有一天,pm 指着页面里的横向滚动模块问:「这种横向滚动的模块,左右滑动之后,能不能停在完整的图片上?」
明白了,我需要对横向滚动模块中的图片们实施滚动捕捉(Scroll Snap),只 css 就可以实现 pm 想要的效果了。
scroll snap 是什么
Google 翻译为「滚动捕捉」,什么是捕捉呢?想一想 sketch 中拖动线框时, sketch 为你自动推荐最佳位置的感觉,是的, sketch 捕捉到了你要拖动的元素。
scroll-snap-type 以及 scroll-snap-type 相关的一些 css 属性,可以用来实现滚动捕捉,chrome 69 开始支持 css 新增的 scroll-snap-type 属性。
实现滚动捕捉
实现滚动捕捉没有那么复杂,只需要如下设置:
父元素:
scroll-snap-type: x|y mandatory| proximity,定义滚动方向和捕捉方式
子元素:
scroll-snap-align: none | start | end | centre ,定义滚动结束后需要捕捉的元素在滚动视口的位置
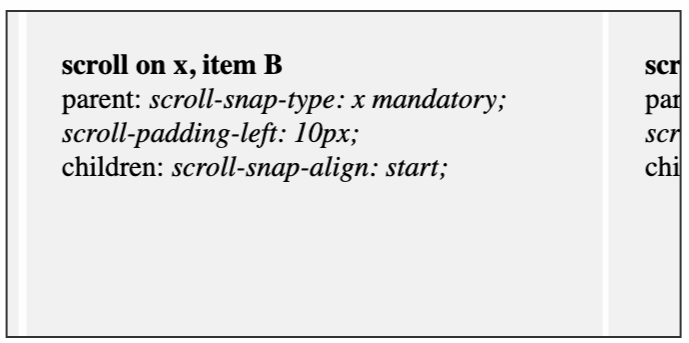
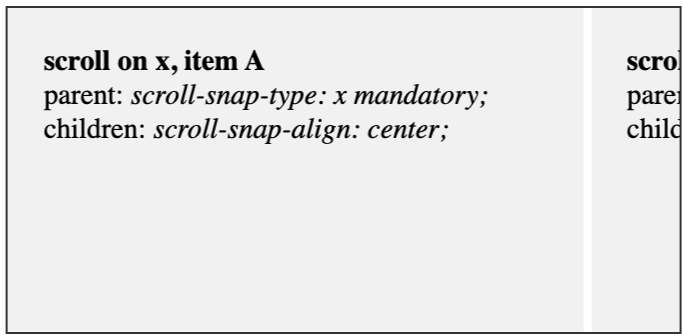
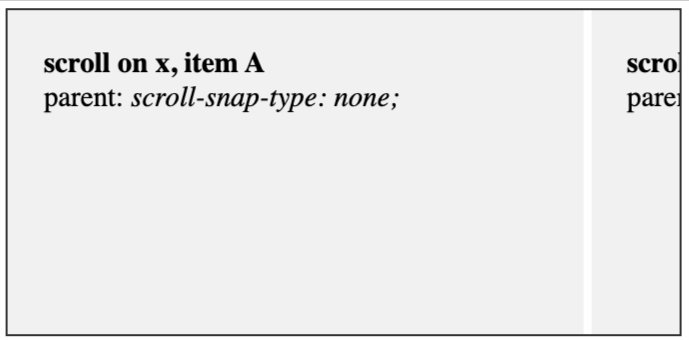
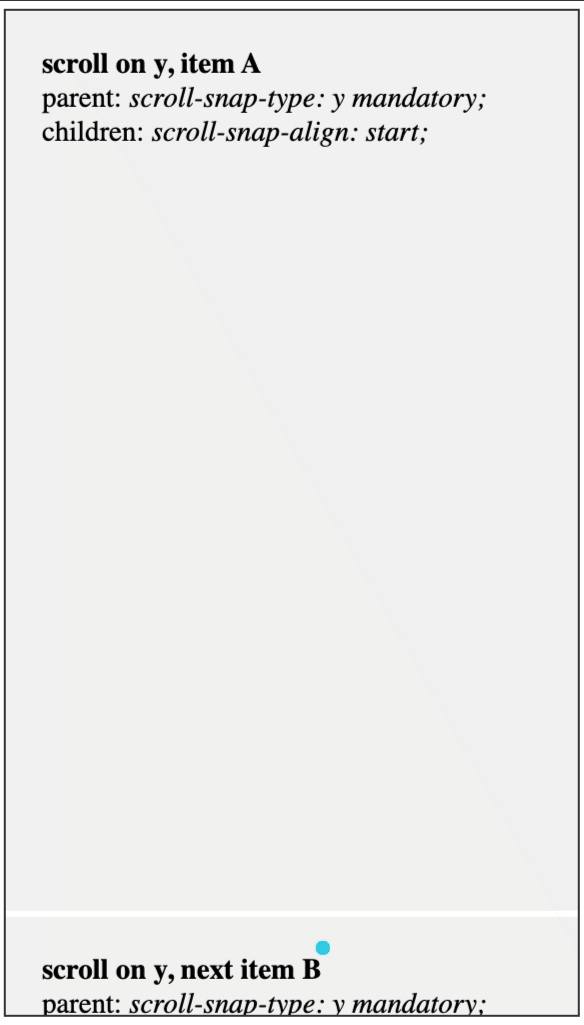
组合及效果:




其它常用属性
scroll-padding-(left|top|right|bottom)
Scroll-margin-(left|top|right|bottom)