-
给
manifest.json文件,添加一个browser_action字段,内容如下"browser_action": { "default_popup": "hello.html", "default_icon": "hello_extensions.png" }添加完后文件全部内容如下,注意观察变化的部分
{ "name": "Hello Extensions", "description" : "Base Level Extension", "version": "1.0", "manifest_version": 2, "browser_action": { "default_popup": "hello.html", "default_icon": "hello_extensions.png" } }这个
browser_action字段定义了该插件在浏览器上显示的图标以及点击以后显示的页面 -
清单文件里提到了2个引用文件,一个是
hello.html,一个是hello_extensions.png -
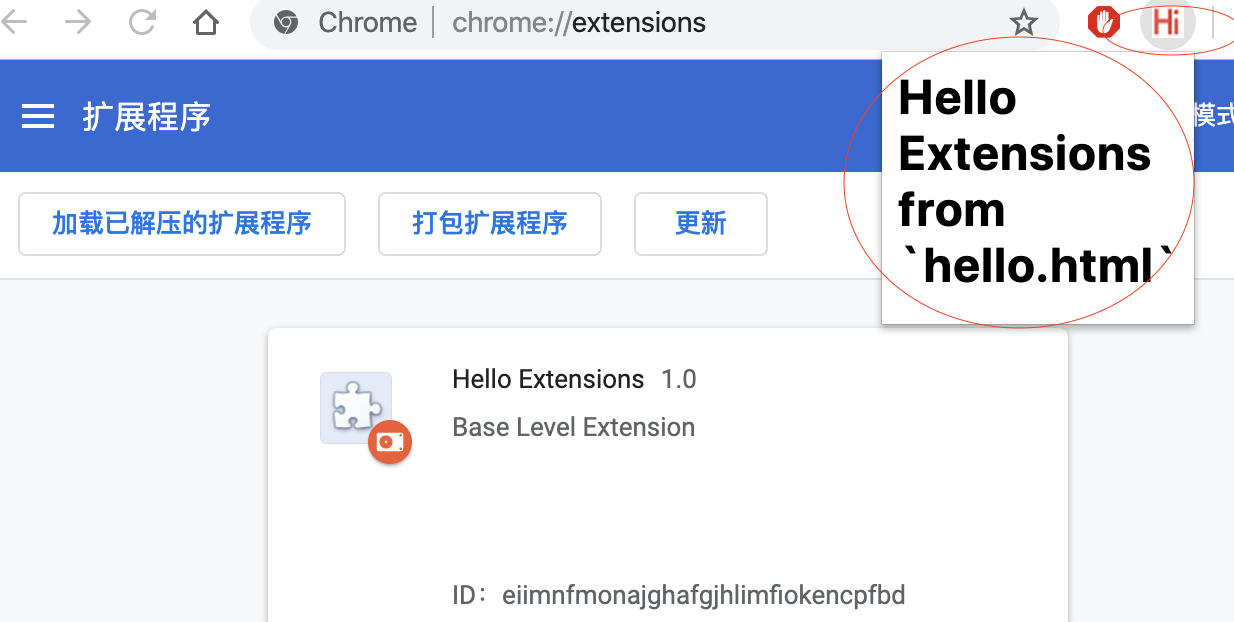
hello.html就是一个简单的html文件,我们手动编辑该文件为我们想要显示的样子,内容如下<html> <body> <h1>Hello Extensions from `hello.html`</h1> </body> </html> -
hello_extensions.png我们自己找一个16x16的图片 -
目前的插件的目录结构如下
hello_extensions ├── hello.html ├── hello_extensions.png └── manifest.json -
重新按照上一节的步骤加载插件看一下效果吧

-
现在我们修改了插件的图标icon和点击显示的页面内容,下一节我们继续研究