我们已经学了很多的标签,但是它们没有系统的分类,今天就写一下这些标签,并把它们分类,然后介绍一下盒子模型和盒子模型计算。
[
-
<span> <strong> <em> <a> <del>这些为“行级元素”,特点:内容决定元素所占位置,不可以通过css改变宽高;
-
<div> <p> <ul> <ol> <form> <address>这些为“块级元素”,特点:独占一行,可以通过css改变宽高;
-
<img>标签等这个是“行级块元素”,特点:内容决定大小,可以通过css改变宽高;
这就是之前学过的HTML一些标签的分类,通过这些分类可以很好的记忆不同标签的特点和用处;
这里给大家介绍一种web开发的经验:我们小白通常是先用HTML搞结构,再来写css代码来对这个框架进行修饰以达到美化的作用,但是这样组合方式较少,更改较为复杂,对于项目开发时维护修改很不方便,所以,一般我们可以把我们预期到的美化功能用css代码写出来,再写HTML代码,即先实现功能后写结构,这样组合方式还多种多样,灵活性很强;然后就是注意我们web开发里面经常提到的行为(js)、样式(css)、结构(html)相分离。
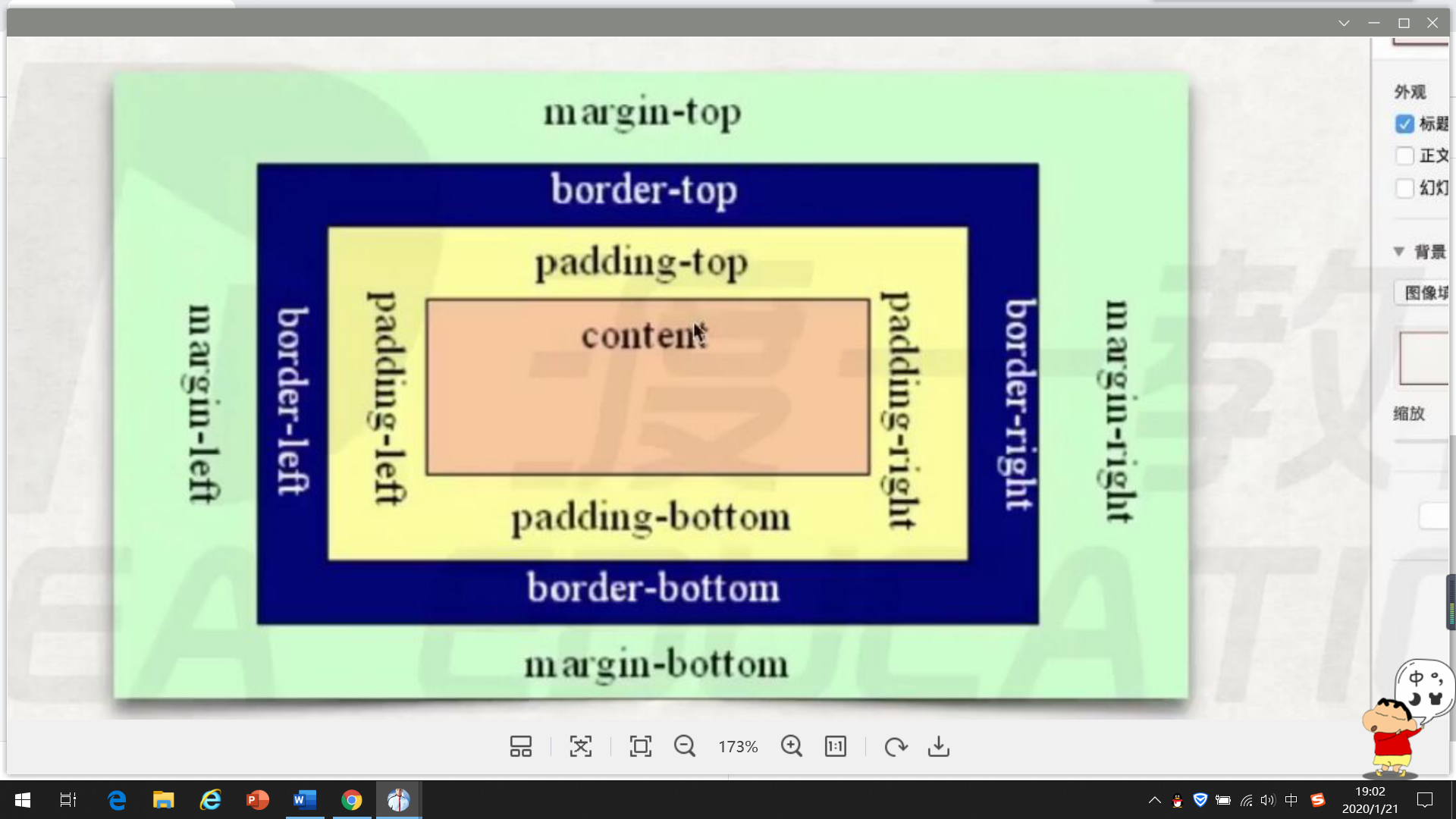
盒子模型:
盒子的三大组成部分:[
- 盒子壁 border
- 内边距 padding
- 盒子内容 width+height
- margin+border+padding+(content=width+height)
-

当修饰盒子壁、内边距时,同时有四个值时,表示的是上、右、下、左四个边的属性值;三个值时,中间那个值表示左右两个边的属性值;两个值时,表示上下、左右两个的值;一个值时,同时修饰四条边;
了解这些之后,接下来介绍一下盒子模型到的计算 :
div{
width:100px;
height:100px;
background-color:red;
border:10px solid black;
padding:10px 20px 30px;
margin:10px 20px;
}
大家能算出这个css修饰的div盒子的实际宽高吗? 实际宽高为宽:160px 高:160px;具体怎么计算我就不解释了(注意不要加margin,它是看不到的哈),通过上面的介绍,我相信应该可以计算出来;
然后大家可以试试用上面的内容做一下远视图哈!
今天就介绍到这了,回去抓紧上机敲一敲吧!