本文原创:weishanshan
这是一个最好的时代,也是一个最坏的时代;这是一个智慧的年代,这是一个愚蠢的年代;这是一个信任的时期,这是一个怀疑的时期。
这是一个光明的季节,这是一个黑暗的季节;这是希望之春,这是失望之冬;人们面前应有尽有,人们面前一无所有;人们正踏上天堂之路,人们正走向地狱之门。-- 查尔斯·狄更斯《双城记》
现如今早已不是那个仅凭着HTML、JavaScript、CSS就能仗剑走天下的时代了,日益复杂的web应用,动辄数十人的共同开发,层出不穷的前端技术栈,一步步推动前端工程化的加深。

前端工程化说到底就是以一切能提质、提效的手段或是工具建立起来的一套完整的前端体系。当然这套体系并没有绝对的标准,毕竟适合自己团队的才是最好的。
接下来主要介绍下目前阶段我们团队的前端工程化实践。
首先我们应该知道前端开发必不可少的三个阶段。
需求准备 -> 开发实现 -> 部署上线
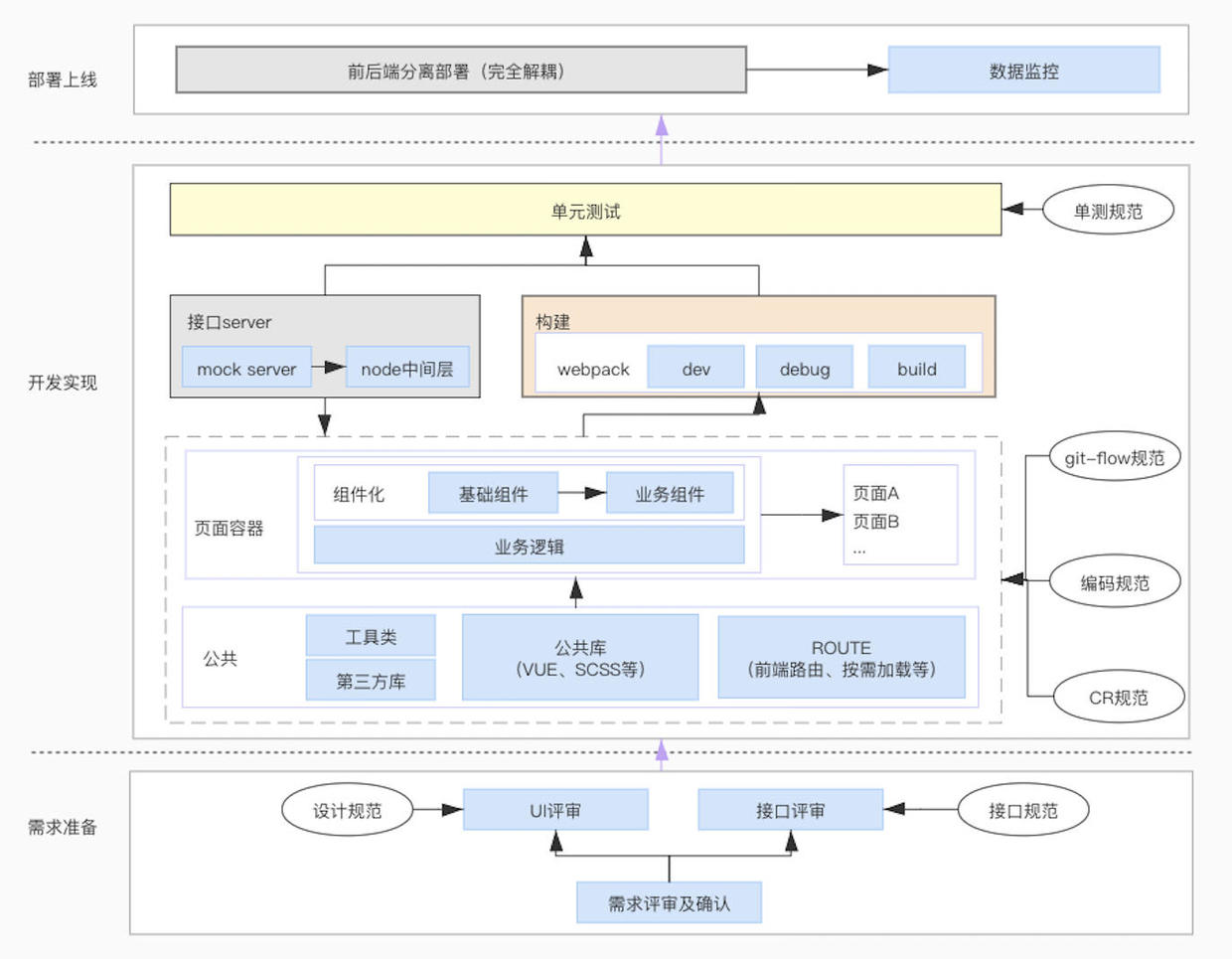
废话不多说,先上一张系统架构图镇楼。

对此图有任何疑问的,请联系作者,在此不做具体介绍说明。
简单来说,前端工程化最主要的三个特性就是复用性、规范性和自动性。
复用性
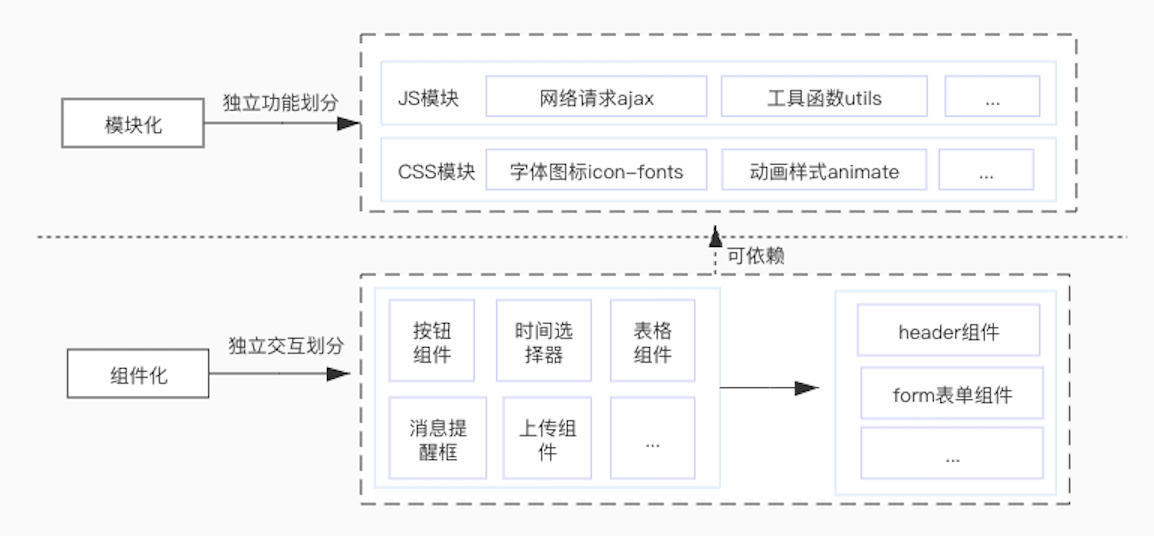
复用性最明显的表现形式就是模块化和组件化。

| 名称 | 注重点 | 目的 |
|---|---|---|
| 模块化 | 偏重代码逻辑的区分 | 复用、解耦 |
| 组件化 | 偏重UI界面角度的区分 | 隔离、封装 |
规范性
规范性指的是为了保证代码质量,减少个体差异及后期维护成本,提升协作开发效率而制定的一系列准则。
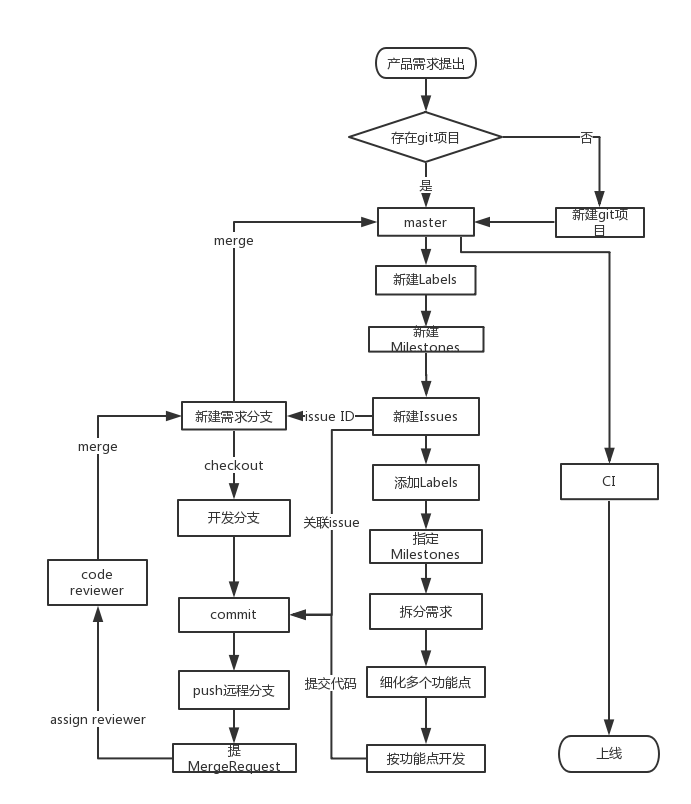
1.git-flow规范

lables:标签提供了一种简单的方法来对问题进行分类,或者基于描述性的标题(如bug、feature、文档或任何其他文本)。它们可以有不同的颜色,描述,在整个问题跟踪器中都可以看到。
milestones:里程碑是跟踪实现这一目标进程发展的宝贵工具。从里程碑,您可以查看问题的状态,合并请求,贡献者以及每个标签的已打开和已关闭的问题。
issues:创建Issue->添加Labels->指定Milestone->拆分需求
branch:每当有新需求时从master分支checkout出一个需求分支,分支命名规则p_#id 注:id为该需求所创建的issue id。
commit:加标签及关联issue。 如git commit -m [type][#id] 注释信息(type为标签类型,如feature、bugfix等)
codereview:创建mergeRequest并assign给code reviewer
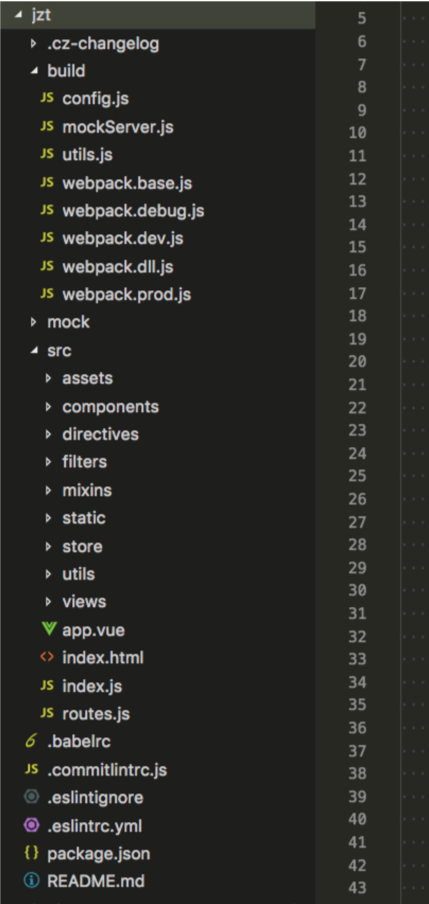
2.项目结构规范

目录结构说明:
.cz-chanelog: git commit时的提交格式
build文件夹:项目打包配置
mock文件夹:使用mockjs的mock的数据存放处
src :
assets:图片、样式等统一存放处
components:公共组件存放处
directives:如果项目中添加指令的话,统一存放处
filters:过滤器内容的统一存放处
mixins:vue里的混合机制--mixins
store:vuex
utils:公共方法存放处
views:vue页面
app.vue:统一入口文件
index.html:模板文件
index.js:挂载
routes.js:路由配置文件
3.设计规范
4.接口规范
5.编码规范
JS 编码规范->ESlint规范、CSS编码规范、图片规范等等
6.单测规范
7.CodeReview规范
代码规范类、语法使用类等等
自动性
任何简单机械的重复劳动都应该让机器去完成。
1.项目搭建阶段
一键式的项目搭建脚手架。(支持vue/react+webpack,SSR模板, TS模板,mock等)
2.构建阶段
代码转译:即预编译,指高阶js语法ES6+、TS等的自动转换;less/sass语法自动编译成css等;
性能优化:
模块合并:分析依赖文件,将同步依赖的代码打包合并。
文件压缩:减少文件大小,常用的有代码压缩和Code Splitting。
chunkhash指纹:解决浏览器缓存引起的静态资源更新问题及文件缓存全部失效问题。
happypack多线程打包等
文件监听:浏览器的自动刷新等;
3.commit阶段
代码巡检:自动化检查及规范代码;
单元测试:自动化运行单测用例,保证功能的可靠性。
4.部署阶段
项目部署:一键式部署平台。(机器的自动分配、项目的一键式部署。)
总的来说,前端工程化体现的是一种思想。任何的架构、任何的策略,都只是针对目前的一种工程化实践。随着时代的发展、技术框架的日趋成熟,前端工程化也必将渗透更深。
针对本文内容,如果有任何疑问的,请联系作者。