在JavaScript中,原型与原型链都是老生常谈的问题了,但也是面试常考项,相关文章已有不少,但大多晦涩难懂,在本文中,主要从几个概念和图出发,先分别理解原型、原型对象等概念,再来理清其中的关系。
1. 理解原型
prototype即为原型,**_proto_**称为隐式原型。前后有两个下划线。它是对外隐藏的,我们在程序开发过程中,不会直接使用它。下面我们来详细理解:
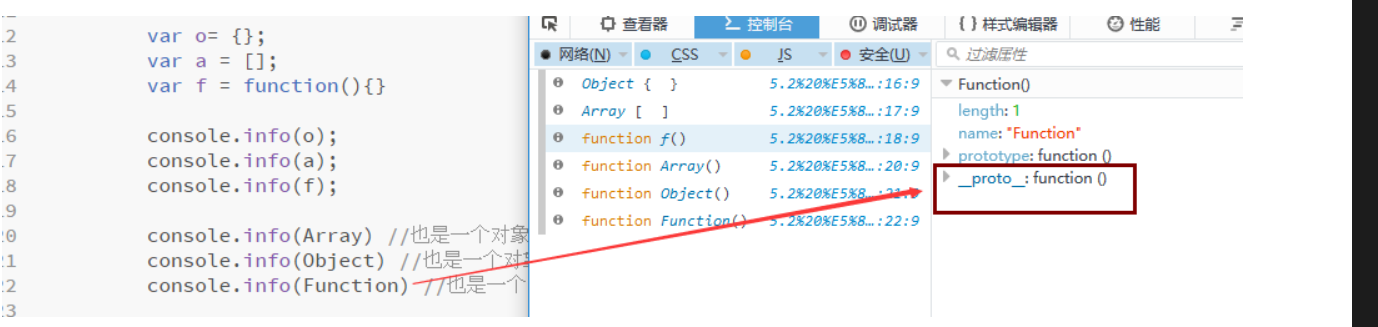
1. 每个函数都有一个prototype属性
1. 自定义函数

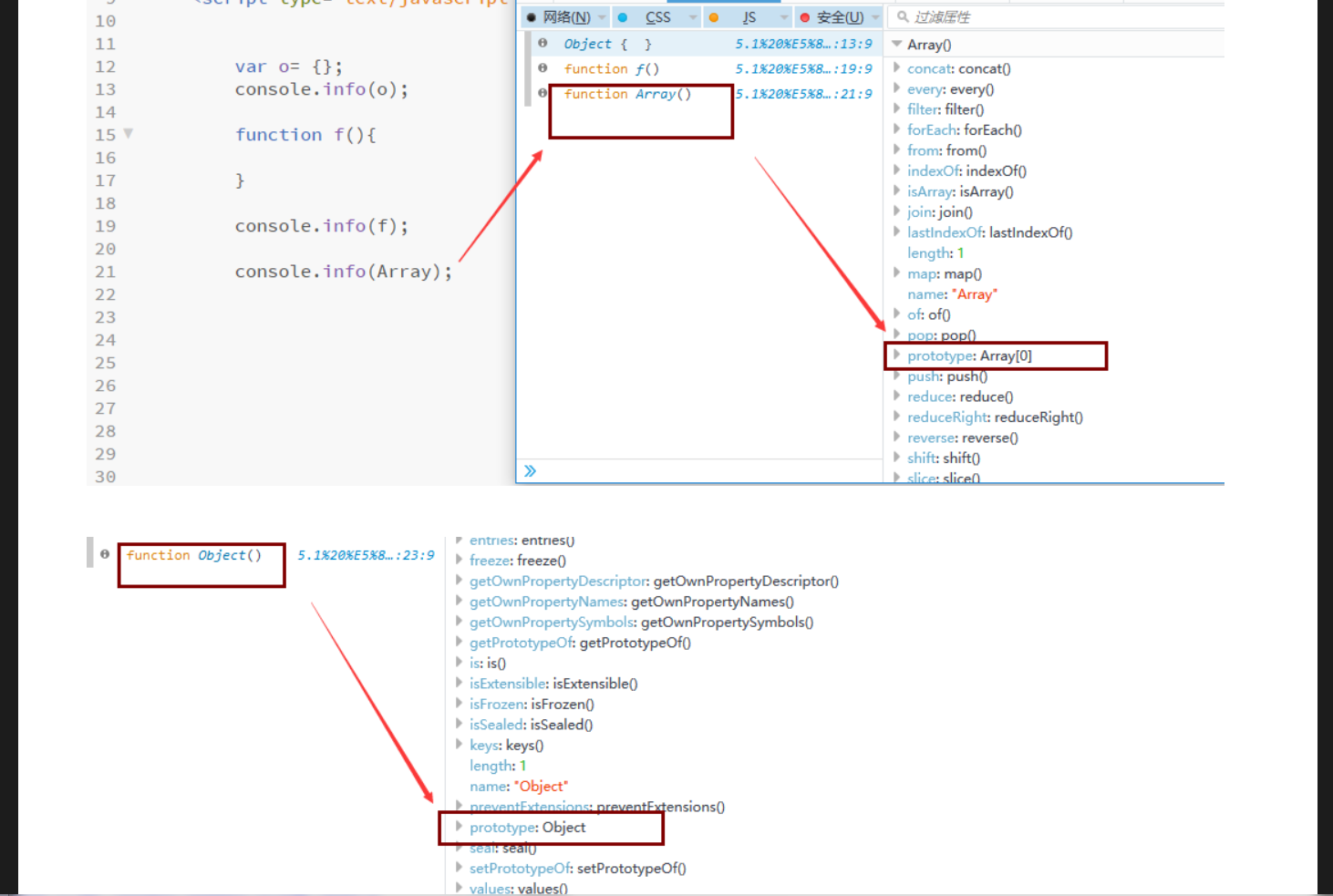
2. 构造器----Object、Array、Function、Boolean、String、Number等

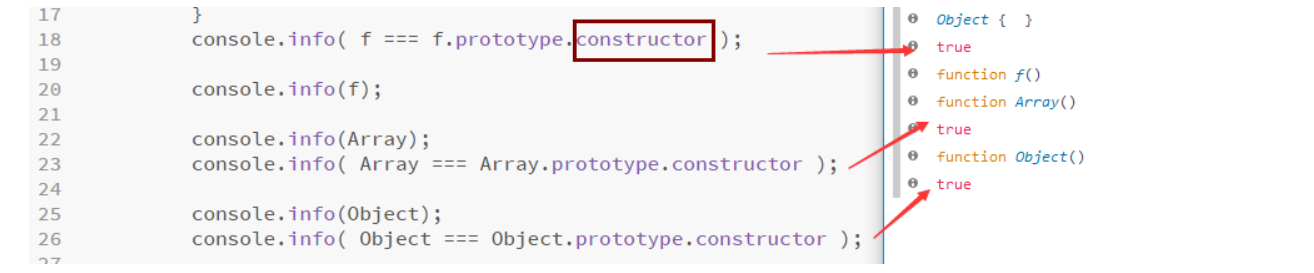
2. 每个prototype(原型对象),都有一个方法constructor
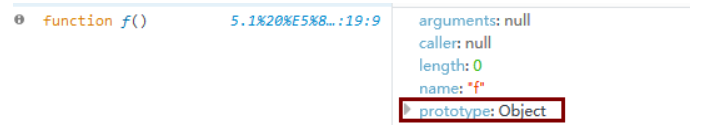
函数的prototype属性是一个对象----原型对象,这个对象中有有很对方法(根据函数的不同,里面的方法不同),但一定有一个方法constructor,这方法 constructor 指向 这个函数本身,如:

3. 每个对象都有一个 _proto_ 属性

2. 原型链
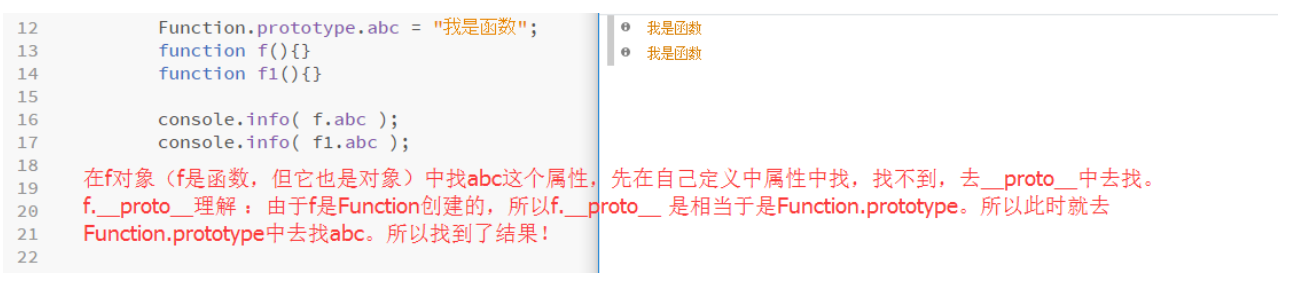
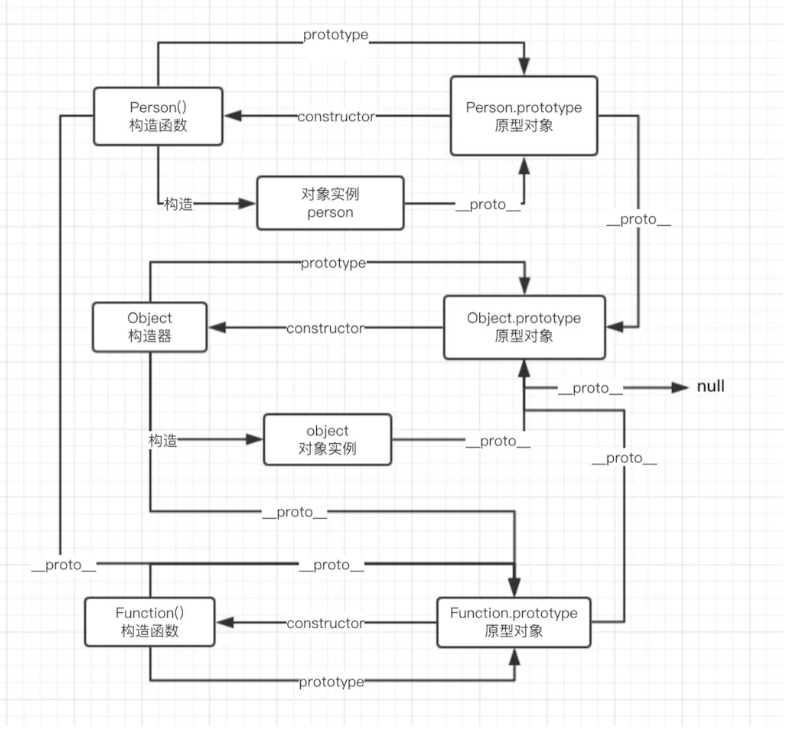
定义 如果访问一个对象的属性时,先在这个对象的属性中查找,如果找不到,则沿着 ___ptoto___这个属性向上找寻prototype,如果__proto__这个所指对象中还没找到,就在__proto__所指对象的__proto__属性所指的prototype对象中去找,依次查找下去,形成类似一条链,称为原型链 理解如: