以前做的项目都没测试,都是自己瞎搞,也没遇到多少兼容性问题,这一次,接了个验收标准非非非非常严格的小程序,终于,问题一起扑面而来了!!!
啊~这刺激、难受又兴奋的感jio~
性感的下巴
这个比较好办,思路就是获取设备信息,如果是大屏iPhone,那就把元素撑高。可以做成组件,不过页面调用需注意,如果是按钮,组件要放在按钮下方,且外面要有容器,fixed在底部的那种。

wxml
<view wx:if="{{isFullScreenPhone}}" class="isIpx" style="background: {{bgColor}};">
</view>
wcss
.isIpx {
width: 100vw;
height: 68rpx;
}
js
Component({
properties: {
bgColor: {
type: 'String',
value: ''
}
}, // 动态传递背景色
data: {
isFullScreenPhone: false
},
ready() {
const device = wx.getSystemInfoSync();
this.setData({ isFullScreenPhone: device.model.includes('iPhone X') || device.model.includes('iPhone11') });
}
});
应用示范
<view style="positon:fixed;bottom:0;width:100%;left:0;">
<view bind:tap="submitAnswers" style="background:pink;height:50rpx;width:100rpx;margin:0 auto;color:#fff;">提交</view>
<is-ipx/>
<!--记得写在按钮下面哦-->
</view>
优雅的刘海
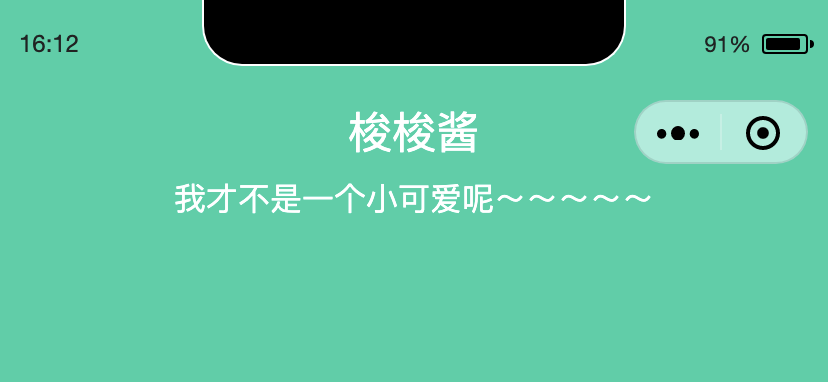
截图截不出来,反正你们知道苹果有刘海就好。本来呢,乖乖的在json文件中配置页面title是很简单的,也不用考虑顶部空间问题。氮素,我们的需求是酱紫滴(如下图),要自定义背景图、且页面title字体要大大大,这就不得不自己搞了。

首先来了解一下这个json配置:
"navigationStyle": "custom",
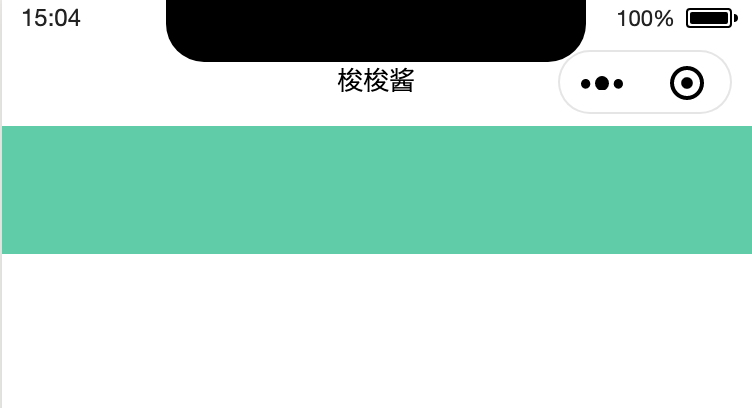
没有它,我们的页面是这样子的:

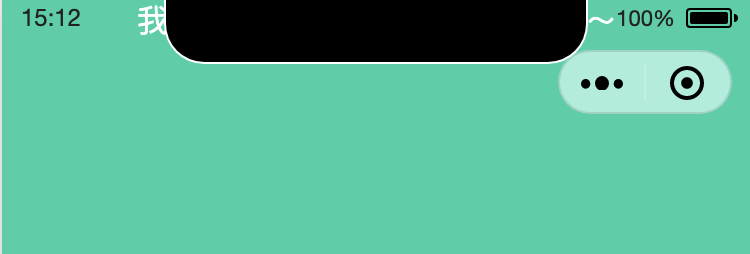
有了它,我们的页面就能触顶,如下图:

显然,为了背景色能铺到顶部,我们必须要做这个json配置!氮素,发现没?顶部的文字被遮挡了!为了页面元素能正常显示,我们不得不计算顶部刘海的高度,然后给页面元素加个padding-top值。
下面先来计算顶部刘海的高度和title的高度:
module.exports = (function () {
let {
statusBarHeight = 22, // 初始值而已,iPhone6上为20,xsmax上为44,getSystemInfoSync真是个万能的API啊
system = ''
} = wx.getSystemInfoSync();
let headerBarHeight = 44;
console.log(statusBarHeight)
if (/Android/.test(system)) { // 安卓机就设置为48,其他为44,你想定义别的值也可以咯,好看就行
headerBarHeight = 48;
}
return {
statusBarHeight, // 顶部状态栏,也就是Wi-Fi、时间那一栏
headerBarHeight, // 小程序头部,也就是title那一栏
height: statusBarHeight + headerBarHeight // 总高度
};
})();
可以单独写在一个topHFunc.js文件里,需要的页面导入就好:
Page({
data: {
statusBarH: require('../../common/topHFunc.js'),
}
})
这时页面就可以用啦!
<view style="padding-top: {{statusBarH.height}}px;background:#1bd1a5;height:500rpx;color:#fff;text-align:center;">
我才不是一个小可爱呢~~~~~
</view>

<view style="position:relative;background:#1bd1a5;height:500rpx;color:#fff;text-align:center;">
<view style="padding-top: {{statusBarH.statusBarHeight}}px;height:{{statusBarH.headerBarHeight}}px;line-height:{{statusBarH.headerBarHeight}}px;color:#fff;text-align:center;font-size:40rpx;">梭梭酱</view>
我才不是一个小可爱呢~~~~~
</view>
<view>lalal</view>

注意
由于是接手他人代码,有些思路不算是我个人的,感谢这位无名英雄~小声bibi,学到就是赚到~