前言
分享一个动画插件-Lottie-web,airbnb/Lottie系列的一个web分支,当然支持多端,有兴趣的可以看下其他家族成员; Lottie家族成员
关于GIF,在实际开发中,有些复杂的动画技术往往没有时间和精力去处理,基本都是设计老板丢点GIF玩玩,这一玩有可能价值大几百kb甚至是上M,可以说是一点都不好玩,所以就有了Lottie,可以说Lottie的出现从本质上解决了gif资源在各端的适用性以及利用率的痛点;
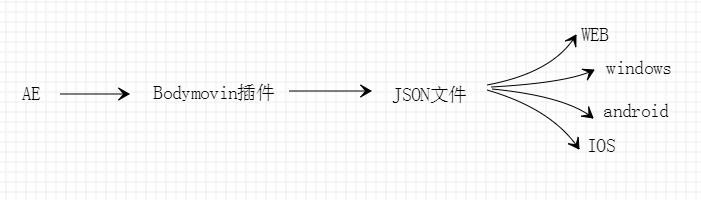
使用流程

特点
适用性: 一段json多端使用(ios、Android、windows、web)
利用率: git转json,资源节约
效果演示

VUE使用示例
import lottie from 'lottie-web'
startLottie () {
// start
dome = lottie.loadAnimation({
container: this.$refs.lottie, // the dom element that will contain the animation
renderer: 'svg', // 'svg' / 'canvas' / 'html' to set the renderer
loop: true, //
autoplay: true, // autoplay
path: './data.json' // the path to the animation json
})
},
endLottie () {
// end
dome.destroy()
}
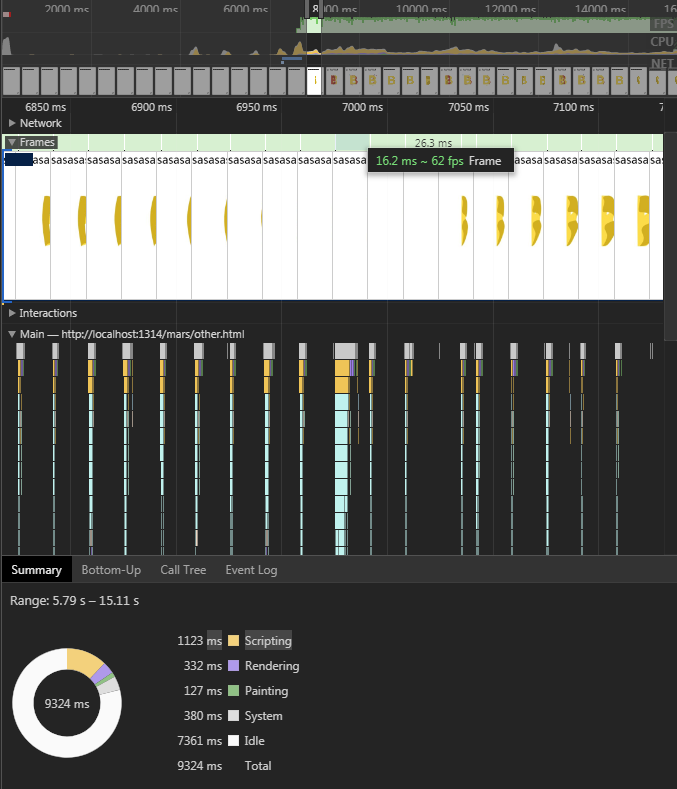
Performance
既然为了解决性能而存在,那么性能肯定是最关注的的了,来看一下,上述演示示例的跑分,总体观察下来,CPU,4x slowdown,速度、内存、fps都是稳的雅痞,而且也做了长时间的测试,也是没有问题的,可以放心入手~

结语
Lottie本身的依赖包min就有100多kb的大小,所以大家在节约GIF资源的前提下,也不要忘记对依赖包本身的优化哈; 采用cdn或是gzip都是比较好的方式,另外有兴趣的朋友可以深入去研究一下~