大家好,程序猿蛋蛋哥,今天为大家带来一个前端小知识点:文本输入框(input text) + 下拉选择框(select)结合实现可选择,也可自行输入。
基于H5的datalist标签实现方式
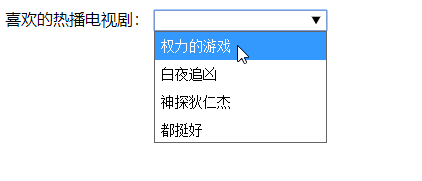
实现效果:

实现方法:
<input name="teleplay" list="teleplay_list"/>
<datalist id="teleplay_list">
<option value="权力的游戏"/>
<option value="白夜追凶"/>
<option value="神探狄仁杰"/>
<option value="都挺好"/>
</datalist>
说明:
<datalist>标签规定了<input>元素可能的选项列表,<input>通过list属性与<datalist>关联。- Internet Explorer 9(更早 IE 版本)不支持
<datalist>标签
附上完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>基于H5的datalist标签实现</title>
</head>
<body>
<label>喜欢的热播电视剧:</label>
<input name="teleplay" list="teleplay_list"/>
<datalist id="teleplay_list">
<option value="权力的游戏"/>
<option value="白夜追凶"/>
<option value="神探狄仁杰"/>
<option value="都挺好"/>
</datalist>
<br>
<div id="tip"></div>
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script>
$(function() {
$('input[name=teleplay]').change(function() {
$('#tip').html('你喜欢是:' + $(this).val());
});
});
</script>
</body>
</html>