什么是HEXO
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装前提
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装了Git 和Node.js。
Git 安装
- 点此下载Git。,可根据自己的电脑选择不同版本。
- 这里有详细的Git教程。
- 安装过程很简单,直接点下一步下一步即可。
- 安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,在里边输入
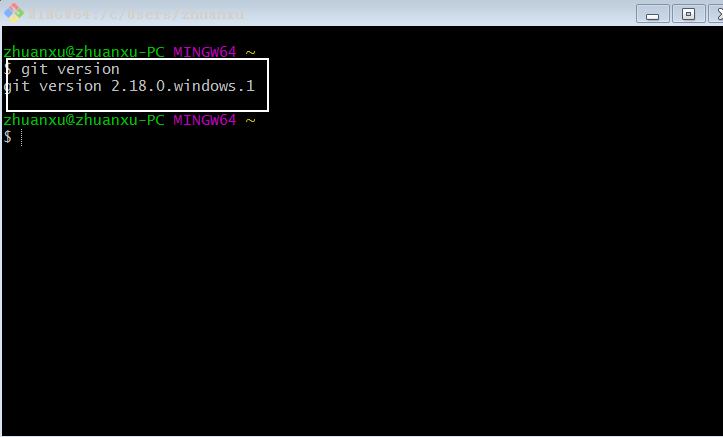
git version
出来类似如下信息说明安装成功

Node.js 安装
- 点此下载Node.js。
- 安装过程也是很简单,直接点下一步下一步即可。
- 安装完成后,在桌面上”右击“- >”Git Bash Here“,在弹出的窗口中输入
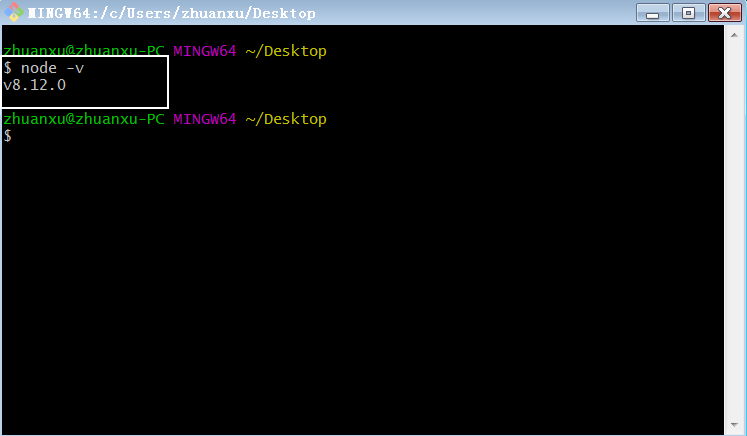
node -v
出现类似如下信息说明安装成功

安装HEXO
在自己认为合适的地方创建文件夹,然后打开Bash窗口,输入
npm install -g hexo-cli
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init <folder>
cd <folder>
npm install
接下来输入如下命令生成静态页面
hexo clean //先清理以前生成的静态页面
hexo g //生成静态页面
打开服务器命令
hexo server //可以简写为 hexo s
到目前为止,打开浏览器,访问网址: http://localhost:4000/ ,就可以访问搭建的博客,并出现如下界面

将HEXO部署到GitHub
部署步骤可查看这个链接,这是我见过最详细,最好的操作步骤,很详细。
HEXO更换主题
以next主题为例,打开存储主题的文件夹themes,并打开bash窗口,调用如下命令将next主题下载到本地:
git clone https://github.com/iissnan/hexo-theme-next themes/next
下载完成后,打开站点配置文件,将theme改成next即可。更改完成后,调用如下命令,打开浏览器访问localhost:4000,就会看到更改效果。
hexo clean
hexo g
hexo s
主题设定
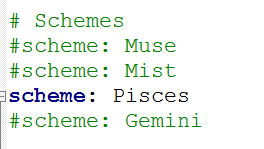
打开主题配置文件,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。

主题配置文件和站点配置文件
-
站点配置文件:

-
主题配置文件

这里就是next主题下的_config.yml文件
设置语言
编辑站点配置文件, 将 language 设置成你所需要的语言。建议明确设置你所需要的语言,例如选用简体中文,配置如下:
language: zh-Hans
目前 NexT 支持的语言如以下表格所示:
| 语言 | 代码 | 设定实例 |
|---|---|---|
| English | en | language: en |
| 简体中文 | zh-Hans | language: zh-Hans |
| Français | fr-FR | language: fr-FR |
| Português | pt | language: pt or language: pt-BR |
| 繁體中文 | zh-hk 或者 zh-tw | language: zh-hk |
| Русский язык | ru | language: ru |
| Deutsch | de | language: de |
| 日本語 | ja | language: ja |
| Indonesian | id | language: id |
| Korean | ko | language: ko |
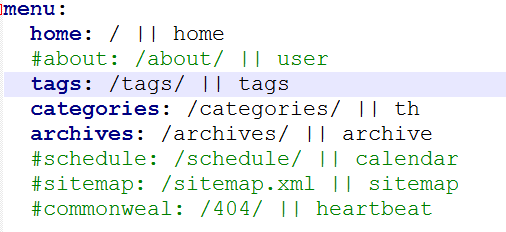
设置菜单
- 编辑 主题配置文件,找到menu,将需要显示的菜单前面的#去掉。

- NexT 默认的菜单项有(标注@的项表示需要手动创建这个页面):
| 键值 | 设定值 | 显示文本(简体中文) |
|---|---|---|
| home | home: / | 主页 |
| archives | archives: /archives | 归档页 |
| categories | categories: /categories | 分类页 @ |
| tags | tags: /tags | 标签页 @ |
| about | about: /about | 关于页面 @ |
| commonweal | commonweal: /404.html | 公益 404 @ |
categories创建步骤
- 新建一个页面,命名为categories。命令如下:
hexo new page categories
在myBlog/source下会新生成一个新的文件夹categories ,在该文件夹下会有一个index.md文件
- 编辑categories文件夹下的index.md
---
title: categories
date: 2017-07-10 16:36:26
type: "categories"
comments: false #禁用评论,也可不禁用
---
- tags的创建与其类似,只是把categories换为tags即可。
添加访问量、浏览量等
打开主题配置文件,找到busuanzi_count字段,设置成如下所示即可:
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: true
site_uv_header: <i class="fa fa-user"></i> 访问人数
site_uv_footer:
# custom pv span for the whole site
site_pv: true
site_pv_header: <i class="fa fa-eye"></i> 总访问量
site_pv_footer: 次
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i> 浏览
page_pv_footer: 次
添加评论功能
点击这里访问,这是最简单,也最实用的方法。