在开发VUE 工程项目的时候, 我们通常会遇到一个场景,就是一个文件引入了 不同的模块 。
例如,我现在的项目,compoents文件夹下 是我全局的公共组件。

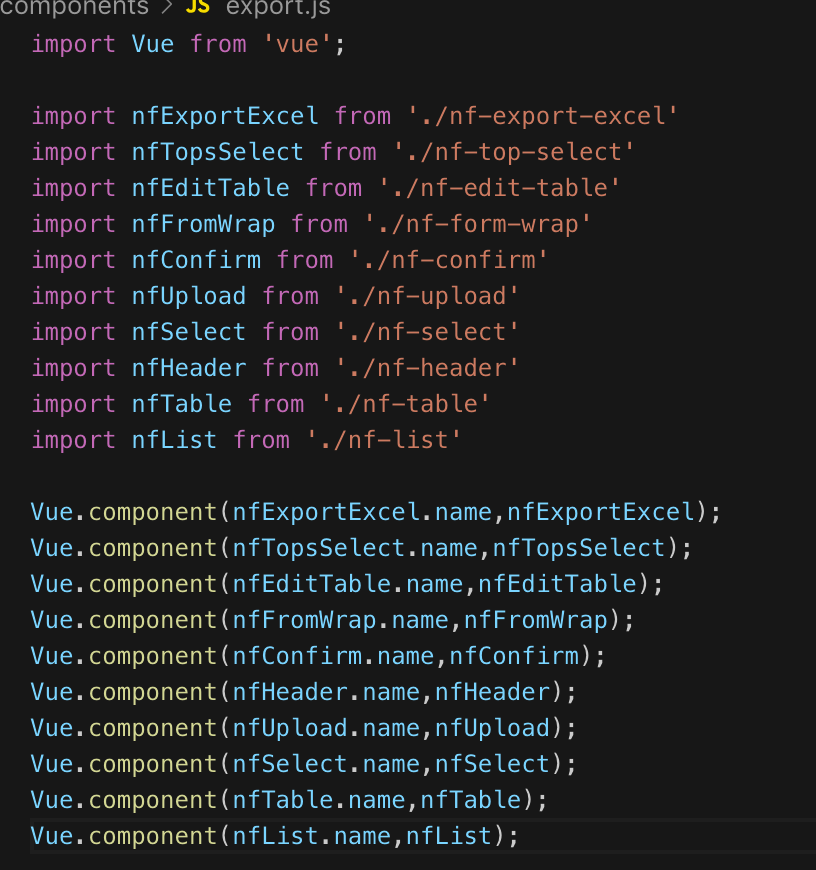
我们通常可能会在main.js(我是在compoents创建了 一个export.js ,作为我全部公共组件的导出的文件,然后在main.js引入exprot文件) 依次的导入 compents文件夹下的组件 , 再将组件 注册到Vue全局组件上。
例如:
这样写起来是可以的。但是每次增加一个全局组件,就需要在这里重新引入一遍,还是比较麻烦的。而且感觉很不灵活。那咱们有没有其他的方法呢?当然是有的了。
那么下面给大家分享一个webpack的提供的api。require.context()函数。学会了终身受益阿,哈哈哈。
那么我先给大家介绍一下这个函数。
这个函数呢, 能帮我们帮我们获取一个模块的上下文。
它一共接收三个参数 :
@params [ directory ] { String } - 要读取文件的路径
@params [ useSubdirectories ] { Boolean } - 是否查找子目录
@params [ re ] [ RegExp ] - 匹配文件的正则表达式
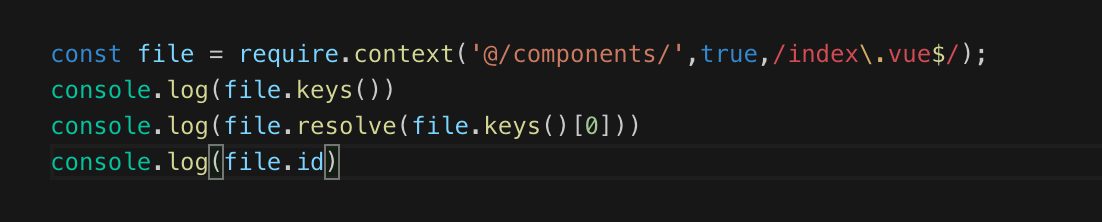
用法:const file = reqire.context('@/components/',true,/index\.vue$/)
先说一下返回的file 函数的三个属性。
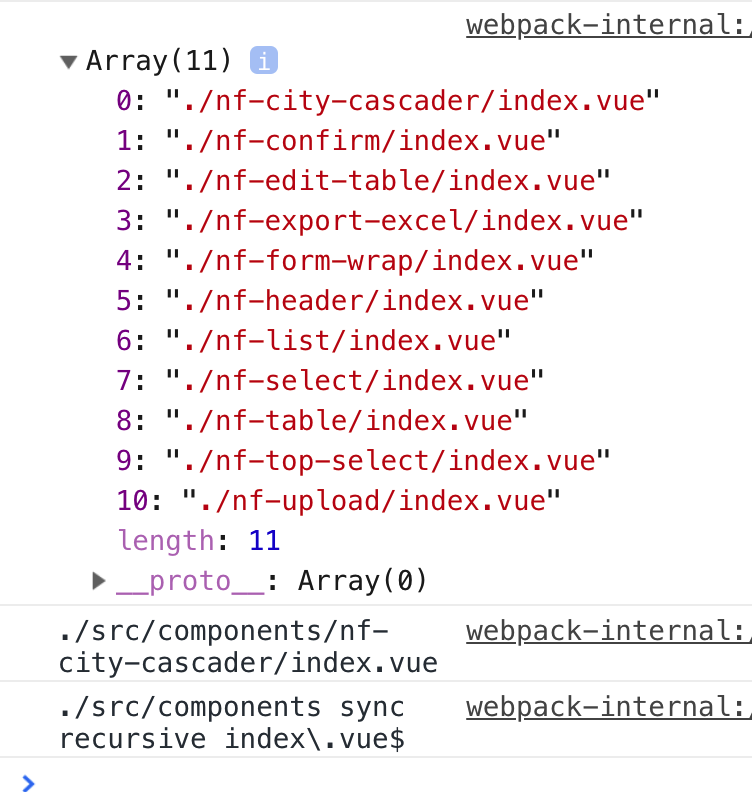
@return [ keys ] { Function } 返回的是一个数组。数组存放的 我理解是 匹配文件的相对路径。
@return [ resolve ] { function } 接收一个参数 是String类型,参数是keys()数组返回的某一个文件的相对路径 。例如file.resolve(file.keys()[0]) ,这个函数 返回一个字符串 是相对于整个工程的相对路径。
@return [ id ] 执行环境的id,返回的是一个字符串。
我给大家打印出来看看,


现在再说一下file函数 , file函数 接收的参数 是String类型, 跟file.resolve方法接收参数一样。
是匹配文件的相对路径,并且包含在file.keys()数组内。
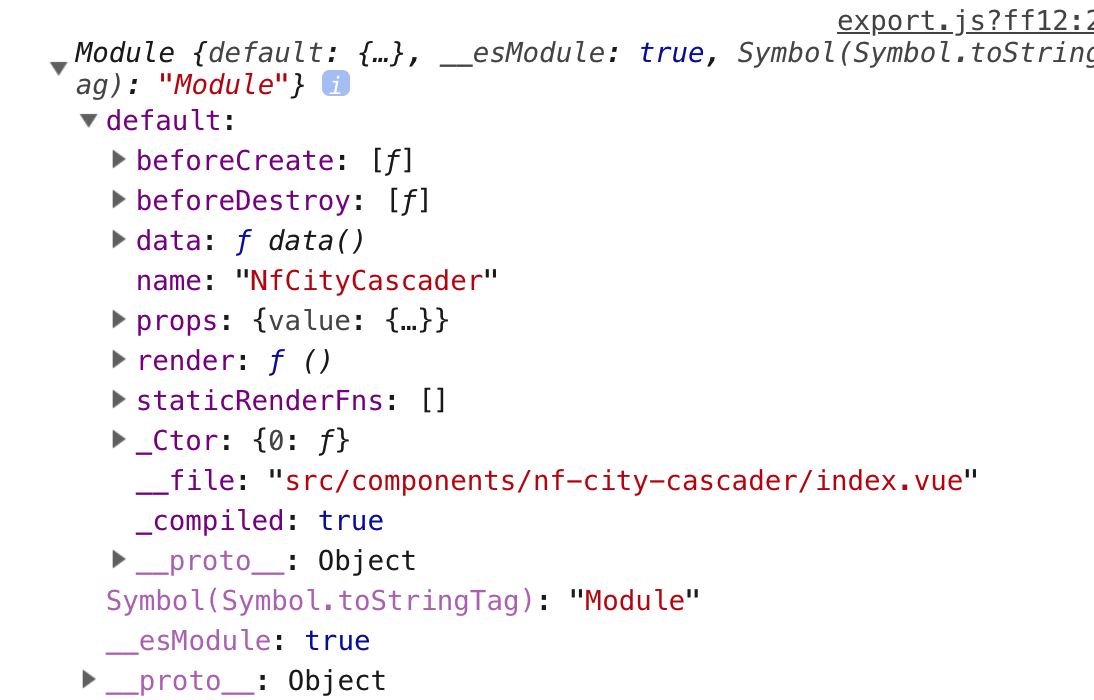
我们在看一下执行 file函数 返回的结果
file(file.keys([0]));

是一个Module对象,Module对象下 又一个default属性 , 这个属性就是我们这个组件的引用了。相当于 我们 import nfList from './components/nf-list/index.vue' 中的 nfList 对象。
现在拿到了这些数据 ,我们来愉快的优化一下export.js文件中的代码 。
现在只用6行代码, 就帮我们完成了全局组件的自动注册 , componets文件下的组件自动查找。再也不用我们一个个的improt了 。代码是不是一下子变得简洁不少啦。
当然还有很多地方可以 改造 , 比我们的路由 拆分,指令拆分 , 还有vuex中的module引用 , 都可以用这个动态的自动化导入模块。
第一次分享,可能有很多地方写的不太好,请大家多多指点,共同学习哈~~