问题描述
因项目需求需要用vue-electron脚手架开发一个桌面应用,里面有一个功能是要求点击按钮缩小窗口,只显示下面的操作栏,并设置背景透明化,
代码如下:
minWindows() {
this.showPage = false; //页面内容隐藏
remote.getCurrentWindow().setFullScreen(false); //取消全屏设置
remote.getCurrentWindow().setSize(700, 60); //设置窗口大小
remote.getCurrentWindow().setPosition(0, document.body.clientHeight); //定位窗口显示位置
document.querySelector("body").style.background = "transparent"; //body背景设为透明
}
这是理想的效果(窗口缩小并置顶,背景透明可看到下面窗口内容,点击logo按钮可收缩横条)

本来在开发调试的时候一直都是没问题的(开发的时候背景会显示为白色),可是等调试完成打包好后,在电脑上打开的时候就出现了残影问题

窗口缩小没有问题,可是下面的背景并没有隐藏掉,并且点击按钮收缩的效果也不起效,也就是窗体是正常的,可是渲染的全挂掉了
解决方法
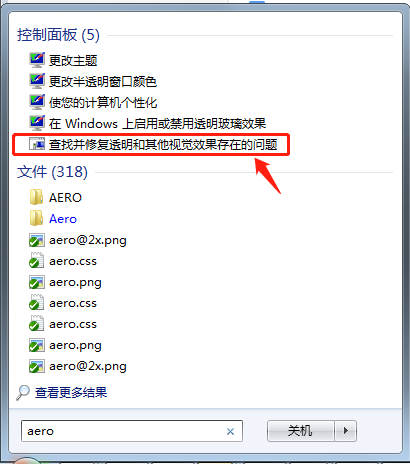
步骤一
电脑开始搜索框输入aero,选择图中所示选项

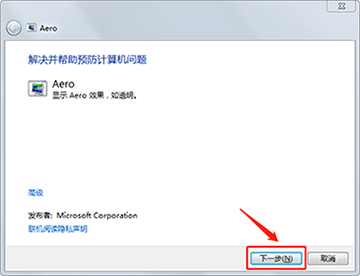
步骤二
点开之后显示,直接点下一步,等待检测问题修复


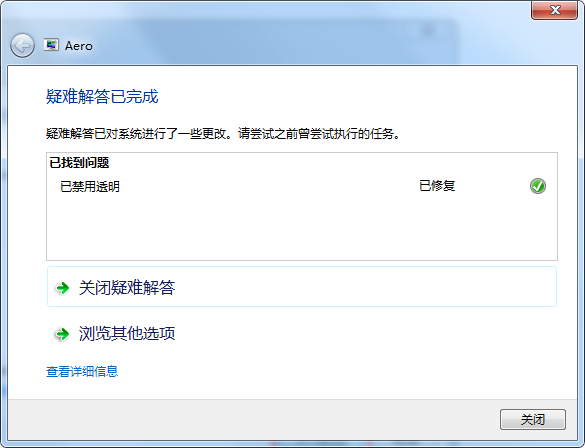
步骤三
修复完成,关闭后问题就完美解决了,打开应用可以正常显示