由于百度不是很喜欢收录语雀上的文章,所以近期打算把语雀记录的一些东西搬到 CSDN 和掘金,文章内容可能对前端老司机没啥新鲜的哈!勿怪勿怪!但是我仍然会把在学习前端遇到的坑记录下来,方便初学者跨坑哈!
第一次使用 Webpack4 还不大熟悉,导致测试项目时老是失败。所以通过搜索引擎找了资料,对其内容进行整理加总结,大家可以参考参考哈。
注:以下部分 npm 命令都改用为 cnpm ,请配置后再使用其命令。
步骤
1.安装webpack
按键盘 win+R,打开 cmd 命令控制窗口,输入以下命令:
cnpm install webpack -g2.安装webpack-cli(必装)
安装完后继续输入以下命令:
cnpm install webpack-cli -g然后输入以下命令查看版本(没显示即安装失败):
webpack -v3.配置全局package.json
打开 你 node 的安装位置\node_modules\webpack,找到并打开 package.json,添加以下字段:
"scripts": {
"dev": "./node_modules/.bin/webpack --mode development",
"build": "./node_modules/.bin/webpack --mode product",
}4.创建项目并打包测试
打开你的项目文件夹,在空白处按住 shift +鼠标右键,找到并打开 在此处打开Powershell窗口,输入以下命令:
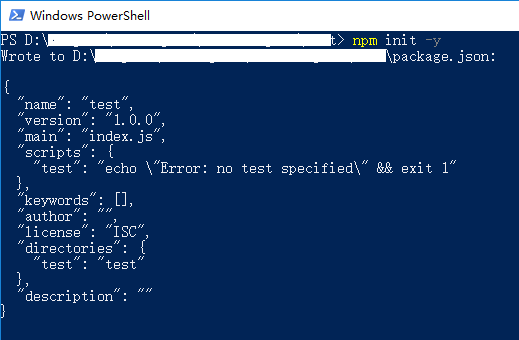
npm init -y此时在文件夹中可以看到 package.json 文件,Powershell 显示 package.json 文件内容如图:

然后再输入以下命令:
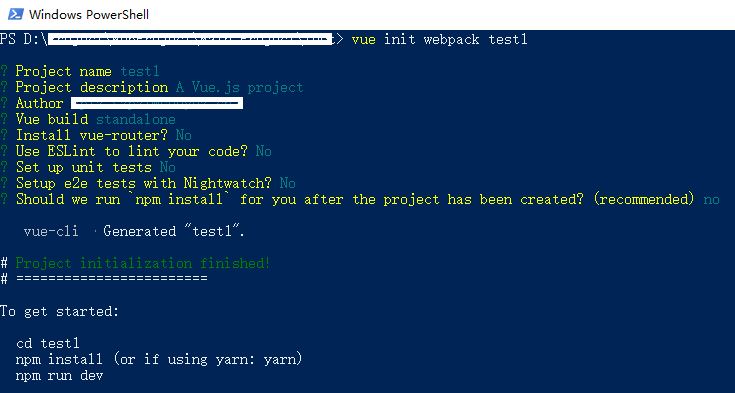
vue init webpack test注:执行以上命令时请自行安装好 vue 和 vue-cli,否则运行不了。
下载模板后,会跳出选项,前四项直接回车,后面选项直接输入 n 后回车,如图:

创建完毕后打开 test 文件夹,你就会发现项目文件夹下生成好多文件,这时才能看到 node_modules 文件夹。
打开 test 文件夹,在空白处按住 shift +鼠标右键,找到并打开 在此处打开Powershell窗口,输入以下命令安装依赖:
cnpm install安装完后,再执行以下命令:
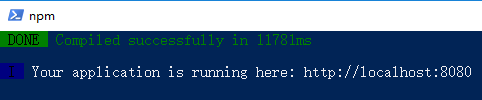
npm run dev等待打包完毕后,会跳出以下信息:

这就表明打包成功啦!复制以上链接到浏览器运行即可查看初始化后的vue项目。
整个流程看似麻烦,但是还是很轻松的。如果有哪里写的不明白,欢迎下方留言哦!
本文由 西柚子团队 - 左撇峰子 编辑,转载时请附上原文链接,谢谢合作!
西柚子官网:www.seeyoz.cn/