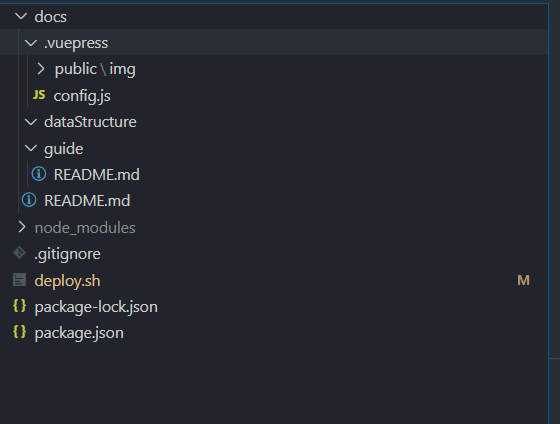
完整目录

初始项目
# 将 VuePress 作为一个本地依赖安装
yarn add -D vuepress # 或者:npm install -D vuepress
# 新建一个 docs 文件夹
mkdir docs
# 新建一个 markdown 文件
echo '# Hello VuePress!' > docs/README.md
# 开始写作
npx vuepress dev docs
创建package.json (根目录下)
{
"scripts": {
"dev": "vuepress dev docs", //启动项目
"build": "vuepress build docs" // 编译项目
}
}
创建config.js (在.vuepress 文件下)
.vuepress 文件夹需要自己创建
module.exports = {
title: '小辉辉的个人博客', // 标题
description: '前端小学生 小辉辉的个人博客', //描述
themeConfig: { //顶部导航
nav: [
{ text: '指南' ,link: '/guide/'}, // 指向 guide 文件夹
{ text: '数据结构与算法',link: '/dataStructure/' }
]
}
sidebar: { //侧边导航
'/dataStructure/':[ // 对应顶部导航
['', 'README'],
['one', '栈,队列,链表'], //分别对应 文件名 和 侧边文字
]
}
}
首页 README.md
---
home: true // 重点
heroImage: ./img/banner.jpg //忽略 .vuepress 目录路径
heroText: 前端界的一枚小学生!
tagline: 喜欢钻研技术 喜欢追星
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---
博客项目到这里 基础款就完成了接下来就是该部署到GitHub Pages 上了
部署
1.github 创建项目
xxxx/xxxx.github.io //项目名称 // xxxx 就是你github 账号名字
2. package.json 添加代码
{
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs",
"deploy": "bash deploy.sh" // 添加
}
}
根目录下新建 deploy.sh 文件
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd docs/.vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io USERNAME 就是你github 中的用户名
git push -f git@github.com:USERNAME/USERNAME.github.io.git master
cd -
随后一步
npm run deploy
遇到的问题
本地执行 npm run deploy 报错内容如下
git@github.com: Permission denied (publickey). fatal: Could not read from remote repositor y. Please make sure you have the correct access rights
这是警告我们没有 写入权限 跟着我往下做就好了
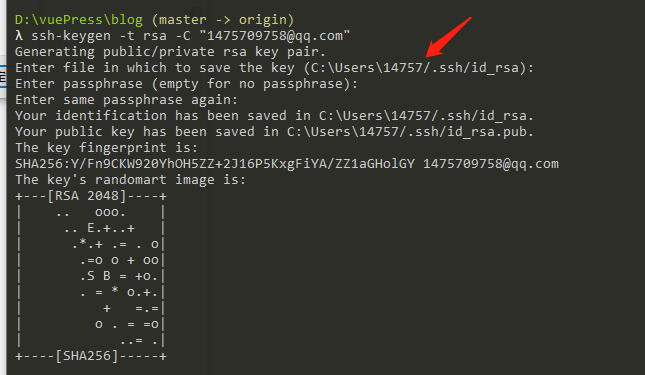
1. 命令行执行
$ ssh-keygen -t rsa -C "xxxx.com" //自己的邮箱地址
你需要把邮件地址换成你自己的邮件地址,然后一路回车,使用默认值即可。 id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。 下面是 文件的目录 找到后复制

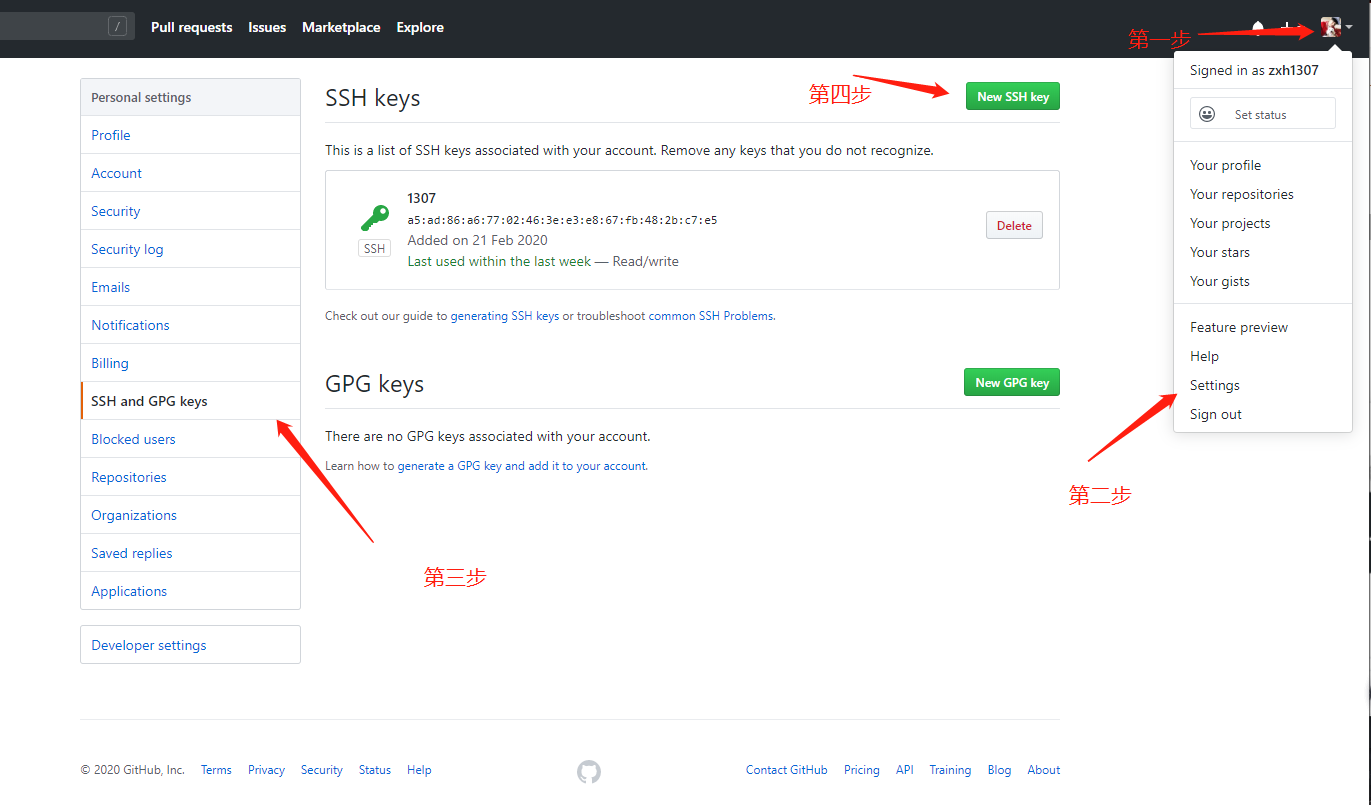
2.github 添加 SSH
将复制的ssh 添加到这里

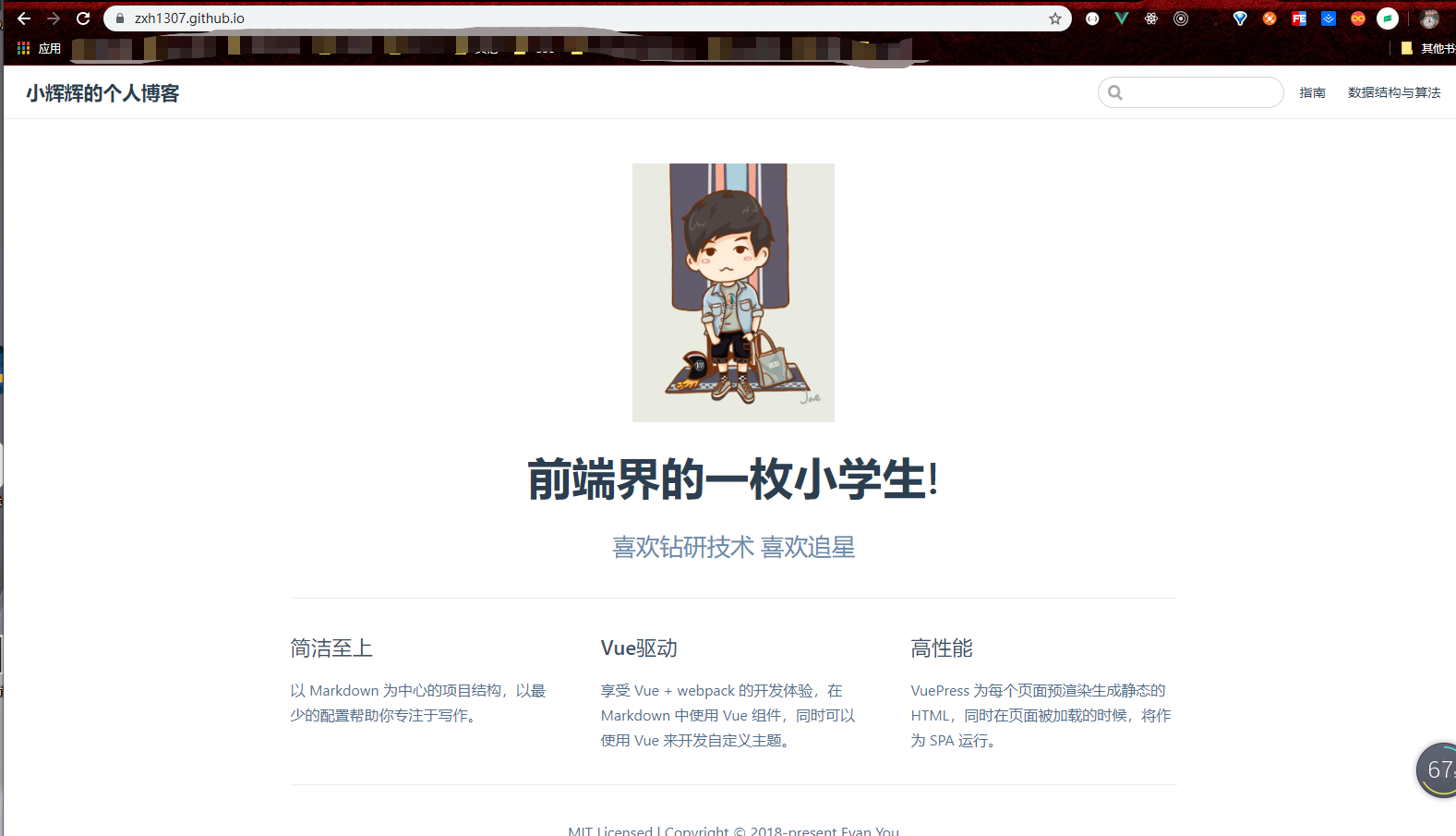
最终效果

结语
本次分享就到这里了 ,关于vupress 更多配置请到 vuepress官网 查阅. 都看到这里了 还不点先个赞,顺便去做一个自己的个人博客项目. 嘿嘿嘿!!!
前端界的一枚小学生!!!