vue实例
-
$el : 挂载到某元素
-
$data: 实例的数据对象,data的响应式式结果
-
data中定义属性,可以通过vm.[arrt]访问
-
methods中定义的方法可以通过vm.[method]访问
-
$options : 实例初始化集合
-
ref (this.$refs): 拥有注册过的ref属性的dom对象
组件相关属性
- vm.$parent
- vm.$root : 根节点
- vm.$children: 子节点(多个)
不常用:
- vm.$props: 父组件传递给子组件放在props中
- vm.$slots: 通过插槽传递给组件的内容
- vm.$scopedSlots: 通过插槽传递给组件的内容
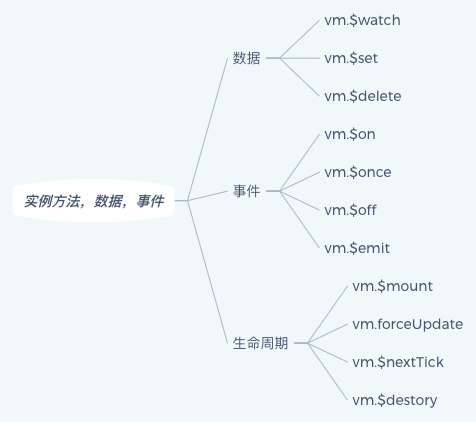
vue实例方法

数据方法
vm.$watch() 监听数据变化
vm.$watch(arg, function (newValue, oldValue) {
//
},
deep: true,
immdiate: true
)
和watch区别是vm.$watch 返回unwatch回调,用于销毁监听
vm.$set
响应式在数据对象中添加属性
vm.$set('vm.student', age, 12)
vm.studeent.age = 12 // 无法动态响应
vm.$delete
删除数据对象的某个属性
vm.$delete(vm.student, age)
事件方法
vm.$on
vm.$on : 指的是vm注册一个事件
vm.$on('eventName', function(meg){
console.log(msg)
})
vm.$emit
vm.$emit: 触发一个事件
vm.$emit('eventName', arg)
vm.$once
vm.$once: 注册事件只执行一次
vm.$once('test', function(msg){
console.log(msg)
})
vm.$emit('test', 'hello') // 输出hello
vm.$emit('test', 'hello') // 没有执行
vm.$off
vm.$off 销毁事件
vm.$off('eventName')
vm.$emit('eventName', 'arg') // 没有执行
生命周期
什么是生命周期? 一个事物诞生到发展,持续,知道毁灭,这是它的生命周期
vue生命周期?
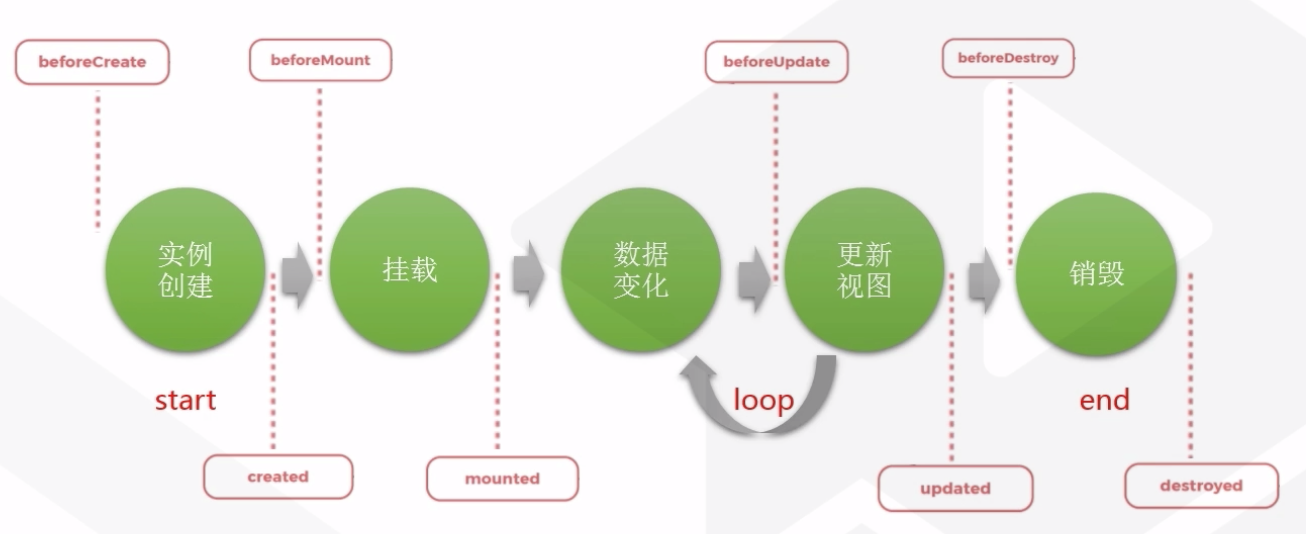
实例化 -》 挂载 -》数据变化 《-loop-》视图变化 -》销毁
- vm.$mount('#app')
- vm.$forceUpdate
- vm.$nextTick(callback)
- vm.$destory
vm.$mount
将实例挂载到id为app的dom上
vm.nextTick(callback)
vue的数据更新并不是实时更新,等所有数据加载完毕后更新视图改变,如果实时渲染,这里涉及到dom重绘,vue为了效率考虑这样处理。vm.$nextTick是在加载完毕的节点调用
vm.$forceUpdate()
重新实例视图,不适用包含子组件
vm.$destory()
销毁实例,一般不建议使用
生命周期钩子
beforeCreate -> created -> beforeMounte -> mounted -> beforeUpadate(生成虚拟DOM) <-loop->updated -> beforeDestroy -> destory
mounted钩子: 挂载完毕执行这个函数
<div id="app">
{{message}}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'hello'
},
mounted: function () {
console.log('挂载完毕', this.message)
}
})
</script>
file:///Users/xqls/Desktop/笔记/img/life.png

响应式
什么是响应式?
视图变化 《-》数据变化
响应式原理?
<div id="app">
hello vue
</div>
<script>
var obj = {};
obj._message = 'hello';
Object.defineProperty(obj, 'message', {
get: function() {
console.log('get');
return this._message;
},
set: function() {
console.log('set');
}
})
</script>
Object.defineProperty(obj, message, { get: function () {}, set: function (value) {} }
第一个参数是对象 第二个参数对象key 第三个参数 是描述key的,取值get,设置set
vue视图更新原理简易图
监听者,订阅者,观察者
DOM(数据改变)-》 监听到数据变化(Object.defineProperty()) -》 给到订阅者(收集订阅-监听报告) -》然后给到观察者 -》 观察者触发DOM更新 -》DOM