调试工具:Android studio
安装as插件:Dart,Flutter
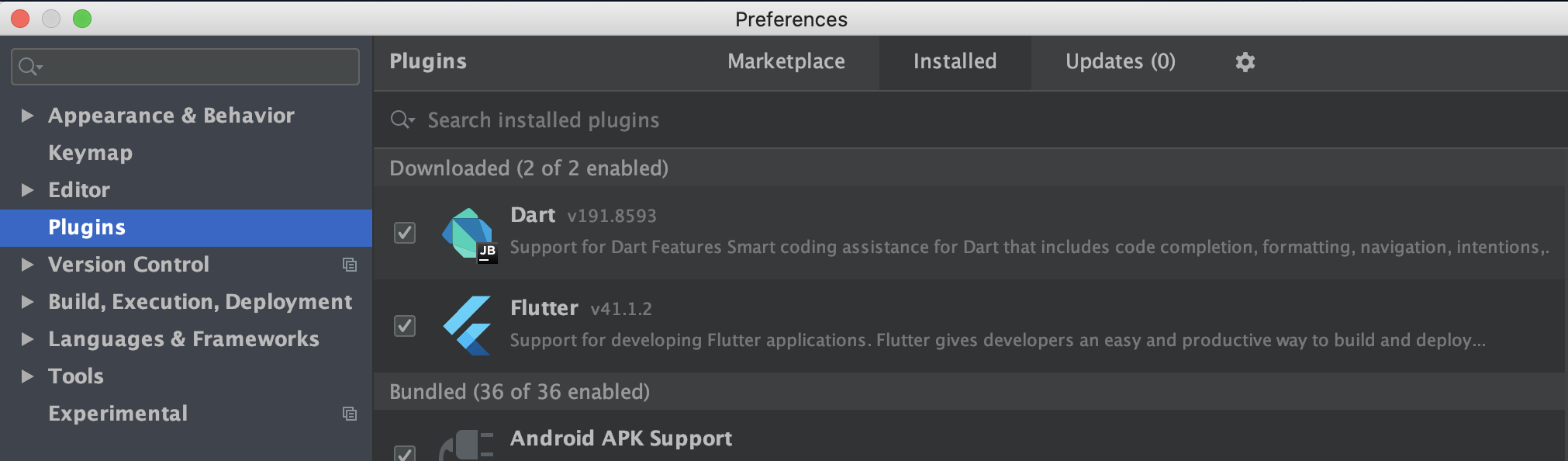
打开Android Studio -> Preferences -> Plugins
搜索Dart,Flutter进行安装

安装完成后操作栏会显示flutter的操作按钮

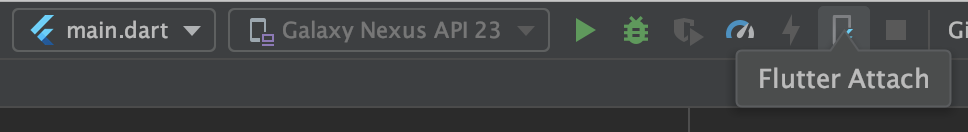
先启动iOS或Android原生app,然后点击下图的flutter Attach

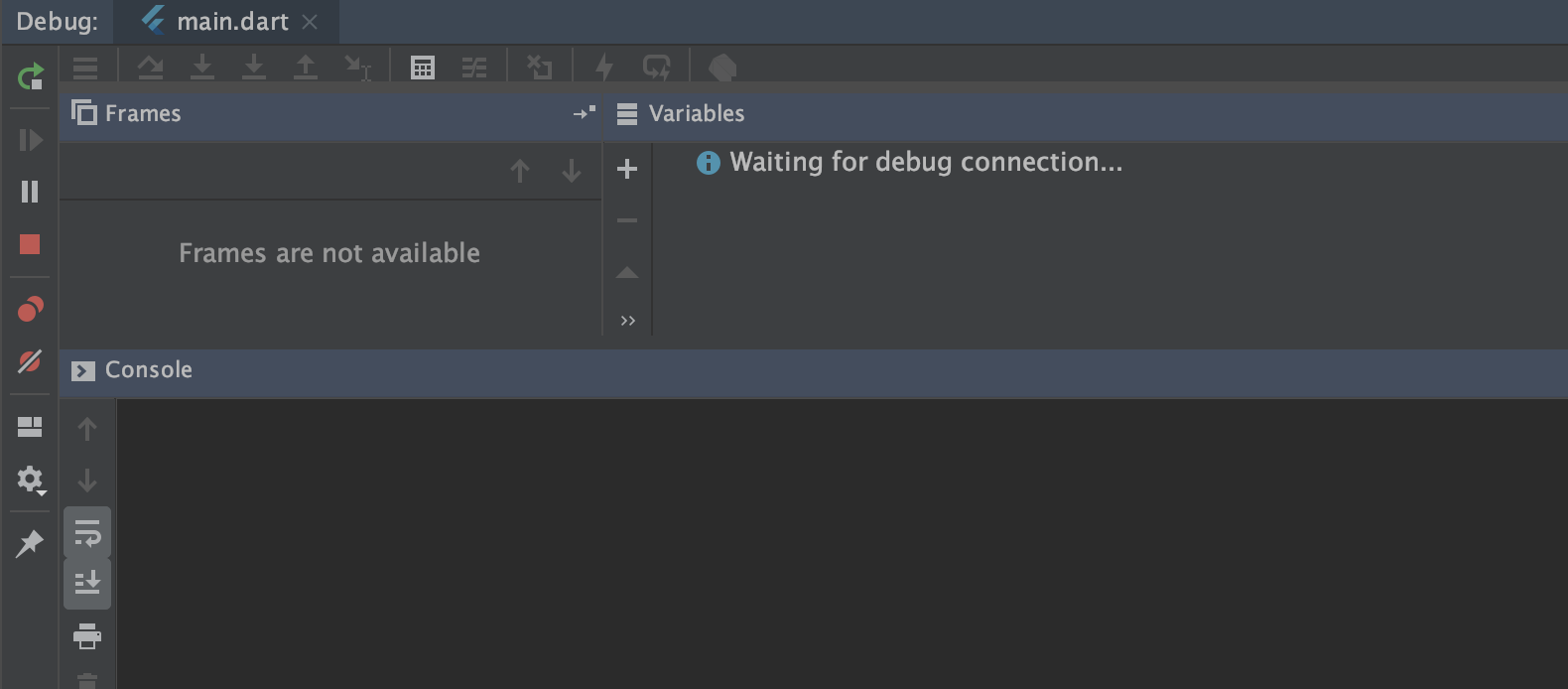
等待连接

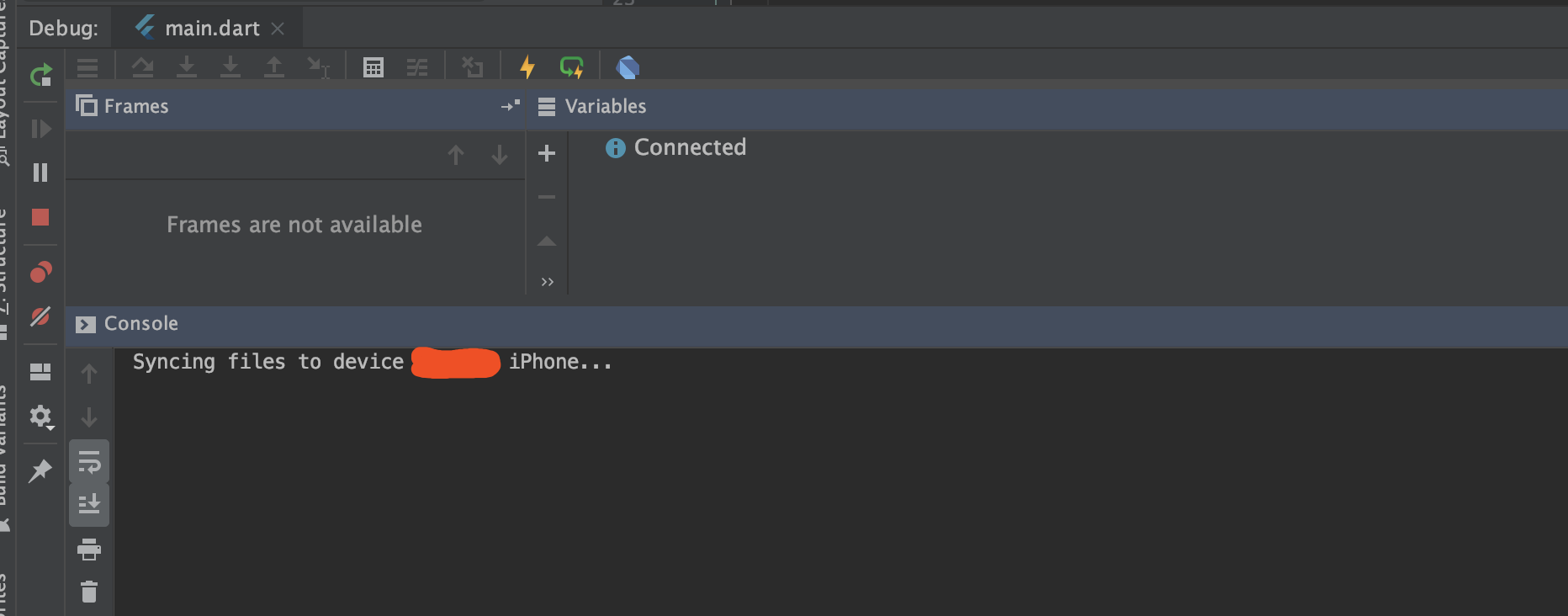
连接完成

连接完成后,当保存文件,会立即生效到app上,这个是flutter的热重启的功能,相当于flutter在cmd里面按r
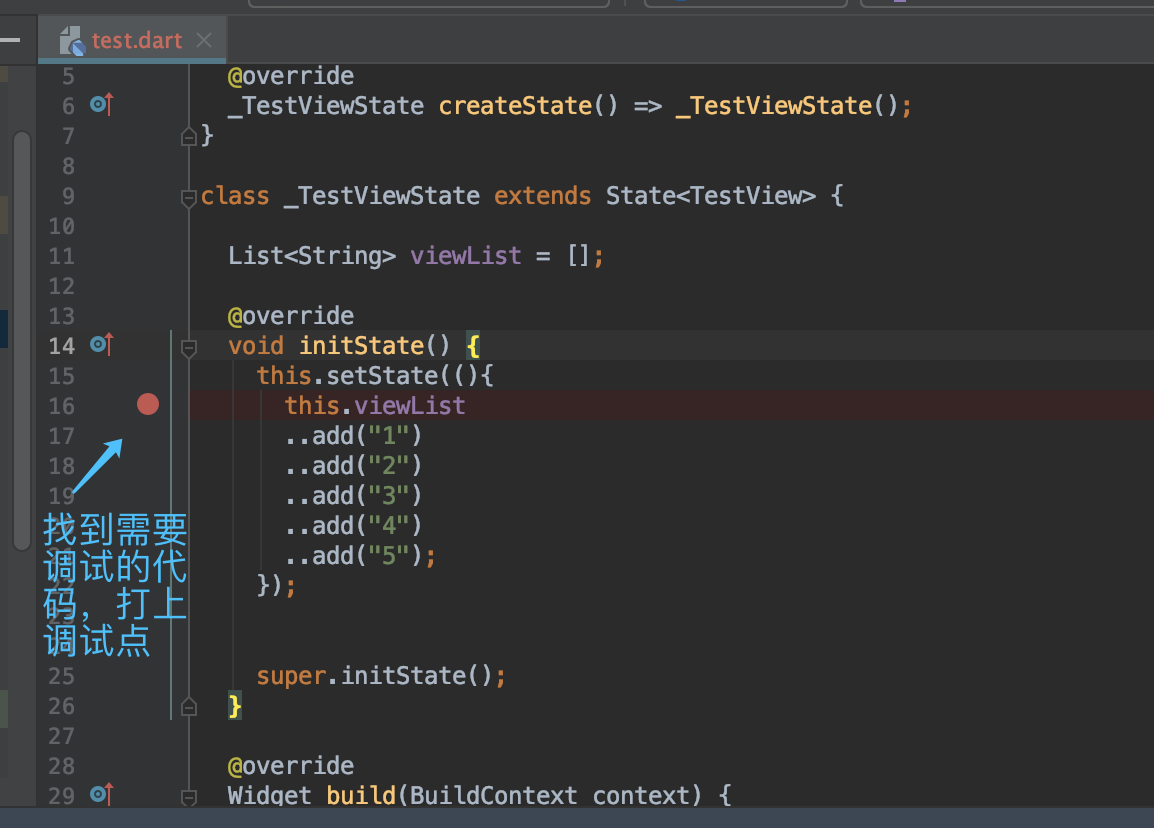
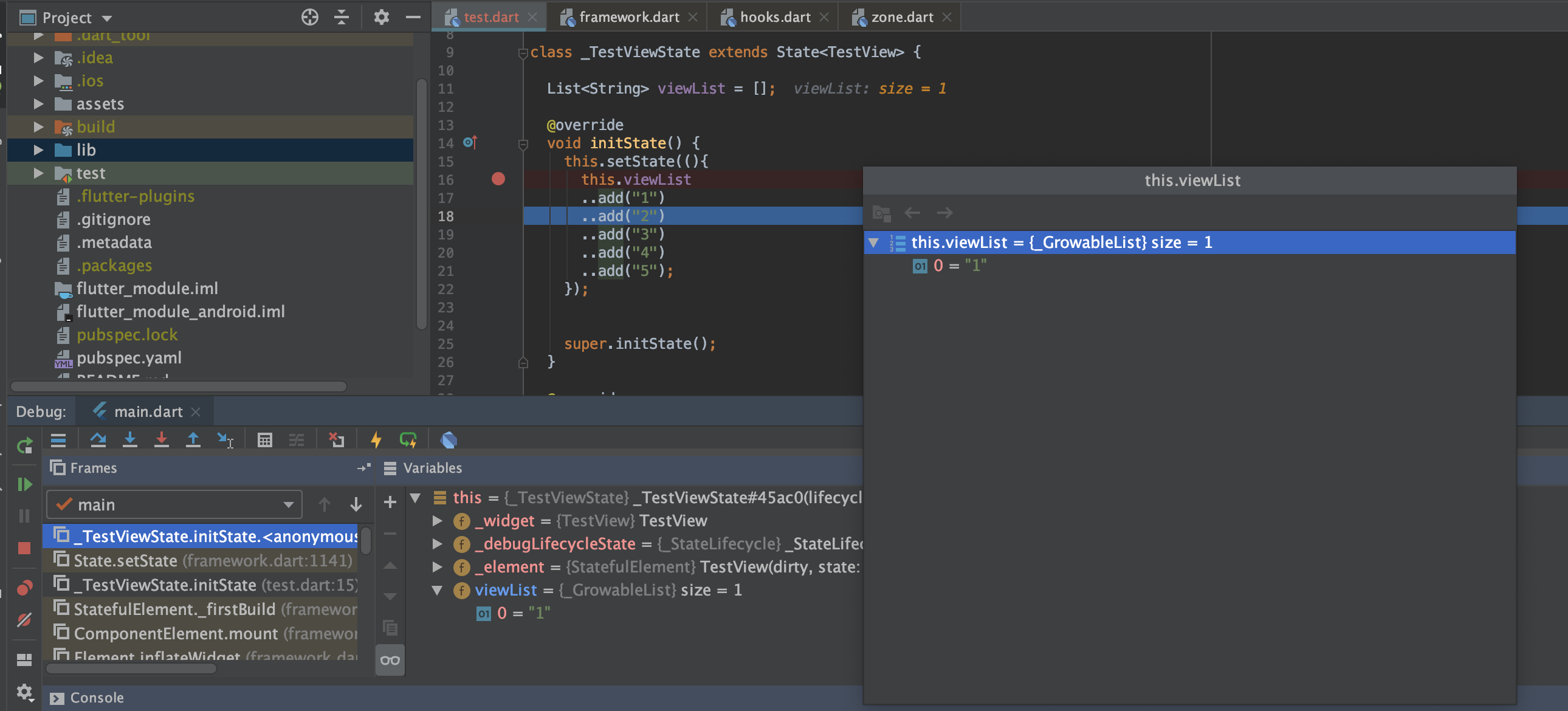
现在可以进行代码调试了,找到需要调试的代码,打上断点

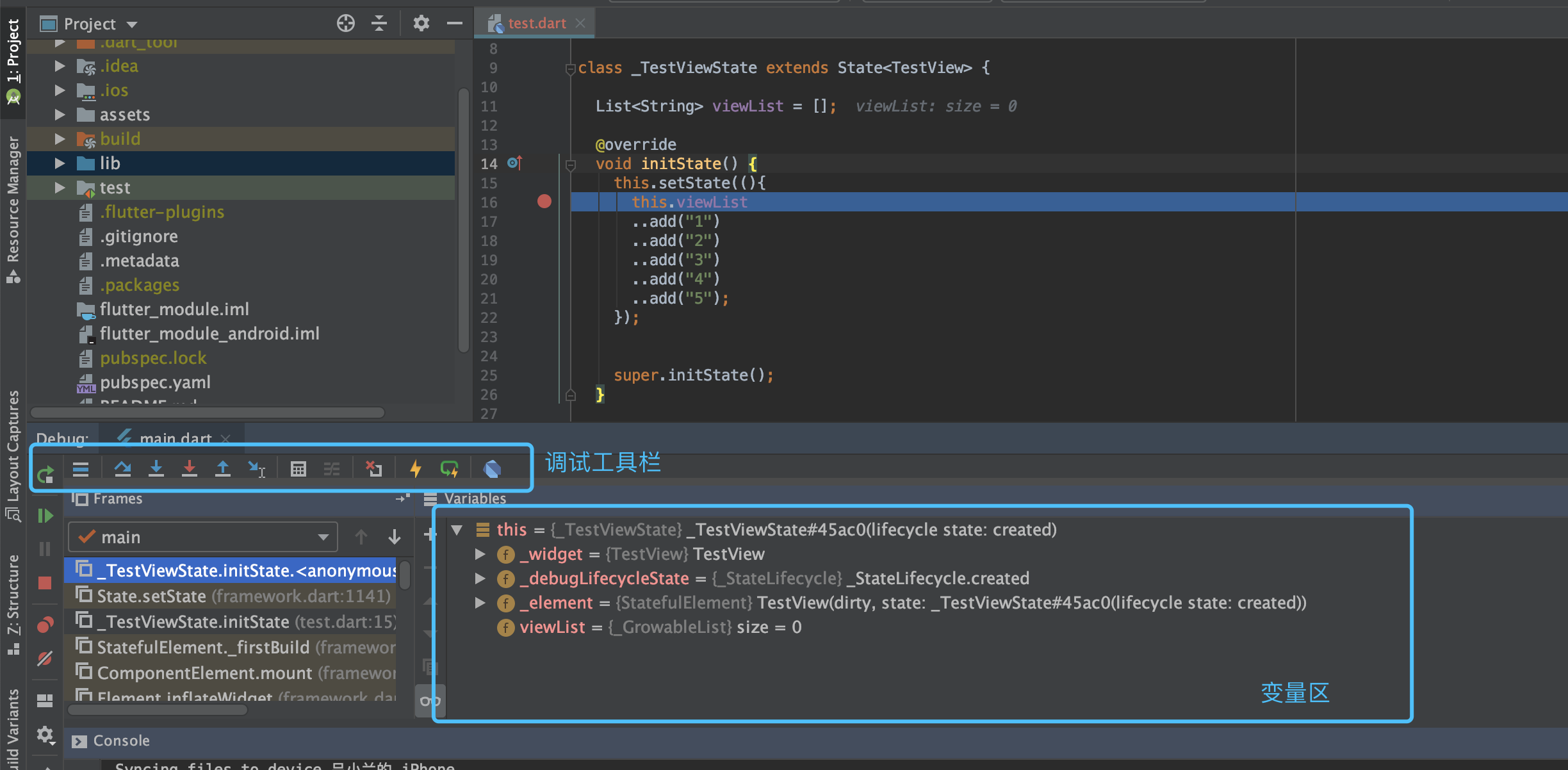
重新进入页面后,代码会停留在该断点上

步进后就可看到变量的变化

调试工具:VSCode
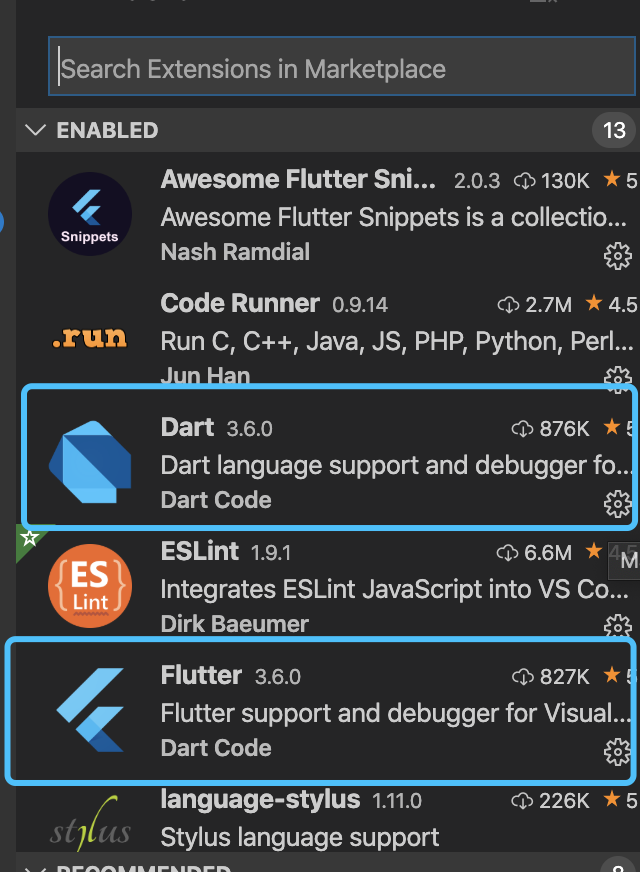
安装vscode插件:Dart,Flutte

连接好设备

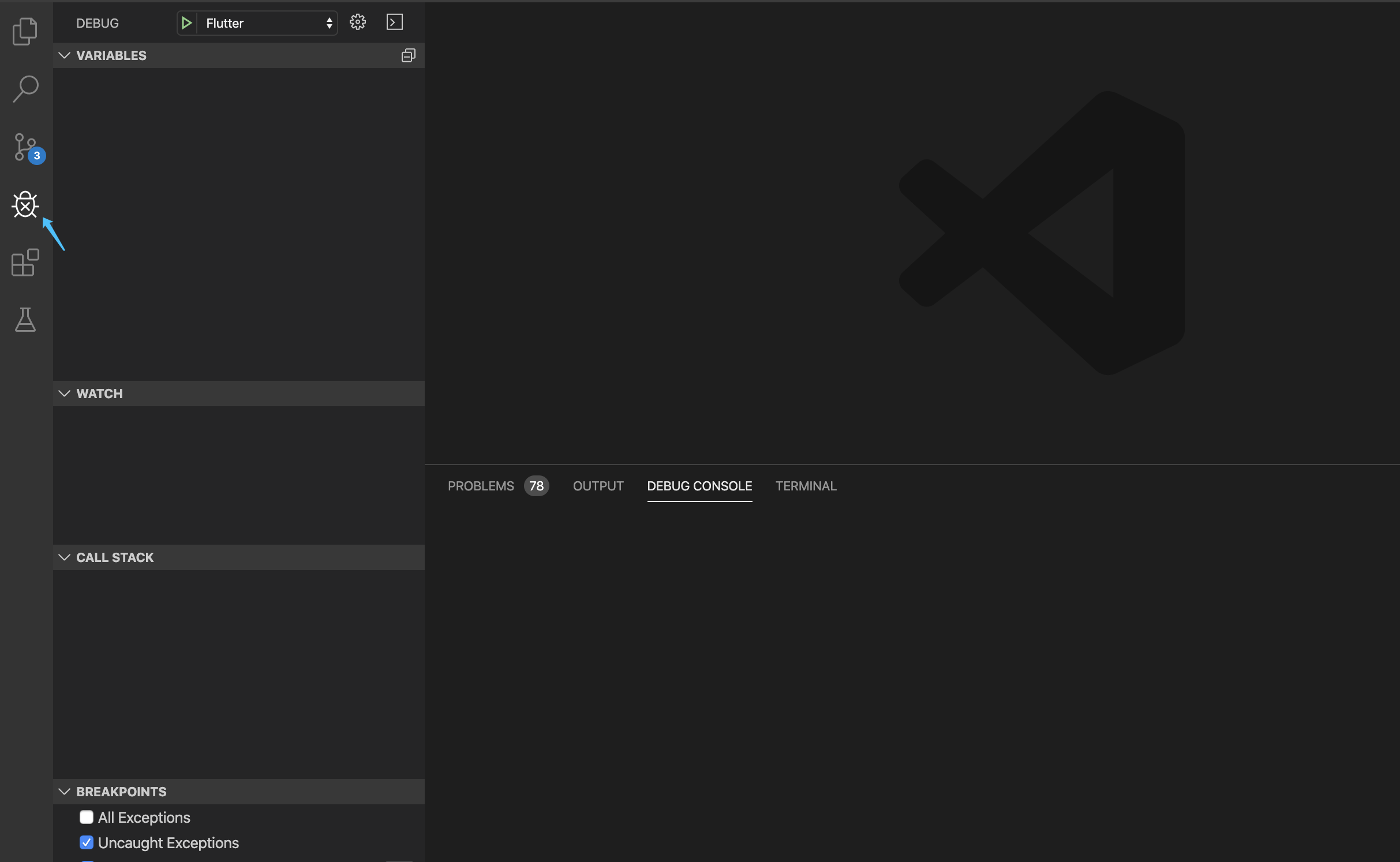
点击右边的调试按钮,进入调试窗口

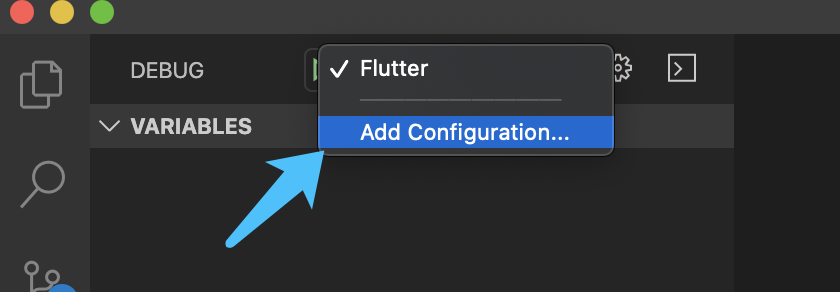
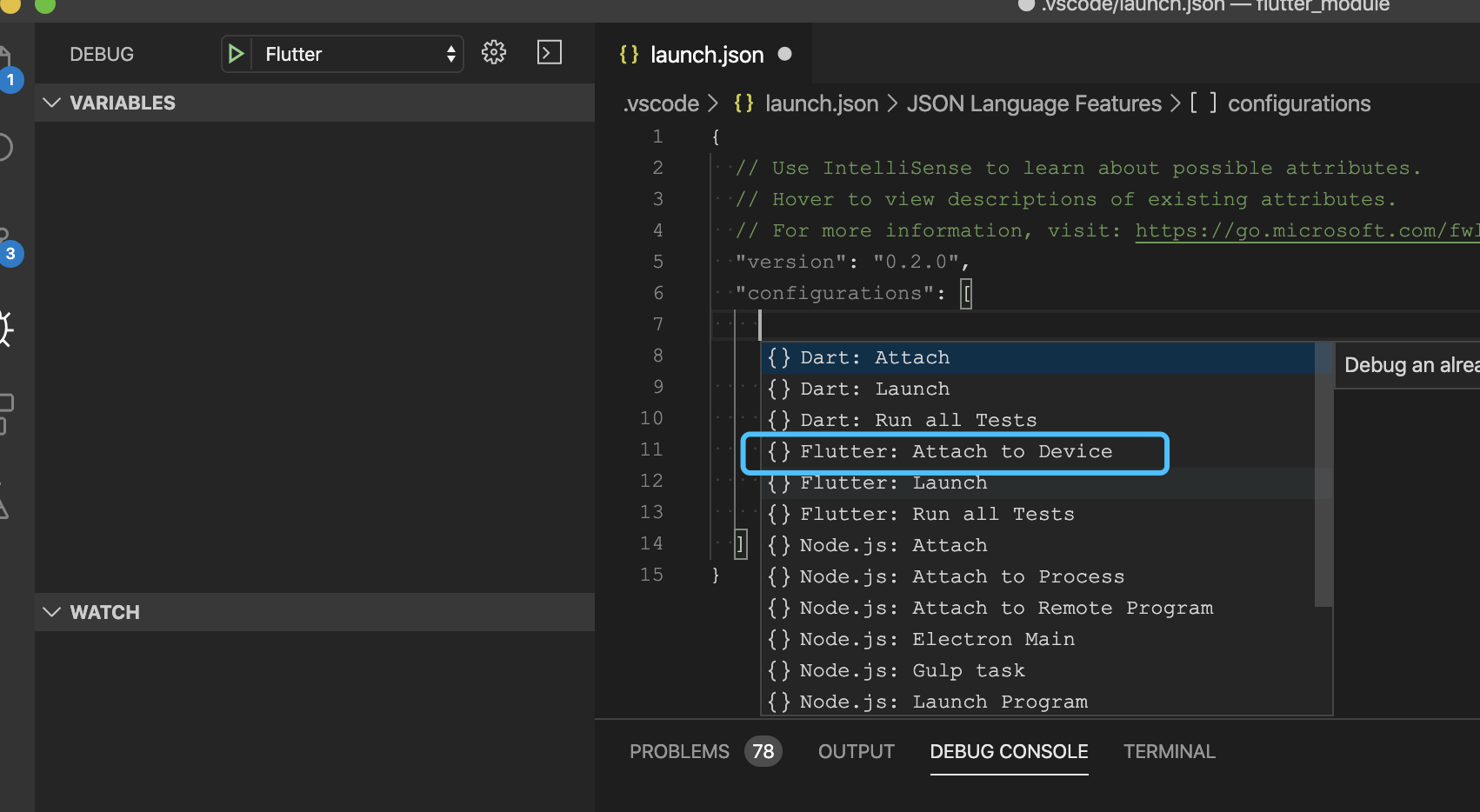
设置调试模式,选择 Add Configuration

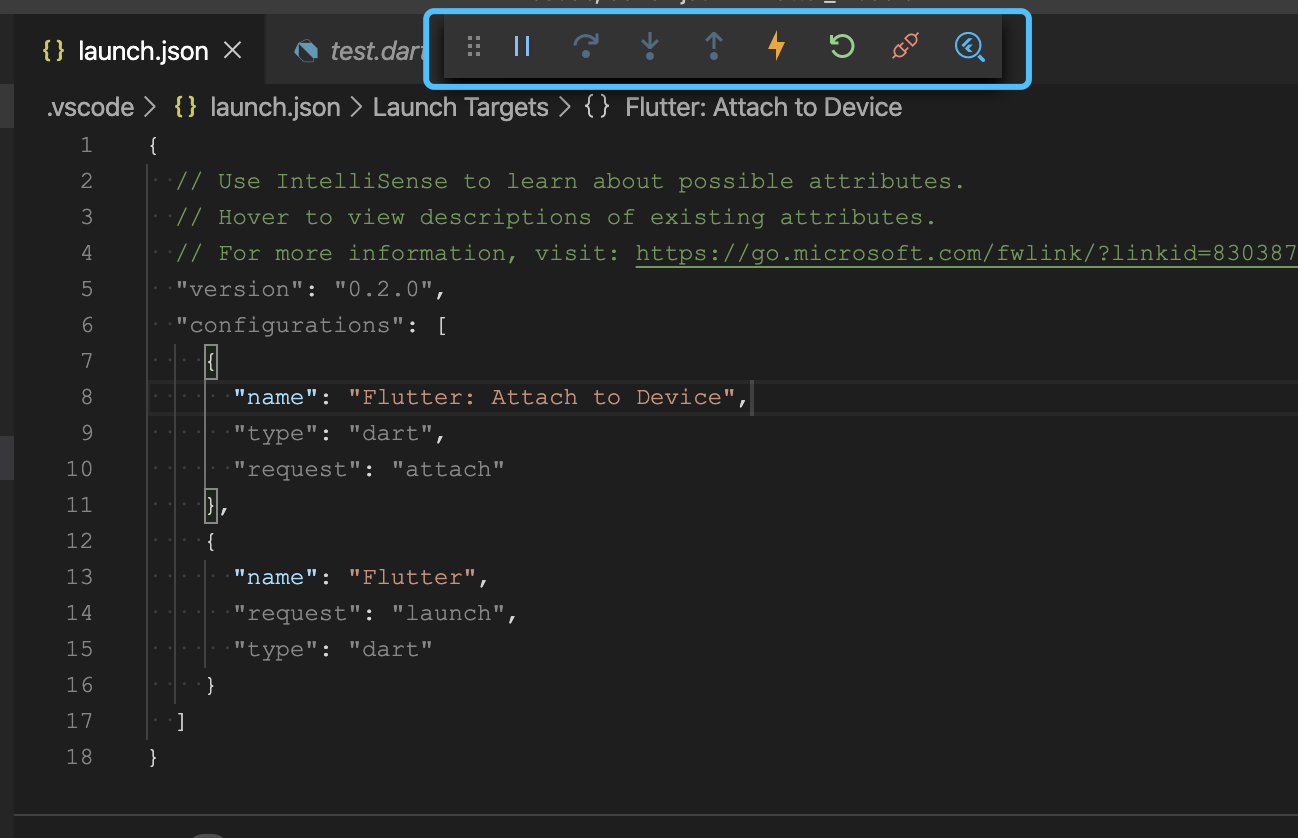
在弹出的launch.json文件中选择 Flutter: Attach to Device,然后保存

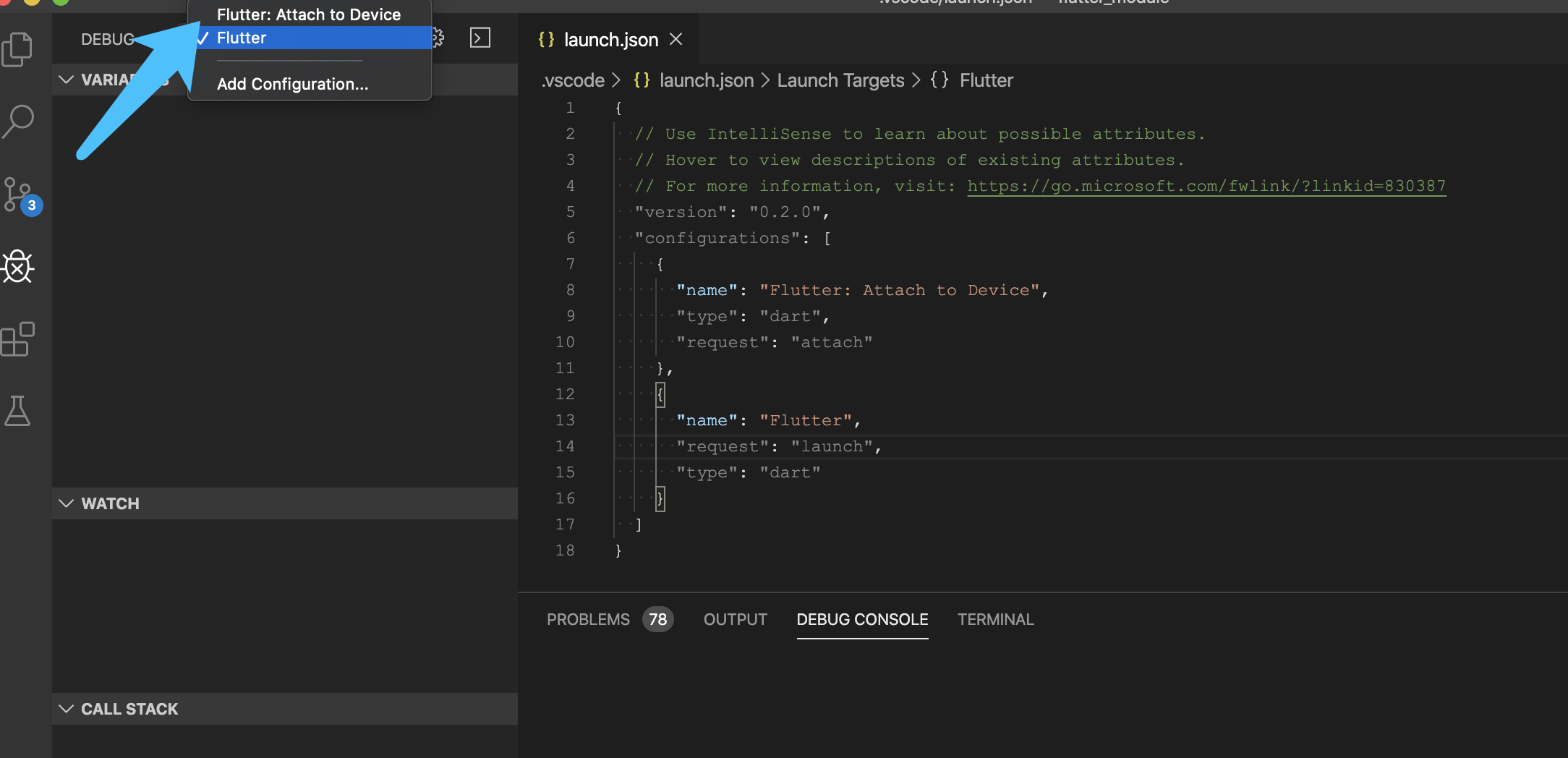
保存后在调试模式中会出现Flutter:Attach to Device

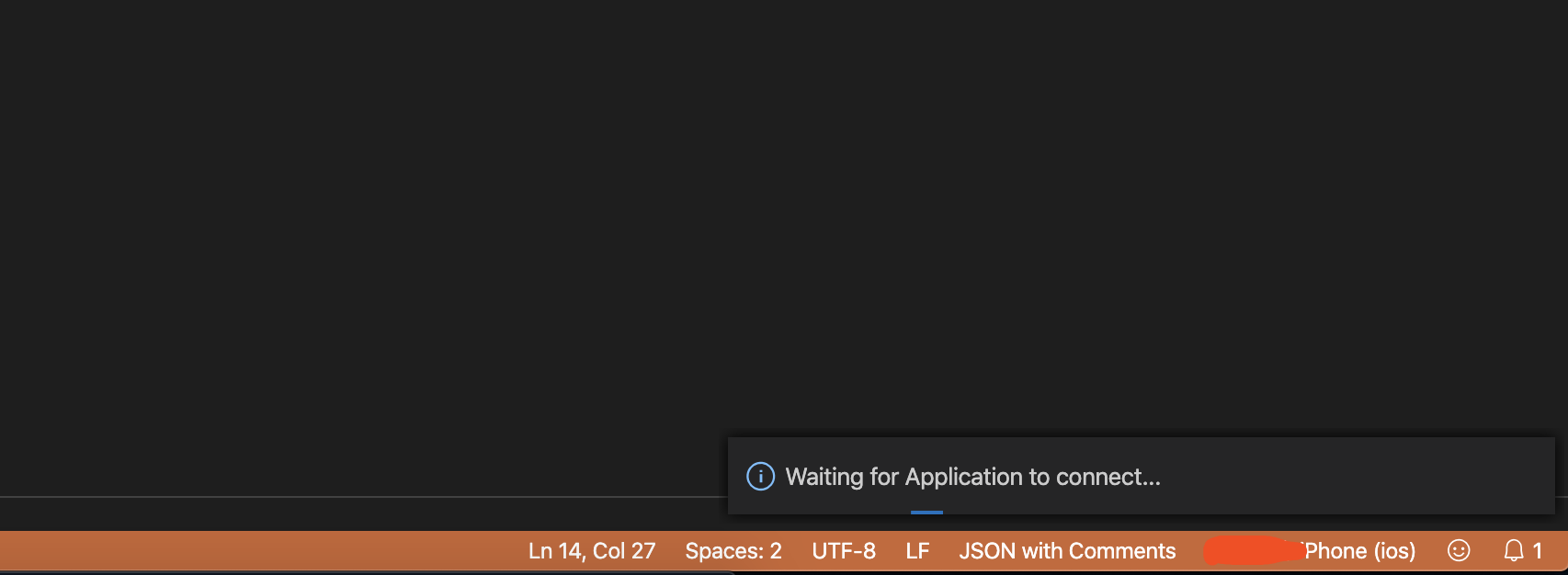
选择Flutter Attach to Device,然后按旁边的启动按钮,右下角会出现等待的提示

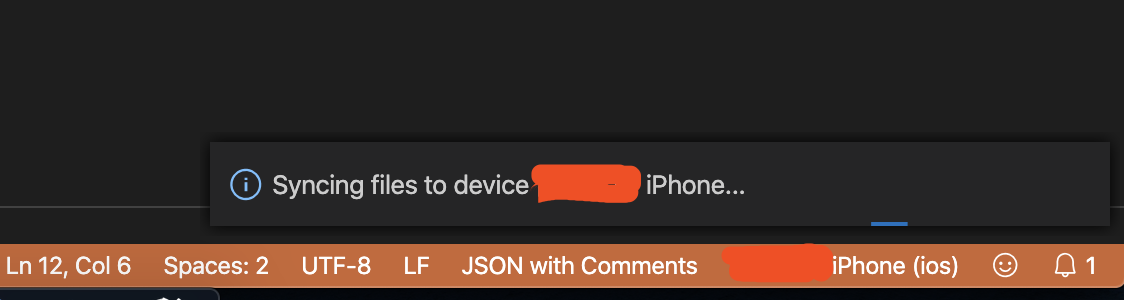
连接成功后会解析文件到设备

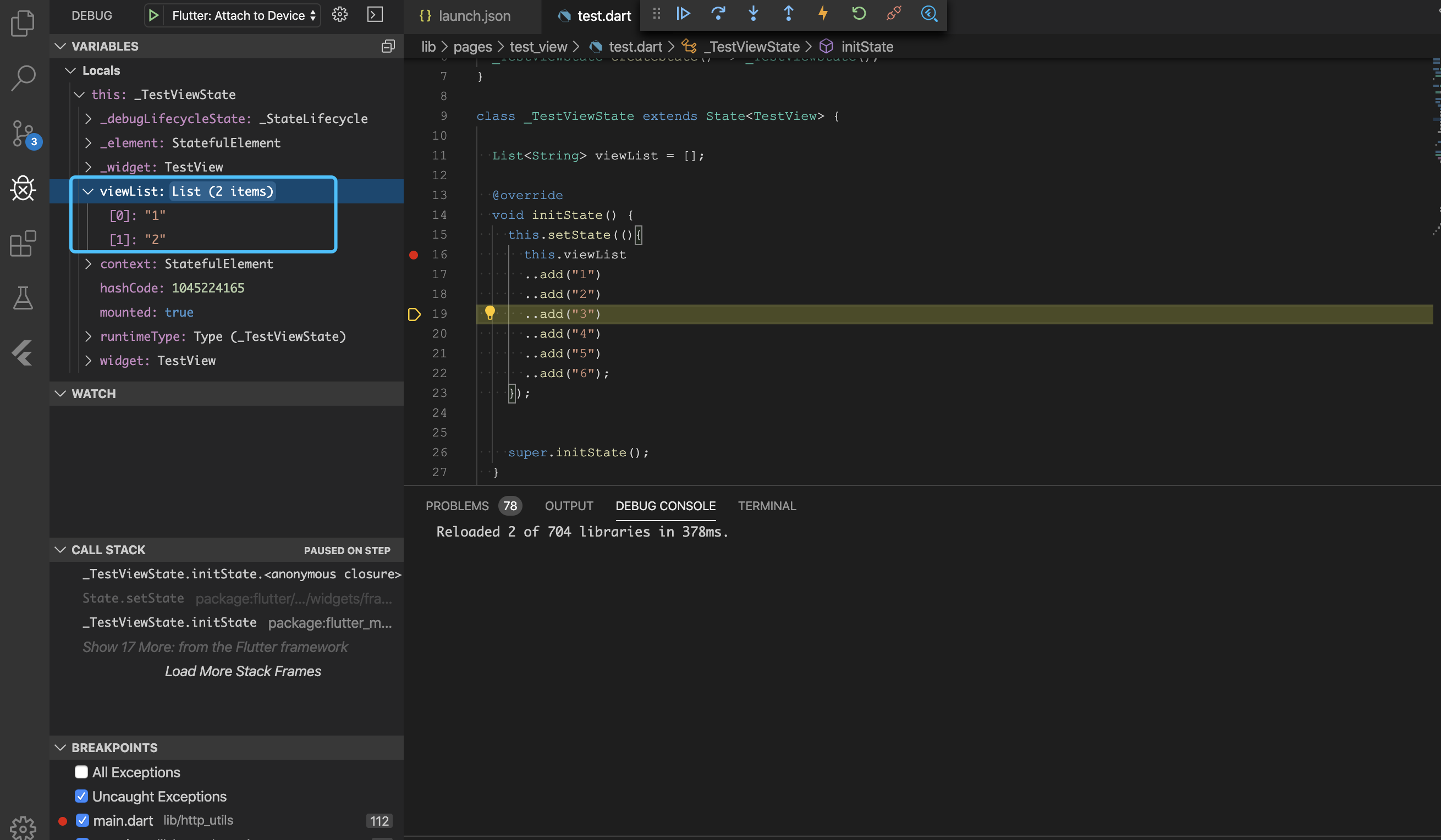
代码框正上方为debug操作栏

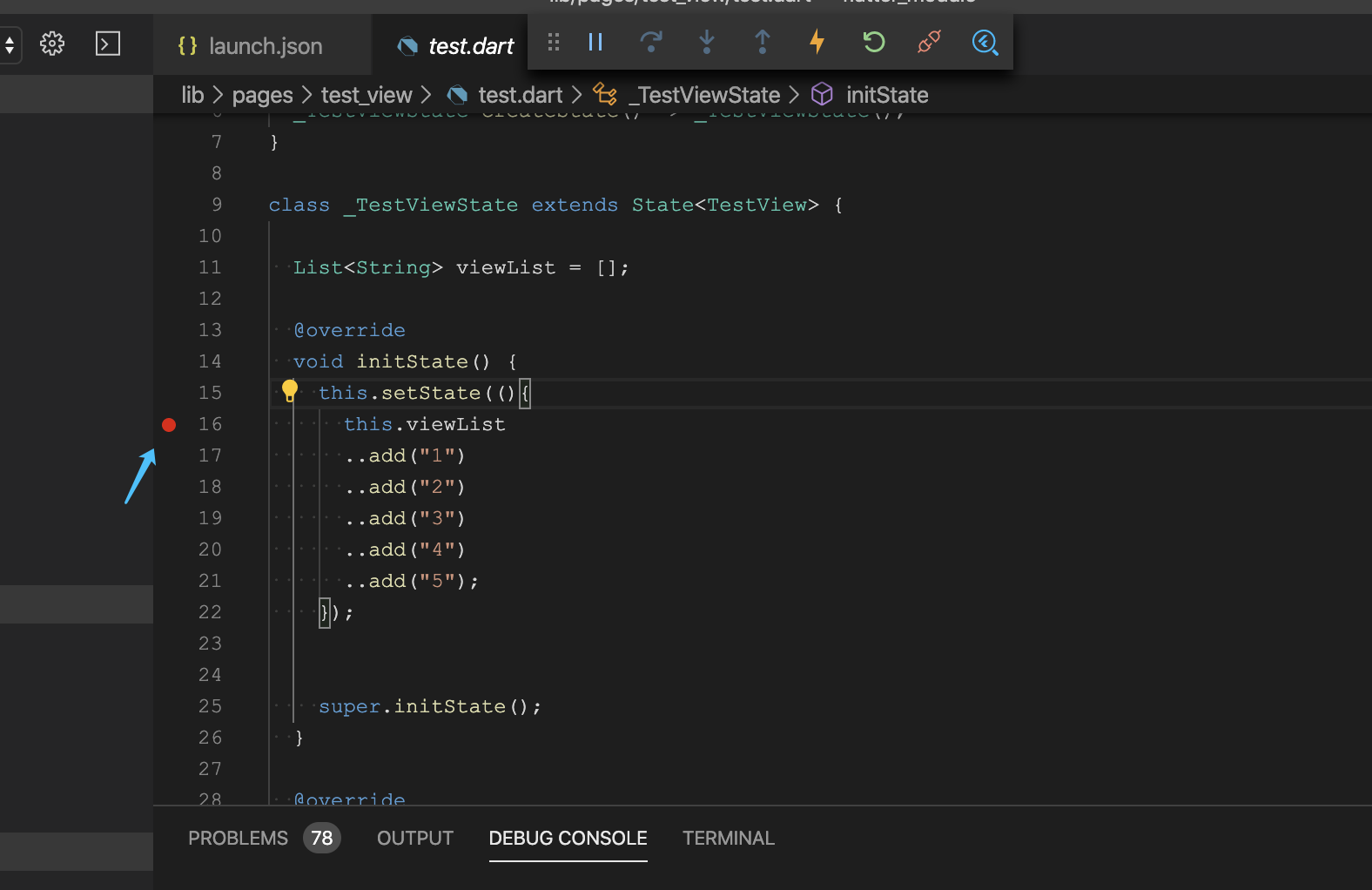
为代码打上断点

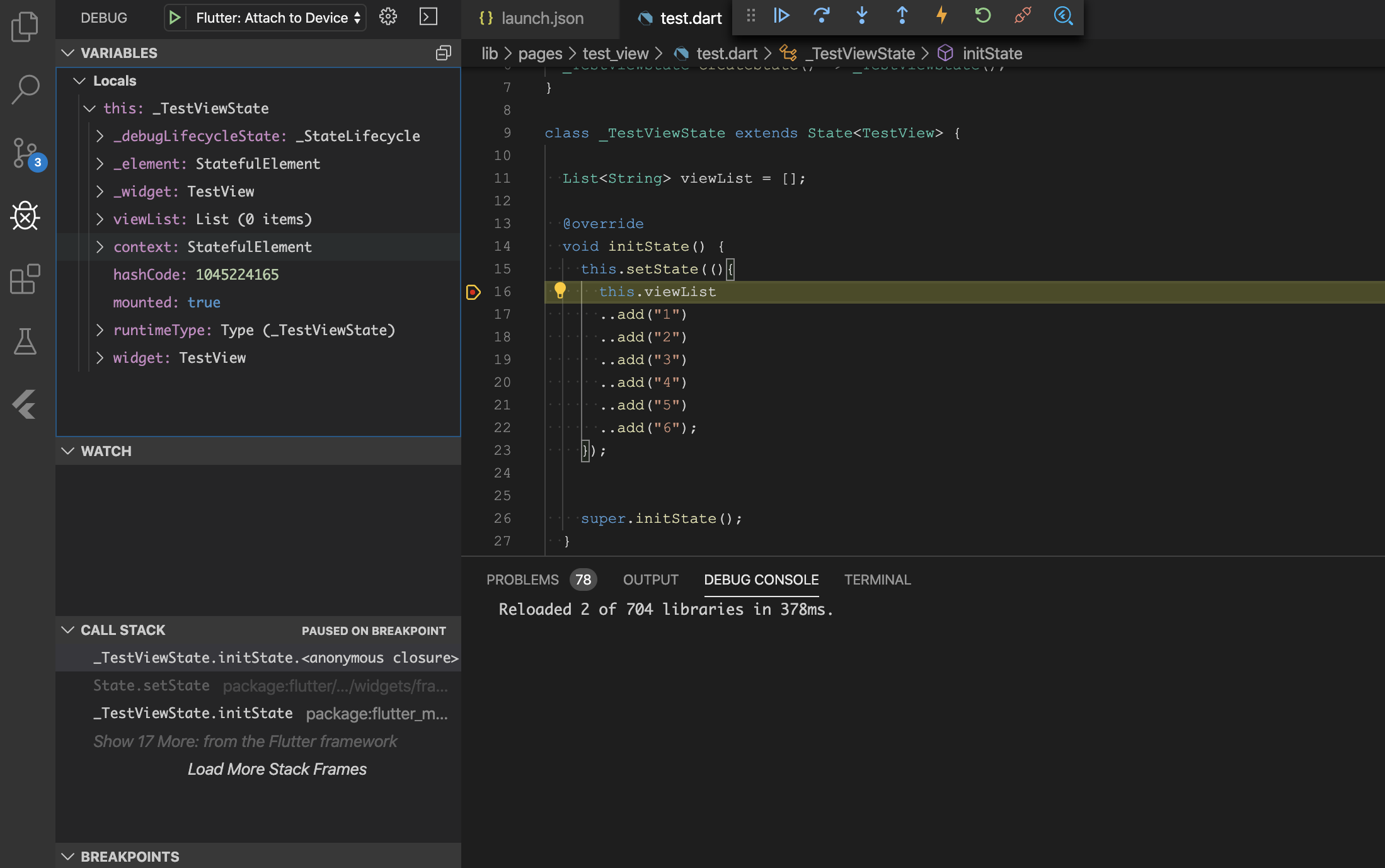
重新进入页面后,如果程序碰到断点,会停留在断点上

按步进后,会显示相应的变量变化情况