JS将table转成Excal并且导出
最近做项目,要求将项目中的table导出,因为后台同学反映数据太复杂,所以就将导出excal的功能交给前端同学去实现网上找到了很多的方法,和插件,但是本人不是很愿意使用插件,所以就借用js,用原生的方法导出,直接上代码:
downexcal() {
let el = document.getElementById('cwbbtable');
let table = el.innerHTML;
//Js生成Excel
let html = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"></head><body>' + table + '</body></html>';
let blob = new Blob([html], {type: 'application/vnd.ms-excel;charset=utf-8'});
let url = window.URL.createObjectURL(blob);
let aLink = document.createElement('a');
aLink.style.display = 'none';
aLink.href = url;
aLink.setAttribute('download', this.xmxx.yzax0003);
document.body.appendChild(aLink);
aLink.click();
document.body.removeChild(aLink); //下载完成移除元素
window.URL.revokeObjectURL(url); //释放掉blob对象
},
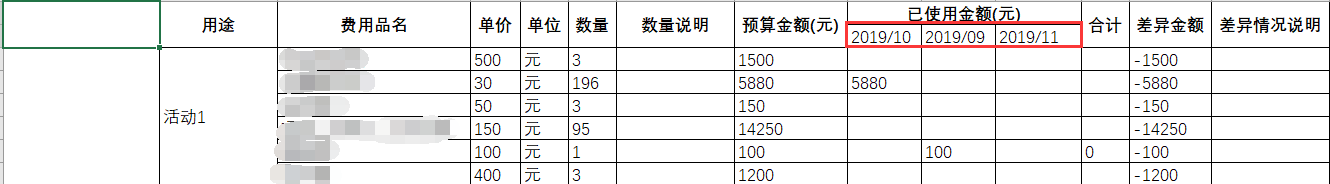
出来的结果是这样的(显示的时间格式是有问题的):
注:因为是正式数据,所以文字部分就打了马赛克

downexcal() {
let el = document.getElementById('cwbbtable');
el.innerHTML = el.innerHTML.replace(/<td/g, "<td STYLE='MSO-NUMBER-FORMAT:\\@'"); //设置单元格格式为文本格式
let table = el.innerHTML;
//Js生成Excel
let html = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"></head><body>' + table + '</body></html>';
let blob = new Blob([html], {type: 'application/vnd.ms-excel;charset=utf-8'});
let url = window.URL.createObjectURL(blob);
let aLink = document.createElement('a');
aLink.style.display = 'none';
aLink.href = url;
aLink.setAttribute('download', this.xmxx.yzax0003);
document.body.appendChild(aLink);
aLink.click();
document.body.removeChild(aLink); //下载完成移除元素
window.URL.revokeObjectURL(url); //释放掉blob对象
},
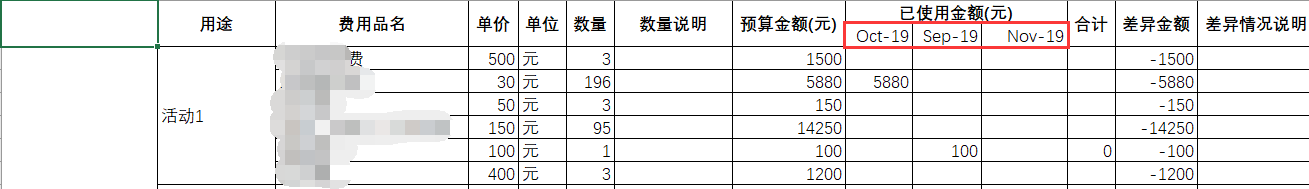
出来显示的结果就正确啦,直接上图: