1、HTML语义化的理解
html语义化的含义:根据内容的结构化,选择合适的标签便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。(基本上都是围绕着几个主要的标签,像标签H1~H6,li、强调(strong、em)等等)。
语义化的原因:
①为了在没有CSS情况下,页面也能呈现出很好的内容结构、代码结构。(为了裸奔时候好看)。②用户体验:例如title、alt用于解释名词或者解释图片信息、label标签dd的活用。
③有利于SEO:和搜索引擎建立良好的沟通,有助于爬虫抓取更多的有效信息(爬虫依赖于标签来确定上下文和各个关键字的权重)。
④方便其它设备解析(如屏幕阅读器,盲人阅读器,移动设备)以意义的方式来渲染网页。
⑤便于团队开发和维护,语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
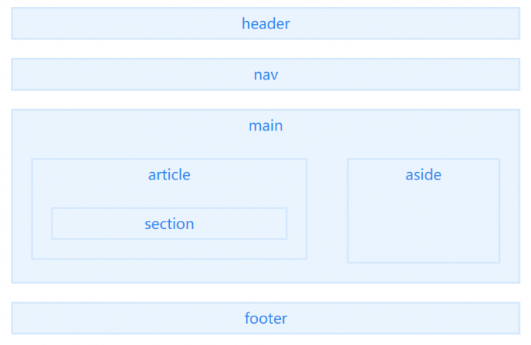
2、HTML5新增了哪些语义化标签

头部:<header></header>
尾部:<footer></footer>
独立结构:<article></article>
主要内容:<main></main>
导航:<nav></nav>
侧边栏:<aside></aside>
节、段、分组:<section></section>
3、H5的新特性
①语义化标签(上面第二题)。
②本地存储(localStorage)。
localStorage.setItem("name",arr);//保存数据
localStorage.getItem("name")//读取数据,也可以根据key值读取
localStorage.removeItem(key)//删除单个数据
localStorage.clear()//数据清空③播放音频文件的标签。
<audio></audio>音频
<video></video>视频④Canvas
使用Javascript来绘制图像,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成
<canvas id="myCanvas" width="200" height="100" style="1px solid #000000"></canvas>⑤SVG绘图:一种使用XML描述2D图像的语言。
4、input和textarea的区别
<input>是单行文本框,不会换行。通过size属性指定显示字符长度,注意:当使用css限定了宽高,那么size属性就不再起作用了。value属性指定初始值,Maxlength属性指定文本框可以输入的最长长度。可以通过width和height设置宽高,但是也不会增加行数。
<input type="text" value="你好" Maxlength="10"><textarea>是多行文本输入框,文本区中可容纳无限数量的文本,无value属性,其中的文本默认字体是等宽字体(通常是Courier),可通过cols和rows属性来规定textarea的尺寸,不过更好的办法是使用CSS的height和width属性。
<textarea cols="20" rows="30"></textarea>5、用一个div模拟textarea的实现
<div id="textarea" contenteditable="true">#textarea{
width:300px;
border:1px solid #ccc;
min-height:150px;
max-height:300px;
overflow:auto;
font-size:14px;
outline:none;
}contenteditable属性,值为Boolean值,true绑定元素可编辑,false(默认)元素不可编辑。
6、移动设备忽略将页面中的数字识别为电话号码的方法
标准的电话号码格式是这样子的:<a href="tel:1-408-555-555">1-408-555-555</a>,但是有时候不是电话号码的数字也会被浏览器自动解析为电话号码,并把数字的颜色和样式都改了,如果忽略页面中的数字识别为电话号码,只要把这个默认行为关闭即可,只要一行代码
<meta name="format-detection" content="telephone=no">这个关闭不会影响真正电话号码的识别。
补充:format-detection属性和含义
format-detection翻译成中文的意思是“格式检测”,顾名思义,它是用来检测html里的一些格式的,那关于meta的format-detection属性主要是有以下几个设置:
<meta name="format-detection" content="telephone=no">//禁止了把数字转化为拨号链接<meta name="format-detection" content="email=no">//告诉设备不识别邮箱,点击之后不自动发送
<meta name="format-detection" content="adress=no">//禁止跳转至地图!
<meta name="format-detection" content="telephone=no,email=no,adress=no">//以上三者组合