前提条件
Angular-cli
开发前提条件,初始化,开发,构建和维护Angular应用程序的命令行界面工具。
安装
npm install -g @angular/cli
创建工程
ng new my-first-project
cd my-first-project
ng serve or ng serve --open
添加 service
ng generate service hero //创建service
添加路由
//模块添加路由
ng generate module app-routing --flat --module=app
创建多模块
ng new my-workspace --createApplication="false"
cd my-workspace
ng generate application my-first-app
ng generate application my-second-app
ng generate library my-lib
// 开发人员可以为特定领域创建通用解决方案,以适合在不同应用程序中重复使用。
// 这样的解决方案可以作为Angular 库构建,并且这些库可以作为npm软件包发布和共享。
my-workspace/
... (workspace-wide config files)
projects/ (generated applications and libraries)
my-first-app/ --(an explicitly generated application)
... --(application-specific config)
e2e/ ----(corresponding e2e tests)
src/ ----(e2e tests source)
... ----(e2e-specific config)
src/ --(source and support files for application)
my-lib/ --(a generated library)
... --(library-specific config)
src/ --source and support files for library)
必备插件
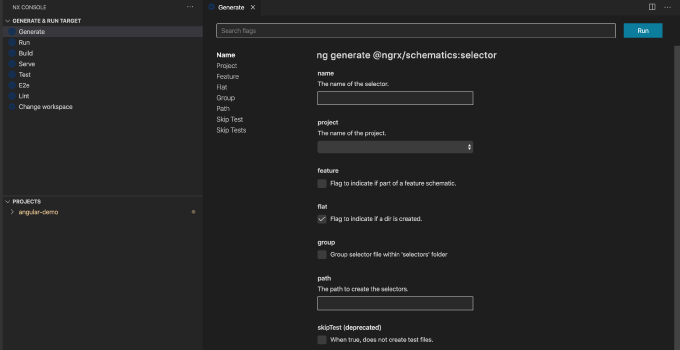
1 Nx Console
交互式UI 间接使用Angular cli

2.Angular Language Service
编辑器会自动检测到您正在打开Angular文件。

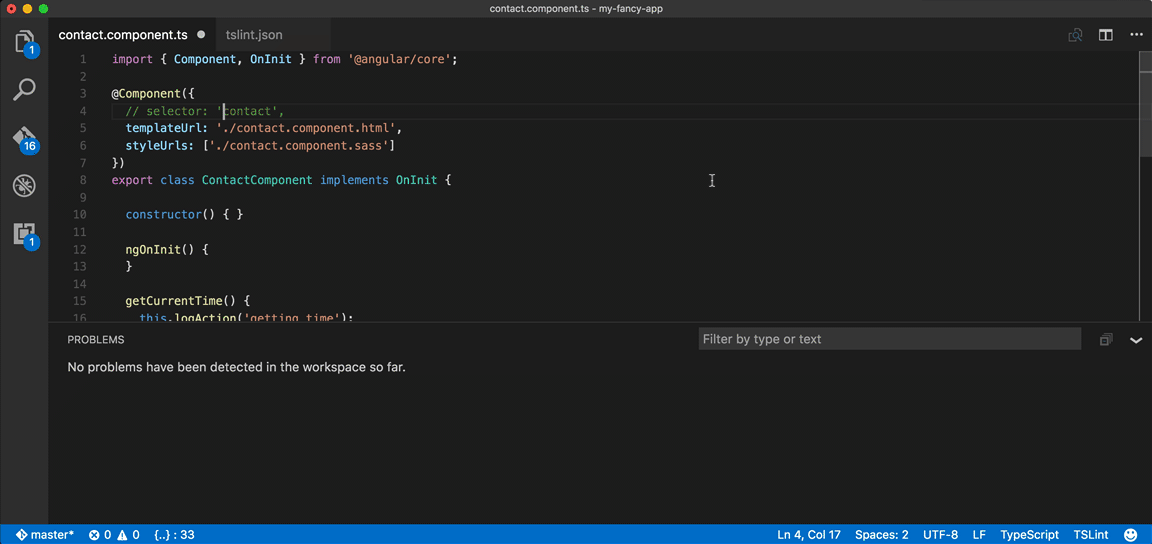
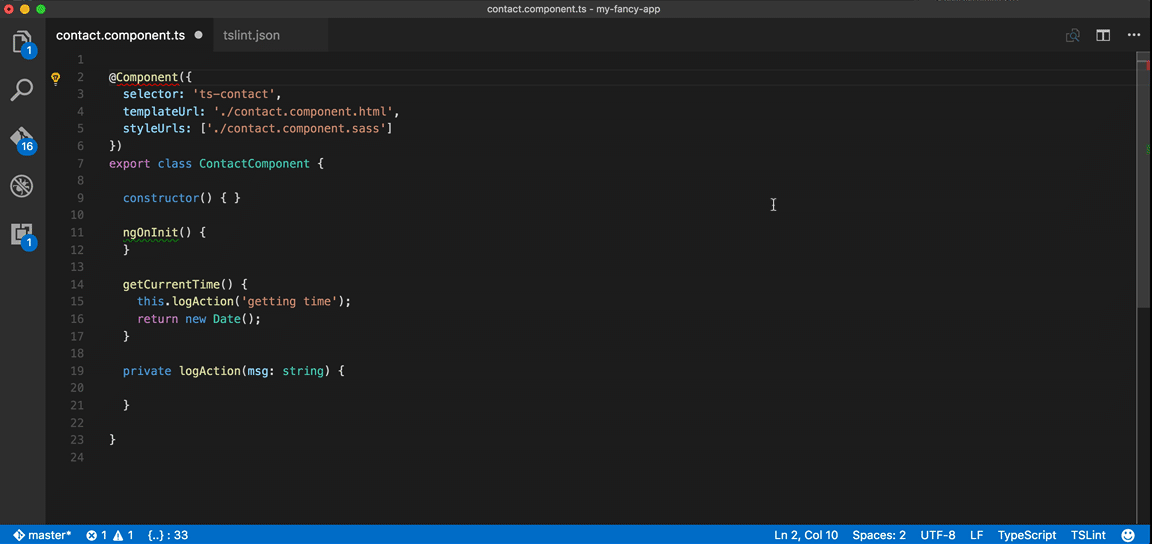
3.Angular Follow Selector
组件标签定位组件文件;或者样式,定位样式所在文件
4. dev-tool -- Augury
介绍
Augury是最常用的开发人员工具扩展,用于调试和分析Google Chrome和Mozilla Firefox浏览器中的Angular应用程序。
功能
Augury通过组件树和可视化调试工具帮助Angular开发人员可视化应用程序。开发人员可以立即洞悉其应用程序结构,变更检测和性能特征。
教程
下方Angury官网有详细教程,这里就不班门弄斧了。
Angury官网
5. TSLint
angular 文件校验

6. Auto Import
code 联想,自动提示导入

7.Angular Snippets (Version 9)
written by the John Papa

ngrx code 生成快捷键,提升coding效率
8.Angular 8 and TypeScript/HTML VS Code Snippets
angular html、service 指令快捷生成
Windows: Select Ctrl+P and then type: ext install angular2-snippets
Mac: Select ⌘+P and then type: ext install angular2-snippets

9. Angular2 Files
ext install vscode-angular2-files
angular组件、service ui界面生成

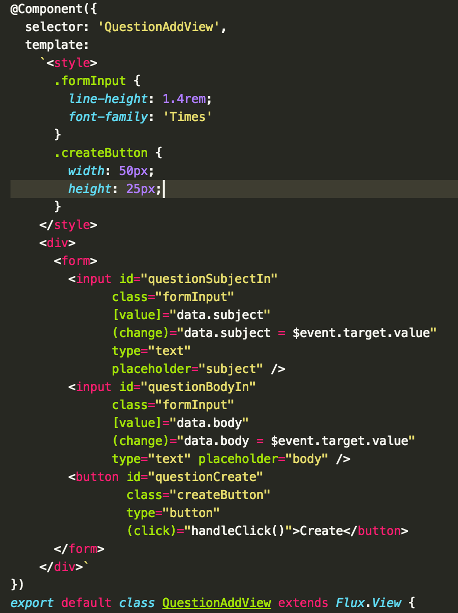
10. angular2-inline
template 形式下html 高亮

11.angular2-switcher
ts,css,html等同名文件快速切换
ext install angular2-switcher
