上一篇我我们讲到关于vue-cli的项目部署的一些小坑,但是对于React项目,如果用create-react-app脚手架运行npm run build后,直接把build文件夹扔到服务器,也会出现同样的问题,怎么才能直接点击运行index.html呢???
-
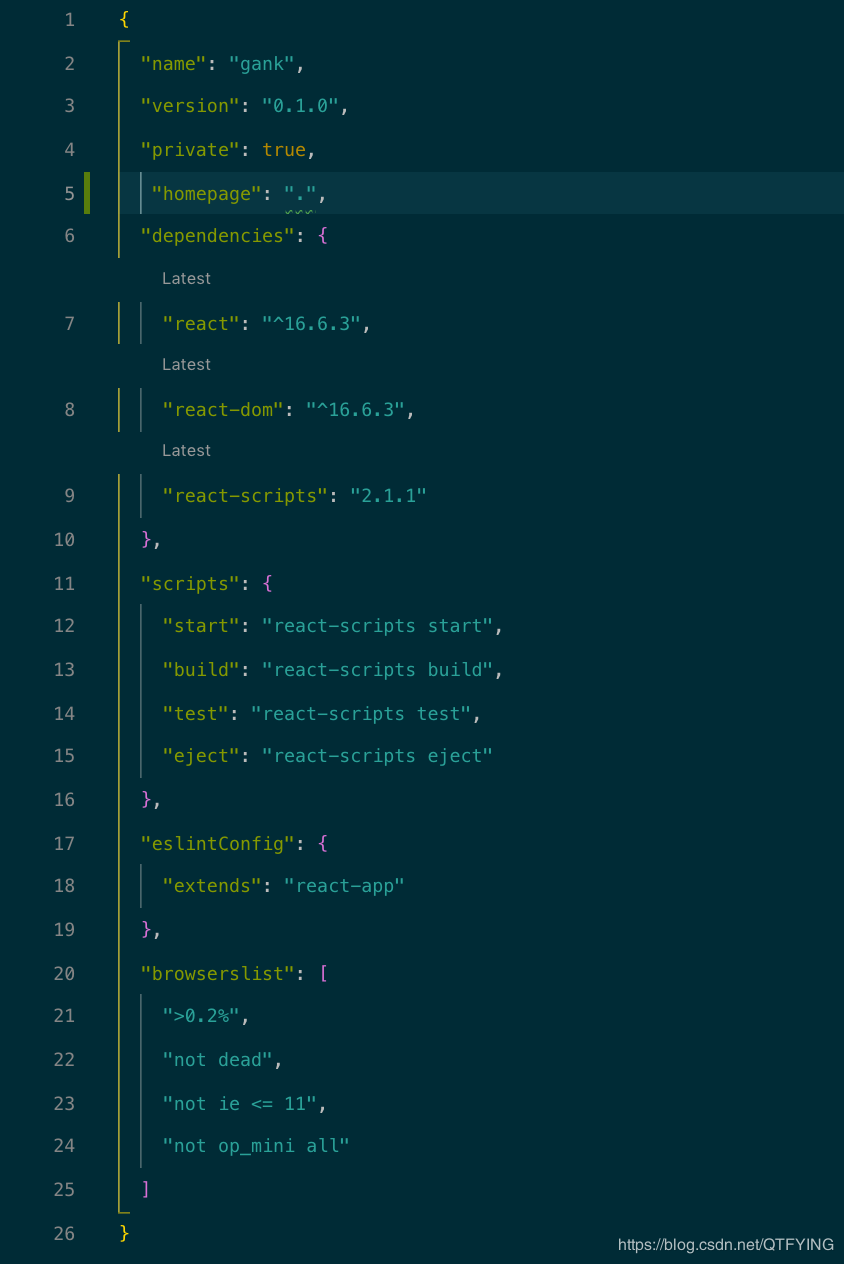
最简单的方法:个人比较推荐这种,省事----修改package.json

-
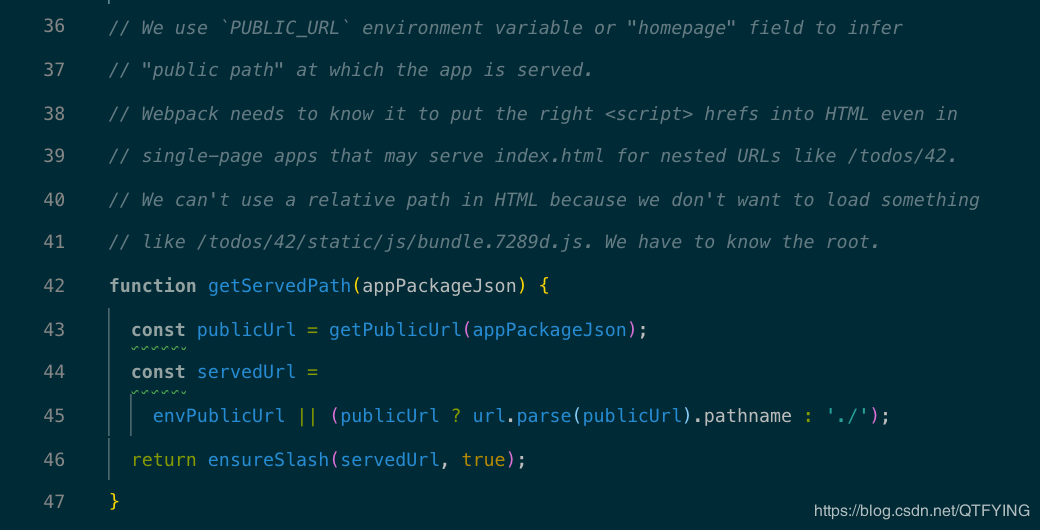
修改配置文件----node_modules/react-scripts/config/paths.js中第45行

具体原因我就不解释了,请参照上一篇,至于网上搜的其他解决方法,什么在服务器端build文件下启动server -s,本地跑跑就行了,别太当真...
本文章参考:react服务器部署