设计原则
- 信息关联性越强,越应该小间距,从而成为一个视觉单元。
- 基础单位:尽量按照8为最小单位,因为8是主流分辨率整除率和展示效果权衡后最优解
- 纵向间距通过『小号间距』、『中号间距』、『大号间距』这三种规格划分,如果上述三个无法满足通常+、-基础单位。
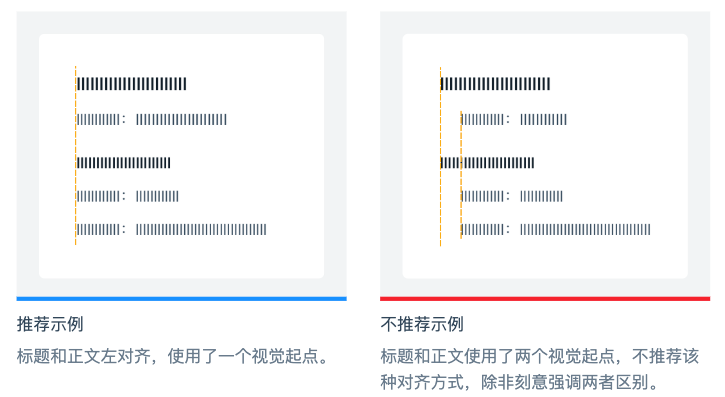
- 尽可能内容在一条直线


- 尽可能重复某个元素,可以让用户减少思维成本
- 在这个页面能解决的问题,就不要跳到别的页面
- 如果某些操作只需要在特定模式时显示,可以通过开关来实现
- 悬停即现工具
排版布局
栅格规范
- 1980分辨率时,内容安全宽度要1200,正文980
- 两栏布局:190+10+780,或者750+10+220
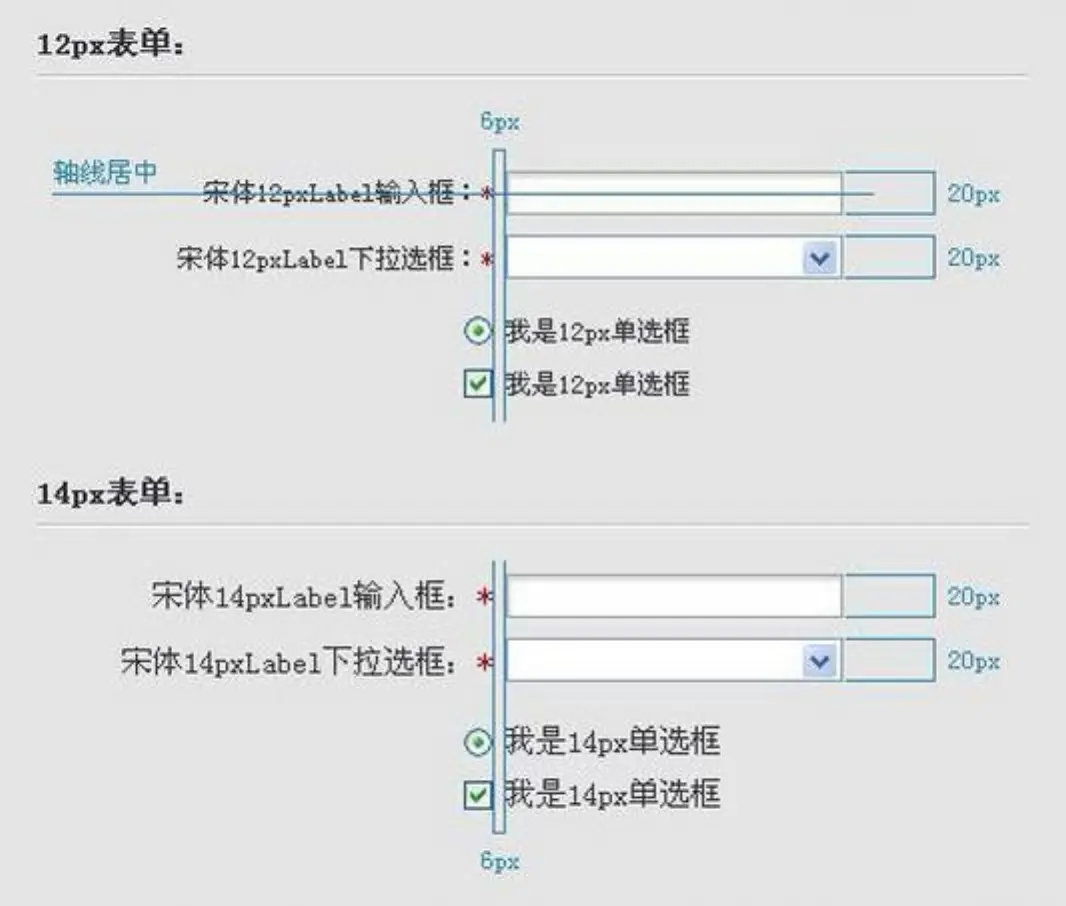
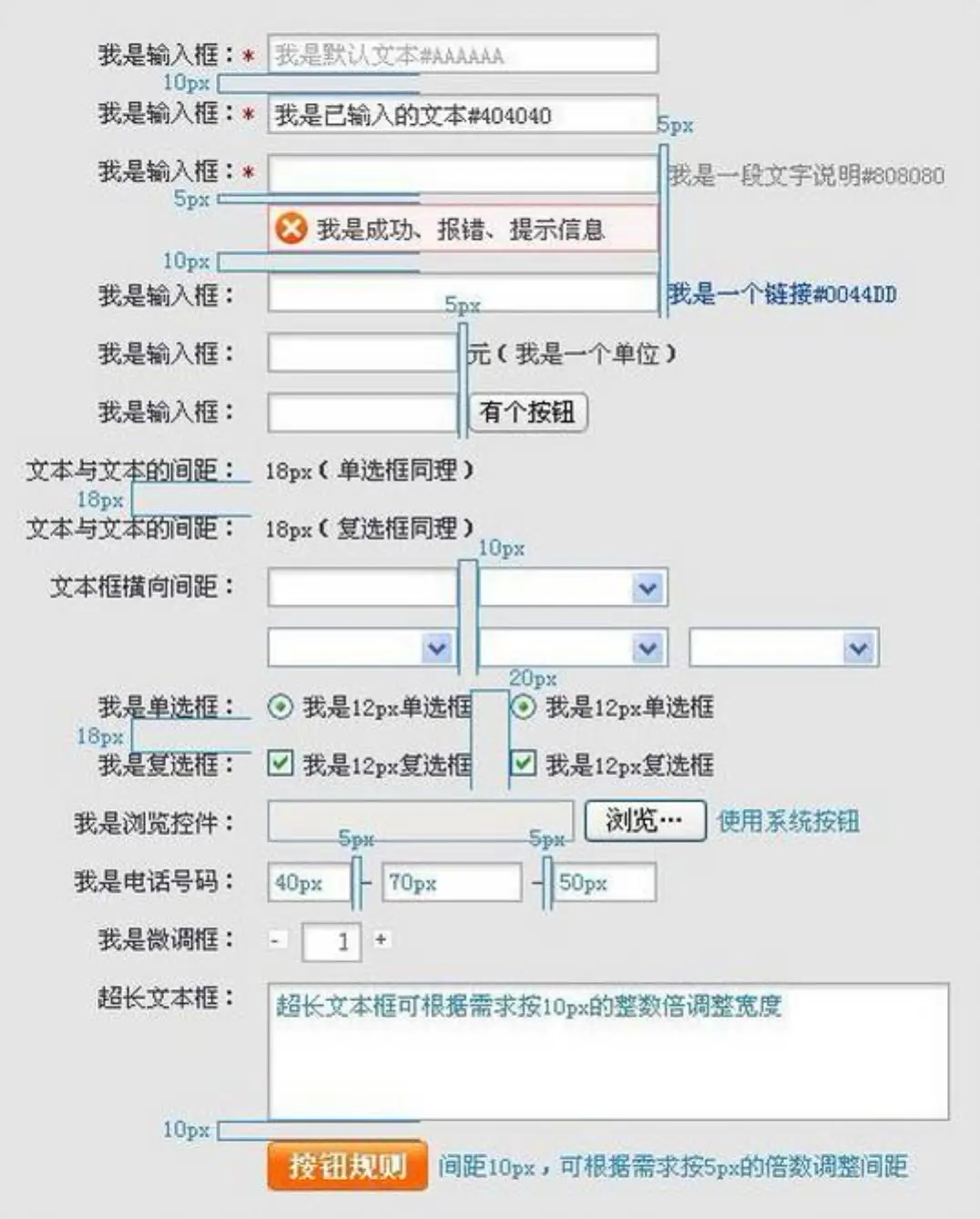
表单布局


- 表单左对齐、右对齐、上下对齐有什么区别?
右对齐使内容尽可能在一条直线,利于表单填写,是最主流的;左对齐方利于阅读label内容,并且可放慢阅读速度。比较少用,通常用于需要谨慎填写的内容;顶对齐减少水平空间占用,适用于比如手机端 2. 过于复杂情况下要有副标题
- 选择框优于输入框
- 输入框通常由6中状态,分别是一般、激活、输入、输入成功、输入失败、禁用状态。
- 如果是选择框,在某些严肃的情况下不应有默认选择项,系统应保持中立
间距规范
- 板块间距
- 板块与内容间距
- 内容单元间距
- 标题与正文间距
颜色
- 合理运用颜色,由设计心理学色彩对视觉影响结论:通知为蓝色,警告为黄色,错误为红色,成功确认为绿色。
细节提示
- 删除、增加、要有过度效果。更改区域要高亮一段时间