React 原生模式开发环境搭建
-
之前我们都是使用的沙盒模式进行开发,简述步骤就是,先安装一个Expo应用程序,然后使用扫一扫功能在Expo内运行我们的App,偏向传统的前端开发方式。
-
同时,React Native 可以采用完整的原生开发模式,将开发好的项目打包编译成一个独立
App,然后直接安装到手机上运行,偏向传统的Native开发方式。
[参照文档] reactnative.cn/docs/0.42/g…
1、 环境安装
1.1、 Yarn与React-Native-Cli
Yarn 是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务等任务。
安装
npm install -g yarn react-native-cli
# 版本检测
yarn -v
react-native -v
镜像配置
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
# 检测
yarn config get registry
yarn config get disturl
1.2、Python2
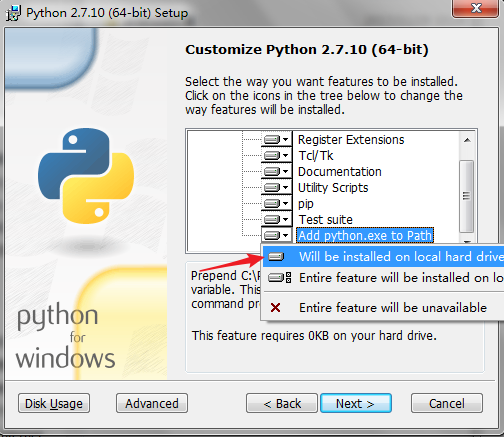
需要注意,RN目前只支持python2.x版本,安装了3.x版本的需要更换。在安装python时,注意安装界面上的 Add Python to path选项, 勾选上会自动将Python配置到环境变量,否则需要手动配置。

安装完毕后, 在命令行中键入 python --version 进行测试,显示出版本号即成功
C:\Users\Administrator>python --version
Python 2.7.16
1.3、JDK 安装和环境变量配置
如果使用 Android 系统开发测试,那么需要安装 Java SE Development Kit (JDK) ,安装后需要手动配置环境变量。打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建。环境变量配置后,需要关闭现有的命令行工具然后重新打开,新的环境变量才会生效。
jdk 下载地址: www.oracle.com/technetwork…
环境变量配置参考文档: jingyan.baidu.com/article/d45…
# 1. 创建 JAVA_HOME 环境变量,值为 jdk 的安装根路径,默认
# C:\Program Files\Java\jdk1.8.0_212
# 2. 编辑 Path 环境变量,在 Path 中加入
# %JAVA_HOME%\bin
# %JAVA_HOME%\jre\bin
#【注意注意注意】如果是Win10一个一个添加即可
# 3. 创建 CLASSPATH 变量, 值为
# .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
# 4. 配置完毕后保存并退出, 然后运行下面命令进行检测
java -version
javac -version
1.4、Android Studio
Android Studio 是谷歌推出的 Android 集成开发工具,其包含了运行和测试 React Native 应用所需的 Android SDK 和模拟器。
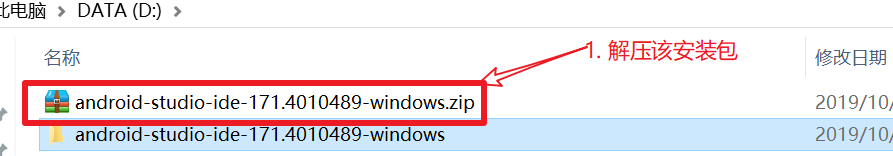
- 解压安装包



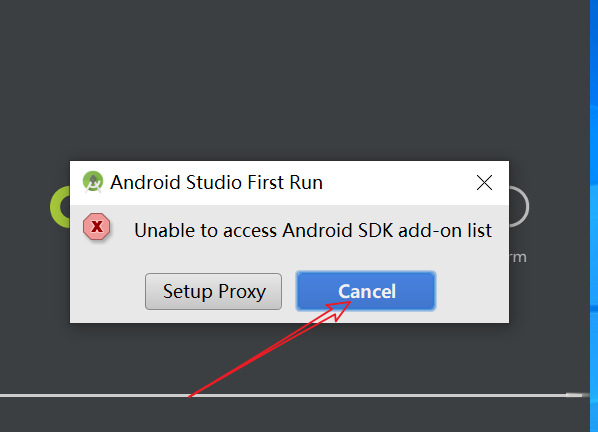
- 点击取消代理设置

- 点击 Next 进行安装

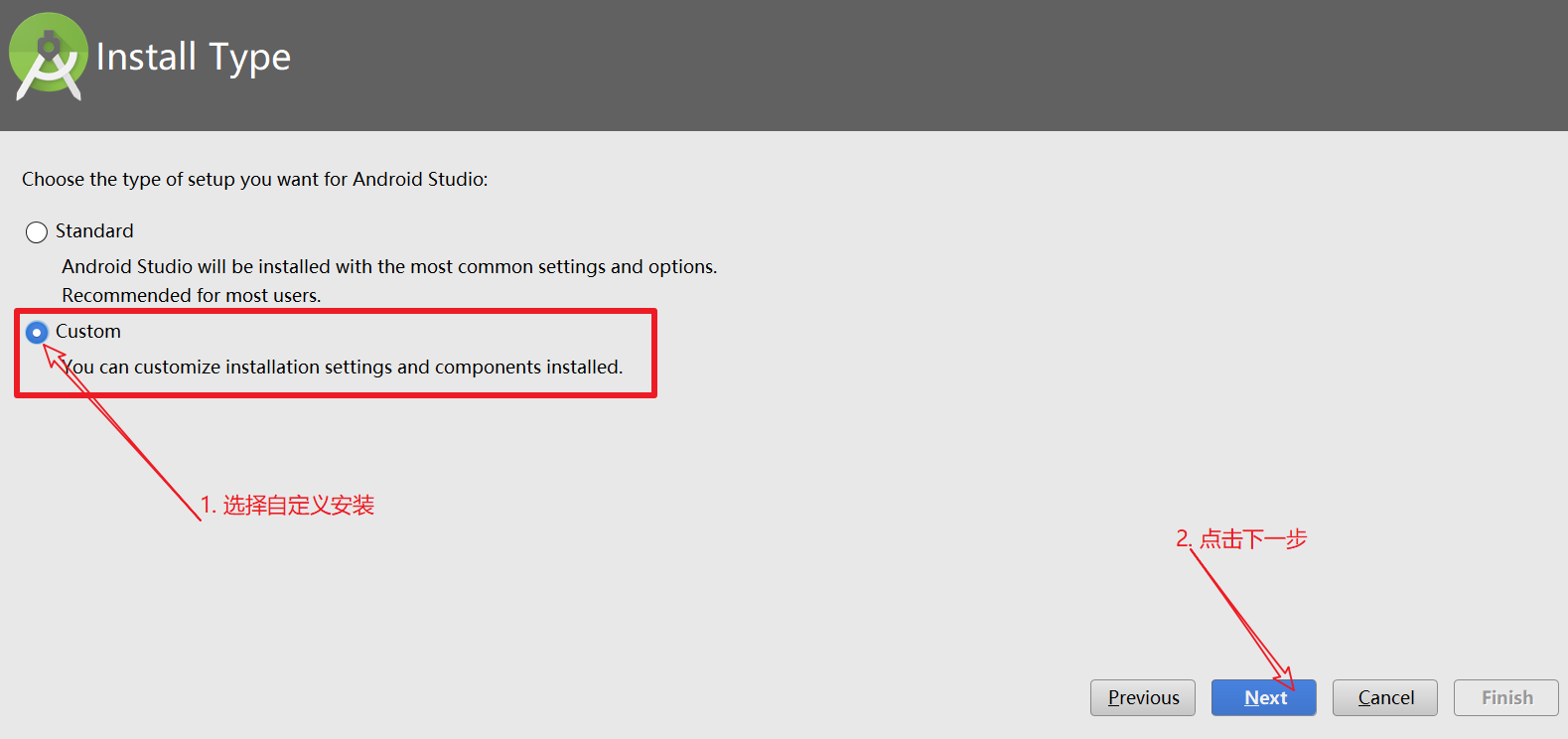
- 选择自定义安装

- 默认,下一步

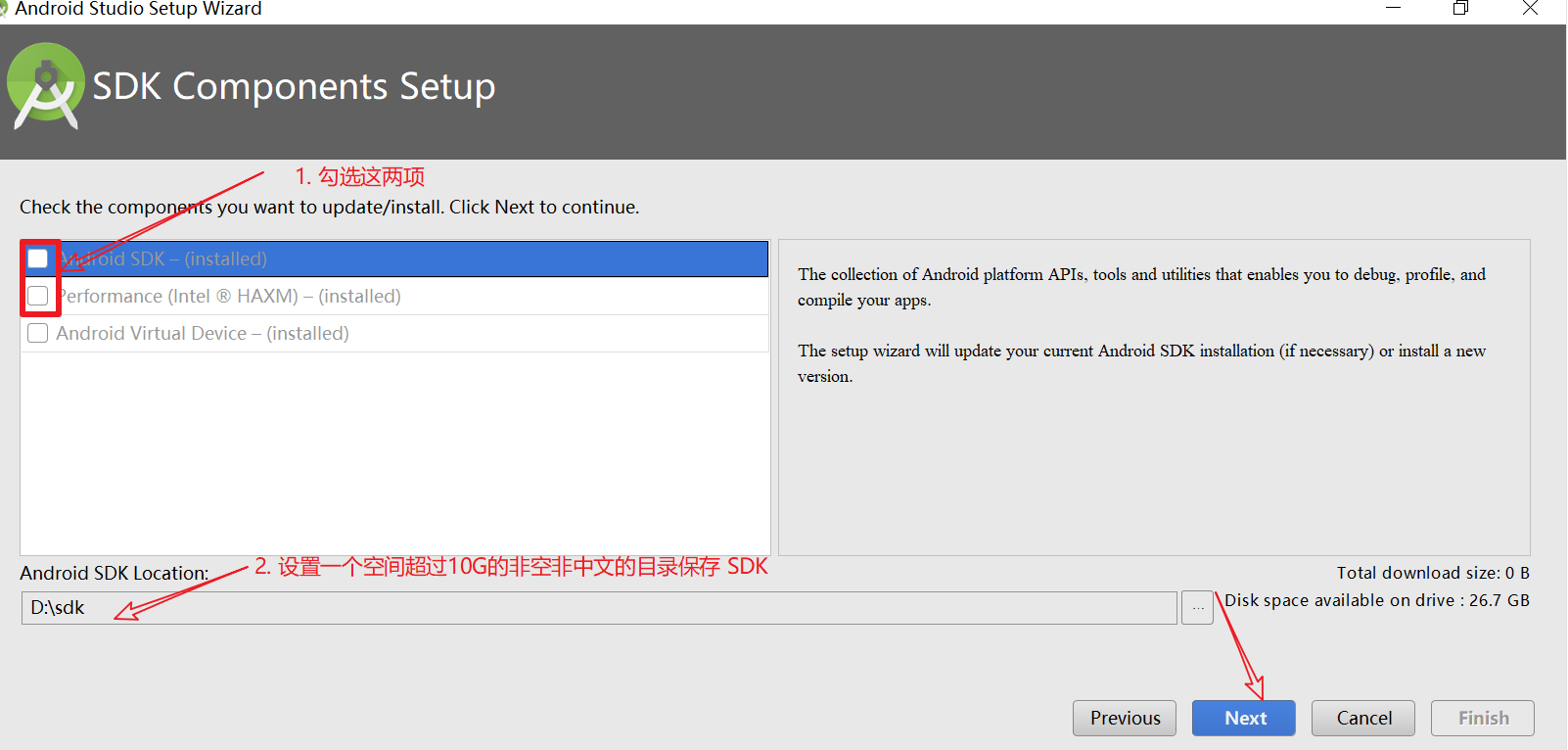
- 选择安装包

- 随后进行默认安装即可,等待下载(注意:该过程耗费的时间很长,需要注意,有可能安装不成功,多试试几次!)
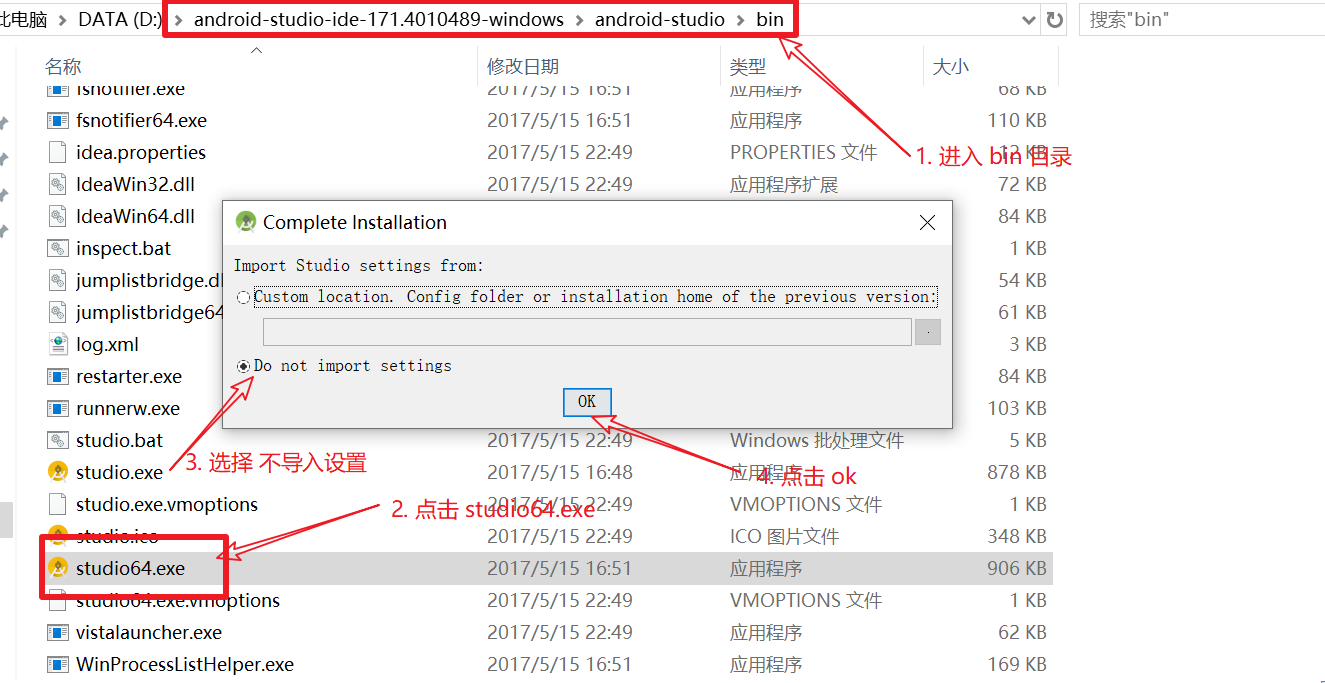
安装
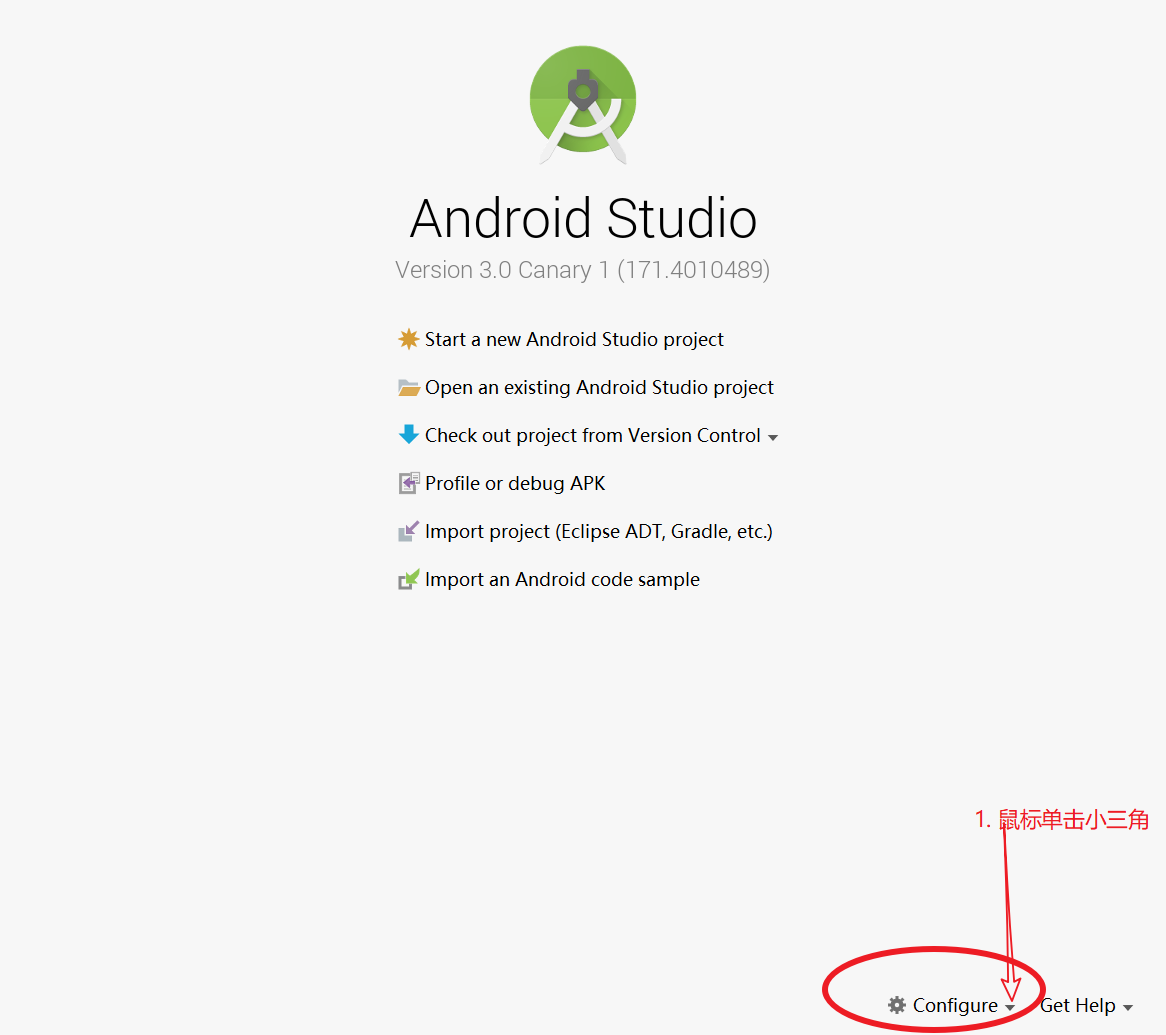
当成功安装后,出现如下启动界面:

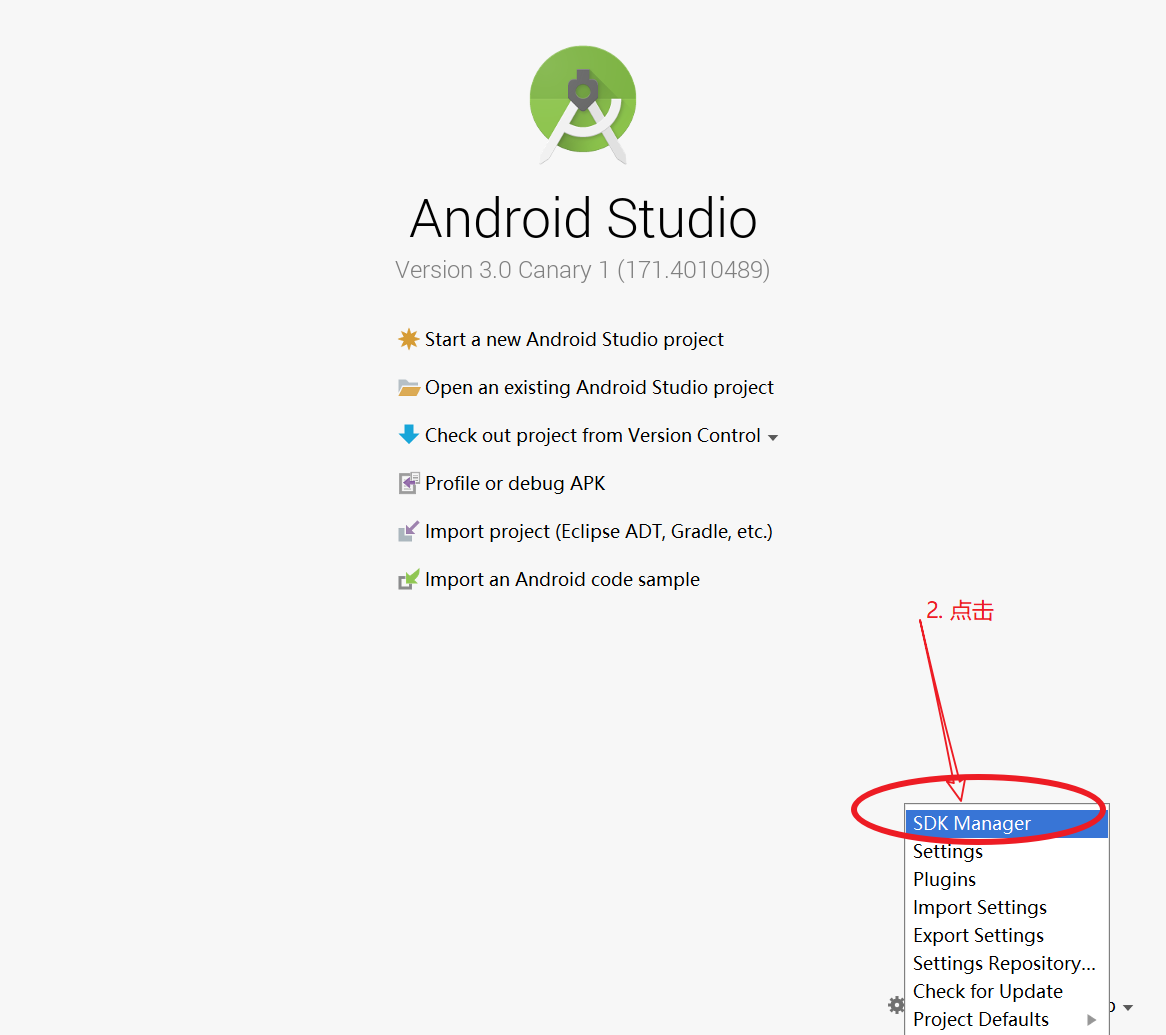
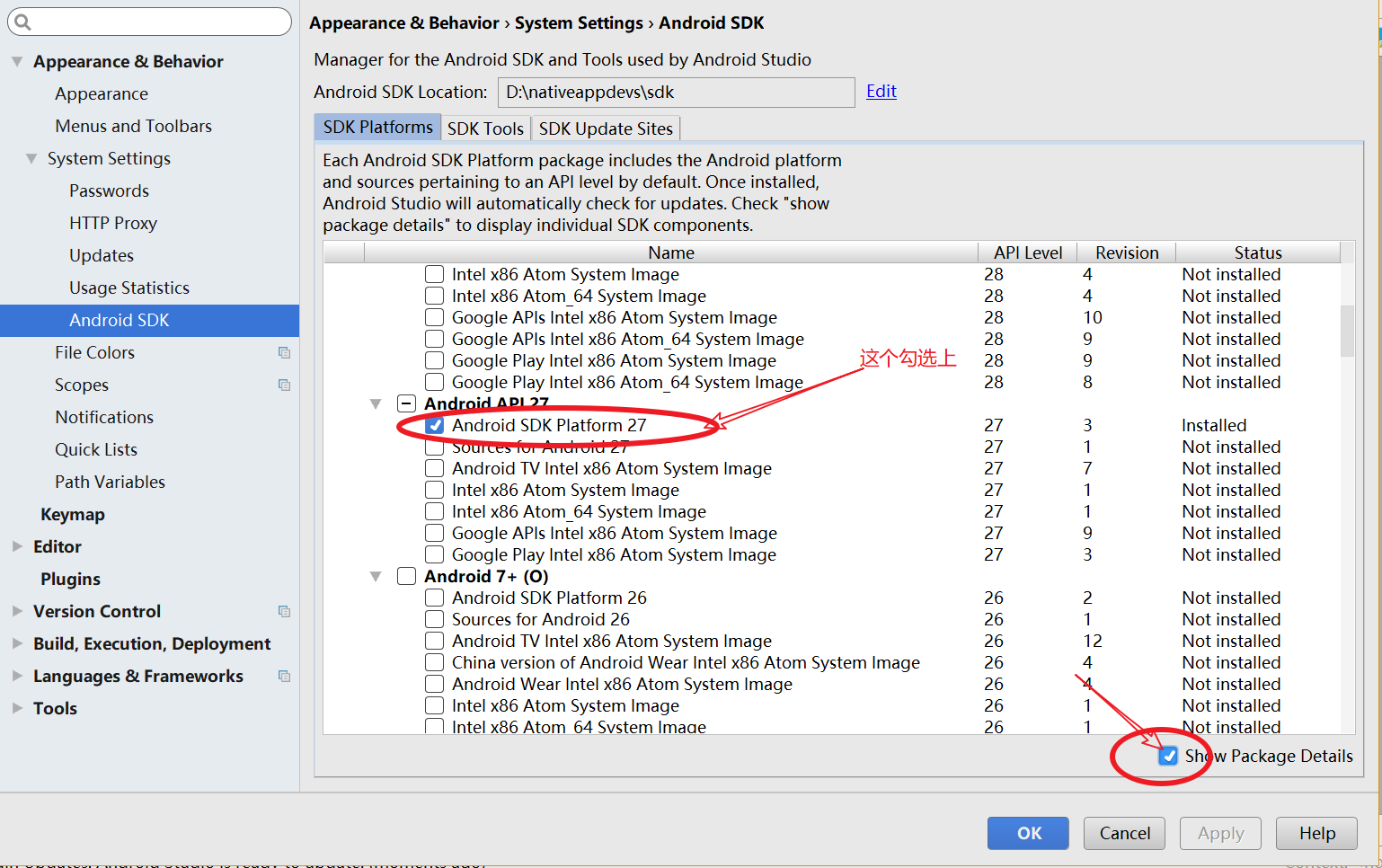
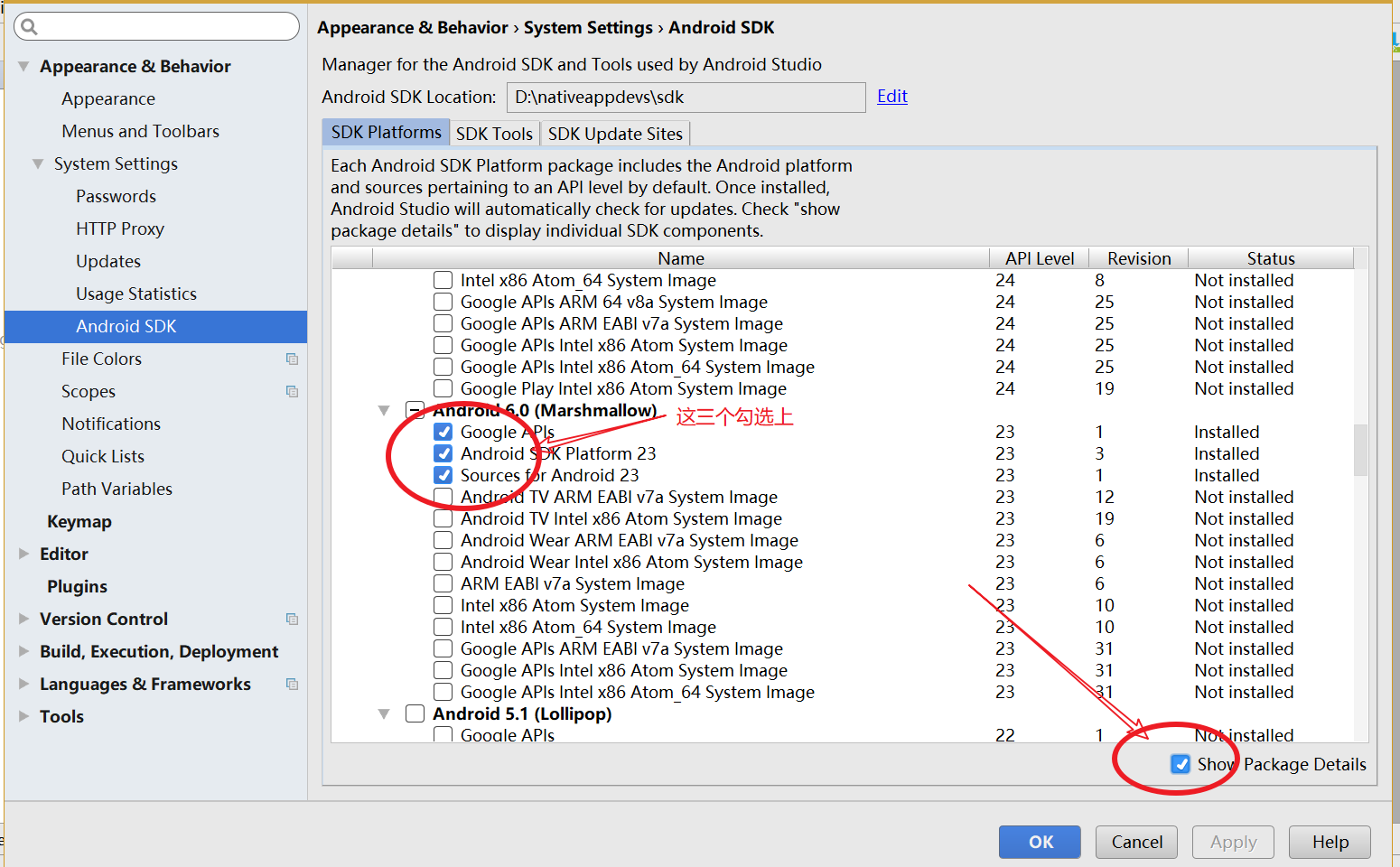
在Android Studio的欢迎界面中选择Configure | SDK Manager。

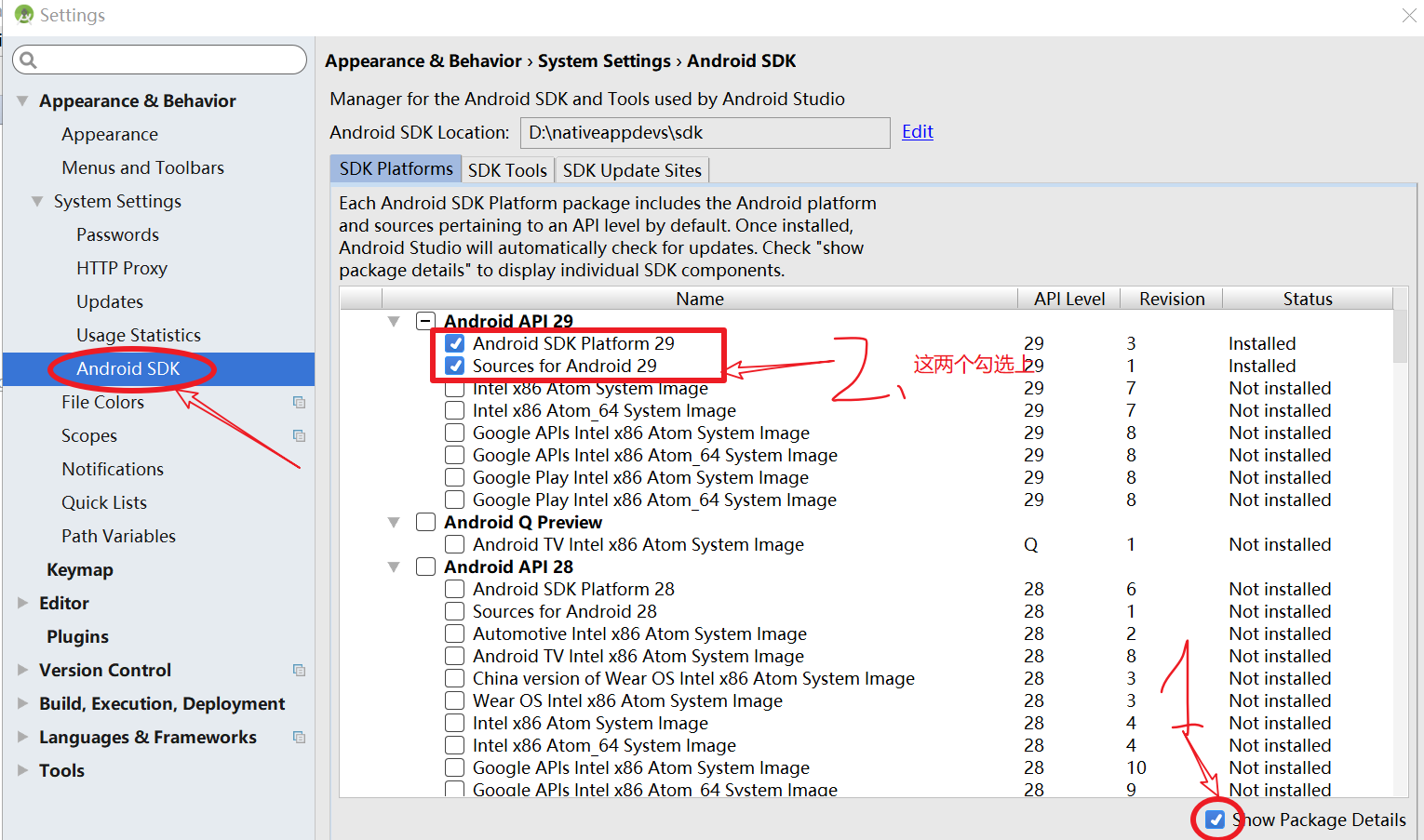
SDK Platforms 配置



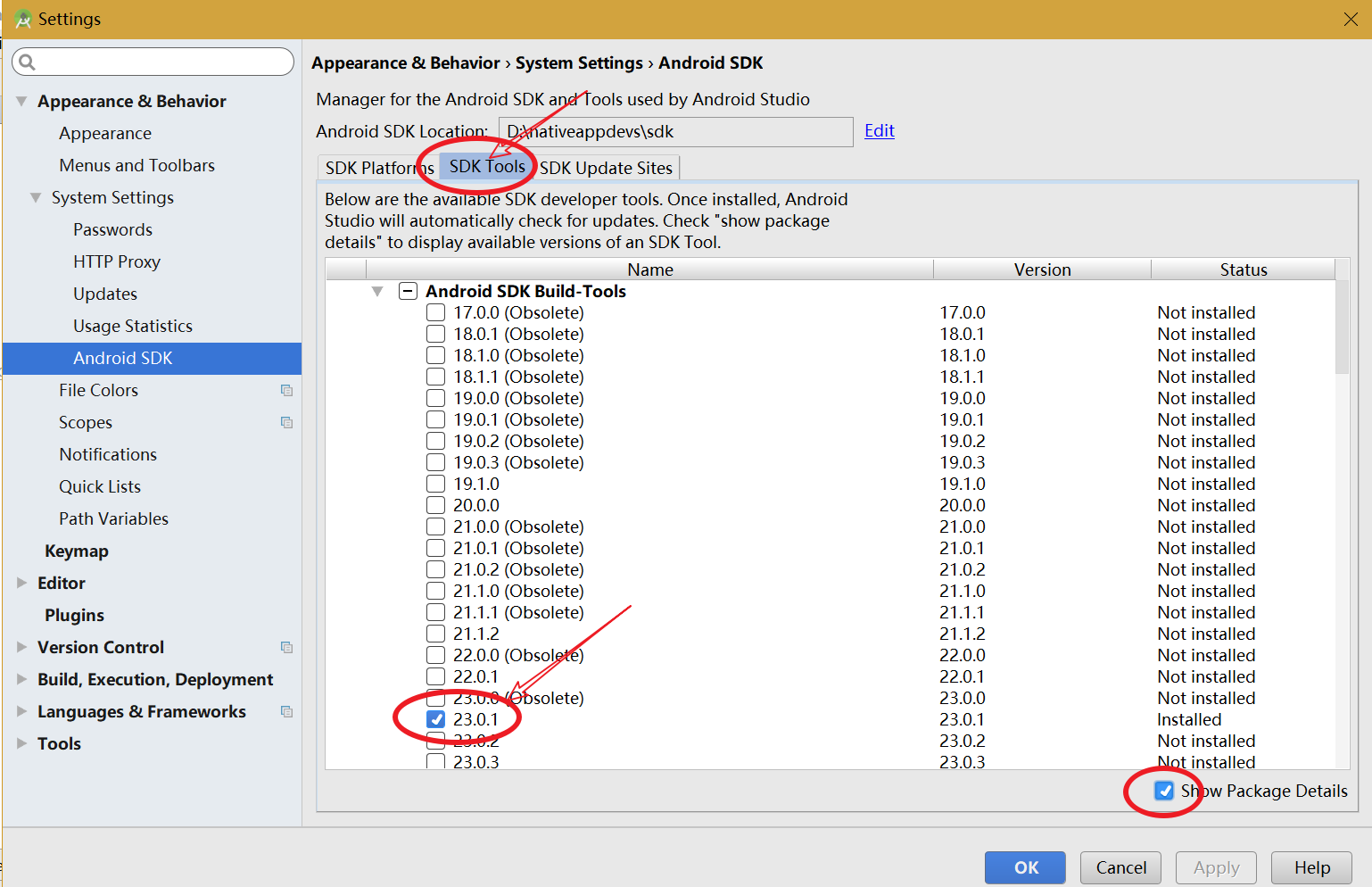
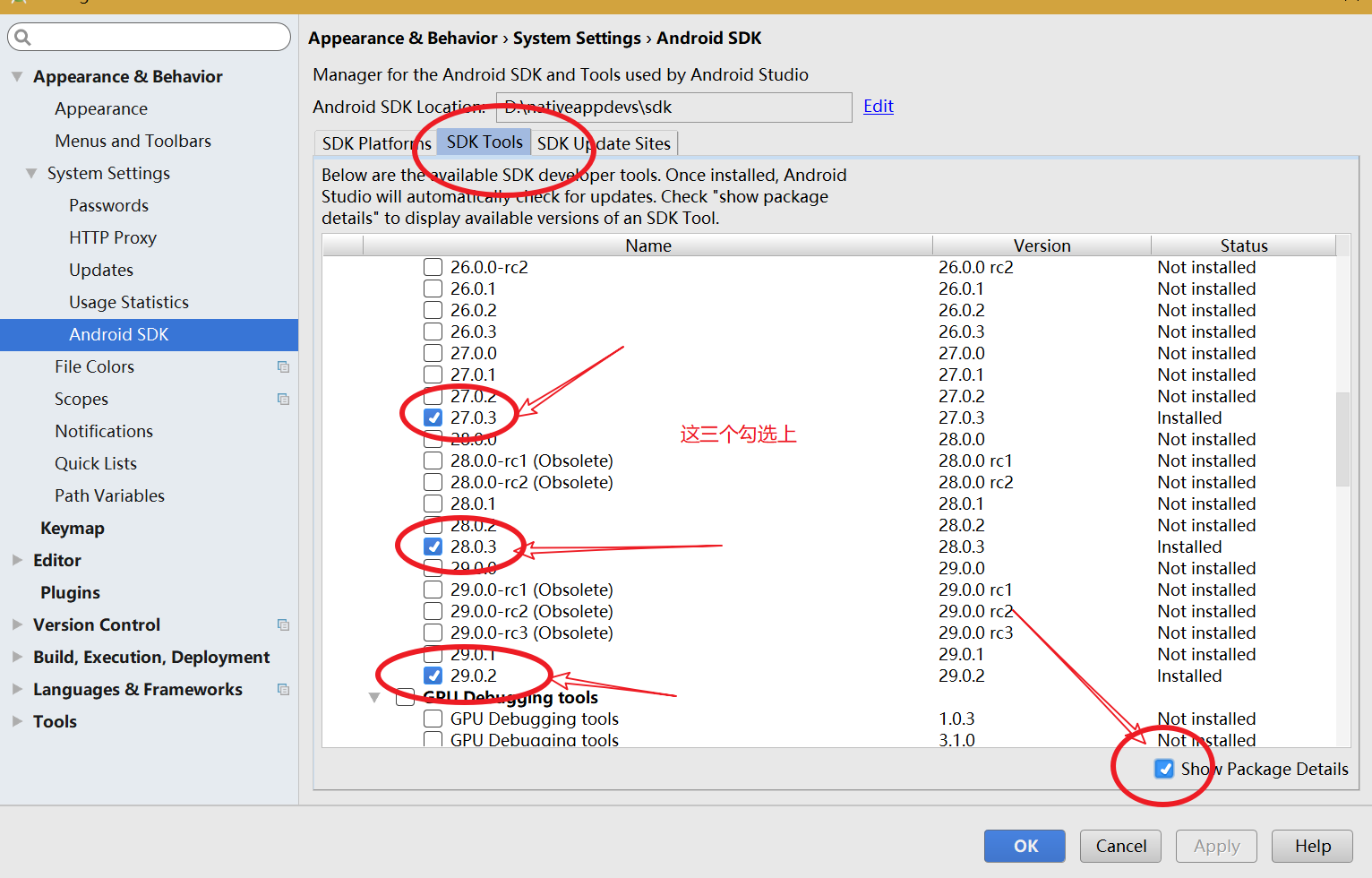
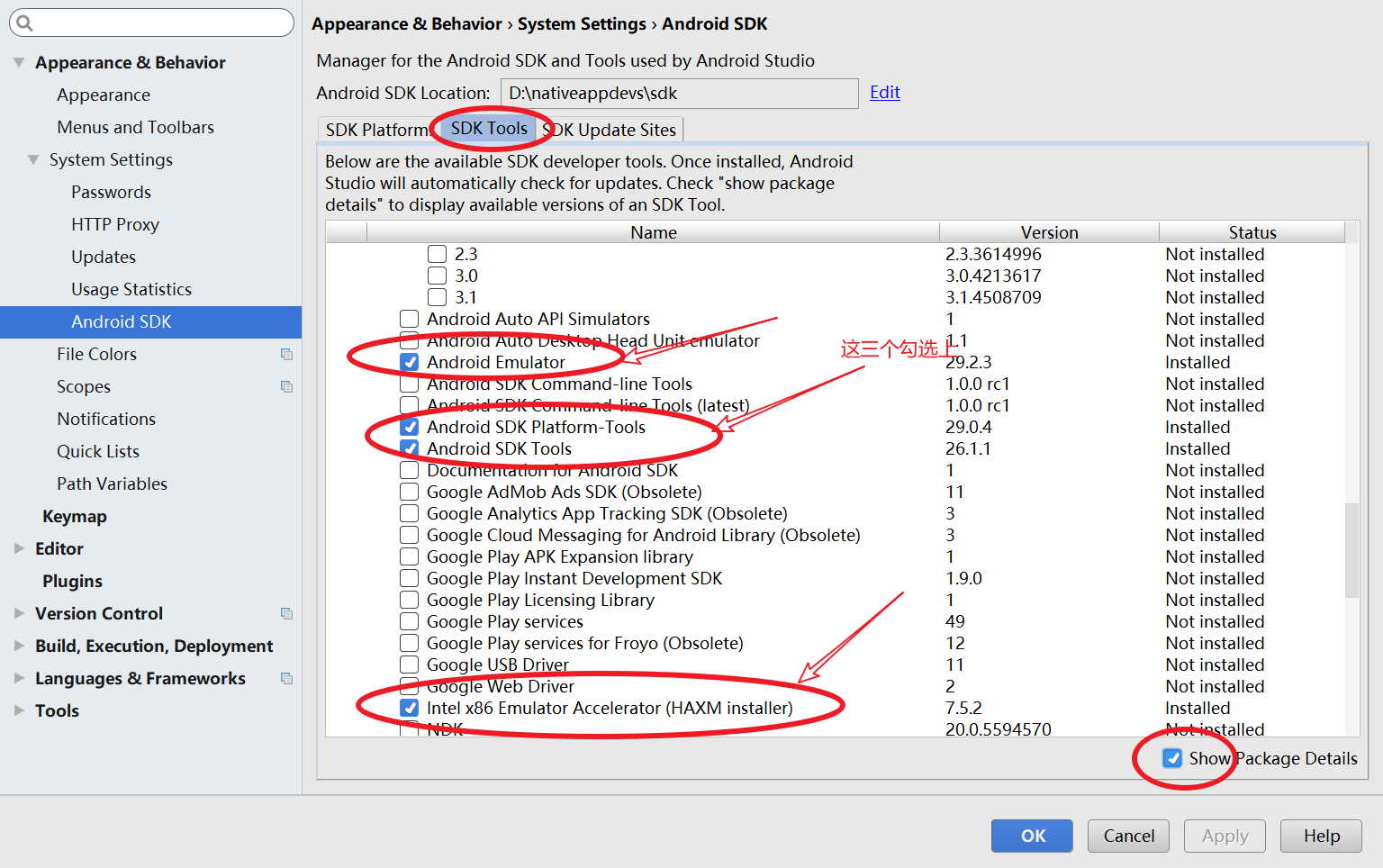
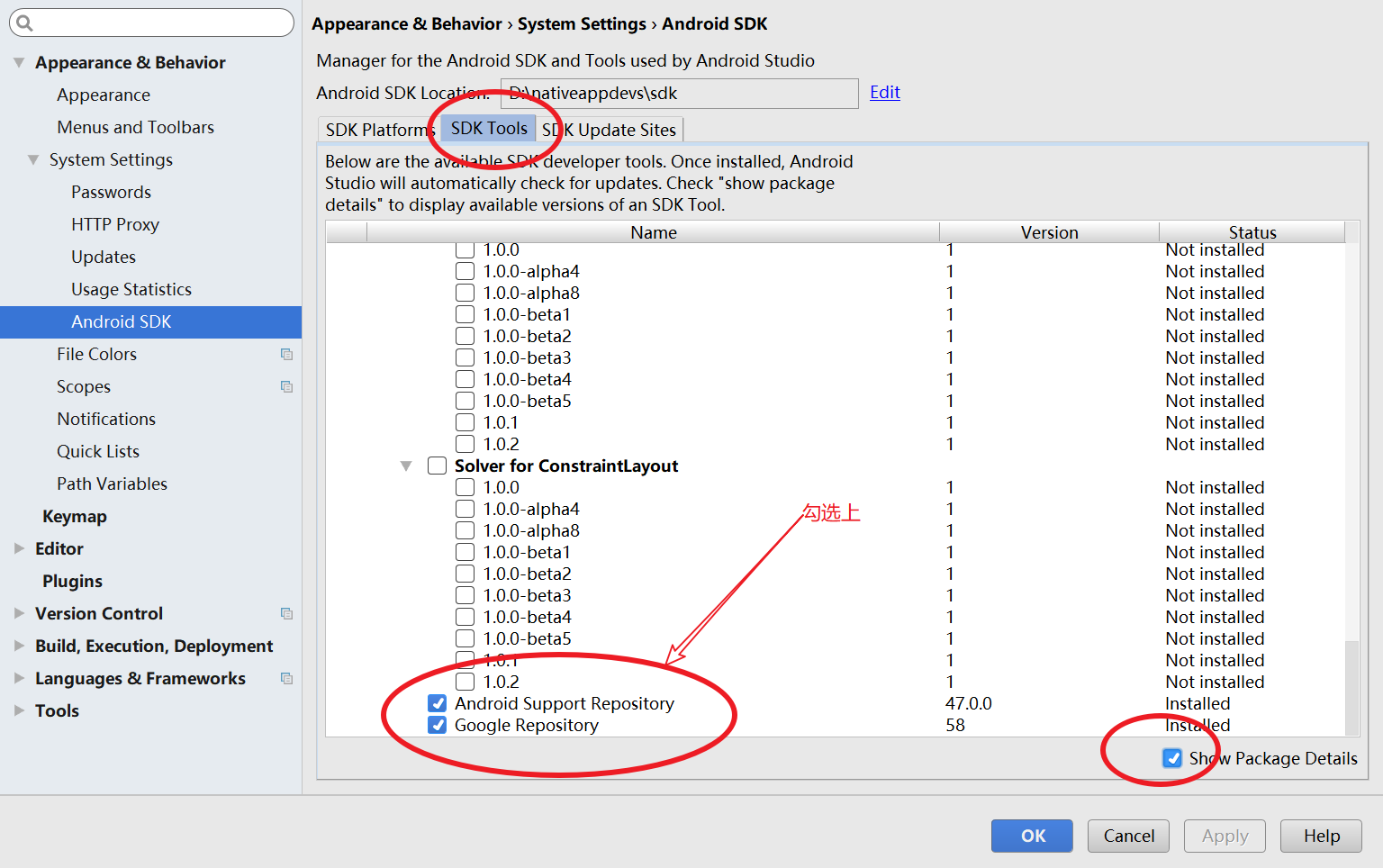
SDK Tools 配置




配置环境变量
通过Android Studio安装的SDK路径,需要配置到 ANDROID_HOME 环境变量中。
还可以把Android SDK的tools和platform-tools目录添加到PATH变量中,这样就可以在终端中运行一些Android工具,例如adb devices或android avd等。
1.5、adb工具
adb安装在Android-sdk路径下的platform-tools目录,这个工具是电脑与Android设备进行通信的通用命令行工具,有几个常用命令需要了解,将来打包调试的时候需要保证本机的adb版本需要与模拟器的adb一致,如果不一致可以复制本机的adb.exe然后覆盖掉模拟器中的版本。
- adb version # 版本
- adb devices # 列出连接到本机的Android设备与状态
- adb start-server # 启动adb服务
- adb kill-server # 关闭adb服务
2、入门体验
启动模拟器
- 启动模拟器,运行adb devices命令,查看设备是否正常连接,
- 如果提示adb版本不符合,那么就需要把本地Android-sdk目录下的adb.ext复制到模拟器目录下的bin中,进行覆盖。然后重启模拟器进行尝试。
// 连接正常的话会显示设备信息或地址信息,如:127.0.0.1:62001 device
adb devices
// 如果没有发现设备,那么需要手动进行连接,夜神模拟器端口62001,MUMU模拟器端口7555
adb connect 127.0.0.1:7555
创建项目
创建项目的时候,保证项目所在目录没有中文与空格,然后运行命令创建项目,创建的过程中需要联网下载依赖包,需要耐心等待。
# 创建项目,项目名称自由定义
react-native init projectName
启动js打包服务
在项目目录下运行 react-native run-android 命令,默认会启动一个8081端口的js打包传输服务,它的作用是向移动设备提供项目最新的打包生成的bundle.js文件,每当代码变更时,该服务就会重新打包js并推送给客户端使用。
启动服务
# 切入项目目录
cd projectName
# 启动服务,并指定端口
react-native run-android
服务检测
服务启动之后,我们可以通过浏览器测试js是否可以正常得到,url如下:
http://ip:8081/index.bundle?platform=android
app安装与运行
- 在项目目录下运行
react-native run-android命令便会打包android项目, 生成apk文件, 然后自动安装到Android设备并运行。
react-native run-android
// 最后看到BUILD SUCCESSFUL提示就代表打包成功
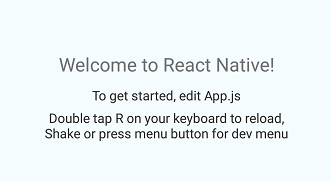
接下来设备会自动启动应用,如果显示如下界面就代表一切正常可以开发调试了。

3、项目目录结构和代码分析
- 在项目根目录下有个
index.js, 它是项目的入口文件, 负责注册根组件 - 根目录下有个
App.js, 是默认生成的根组件, 我们在 APP 上看到的欢迎界面就是这个组件实现的 - 尝试修改
App.js中的文本内容, 然后手机摇一摇Reload查看即可看到修改内容
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
react-native学习
</Text>
<Text style={styles.instructions}>
react-native学习
</Text>
</View>
);
}
}
根组件代码解读
// 导包
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
// Platform.select方法会根据运行环境得到配置的内容
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
// 导出根组件, 组件的定于语法与之前学习的一样
export default class App extends Component {
render() {
return (
// 返回的视图需要使用View组件包裹, 作用相当于Div标签
<View style={styles.container}>
{/* 文本内容使用Text组件包裹, 作用相当于P标签 */}
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
);
}
}
// 定义样式, 这里的尺寸大小无需加单位, 元素可以通过数组引用多个样式, 后面的样式优先级比前面的高
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
4、打包正式版
4.1、产生签名的key
该过程会用到 keytool 密钥和证书管理工具(jdk 提供: C:\Program Files\Java\jdk1.8.0_212\bin\keytool.exe ),在项目的主目录中执行:
# 生成签名key,注意记下你的密钥和存储密码,后面配置文件需要使用
keytool -genkey -v -keystore my-release-key.keystore -alias 自己起的别名 -keyalg RSA -keysize 2048 -validity 10000
# 将keystore文件移动至android/app/文件夹
move my-release-key.keystore android/app/
4.2、修改android/gradle.properties文件,增加如下配置
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=自己起的别名
MYAPP_RELEASE_STORE_PASSWORD=存储密码
MYAPP_RELEASE_KEY_PASSWORD=密钥
4.3、修改android/app/build.gradle文件,在文件的最末尾增加如下签名配置
android {
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
}
4.4、打包
# 在android/app/build/outputs/apk/文件夹中生产可以发布的app-release.apk文件
cd android
gradlew assembleRelease
常见打包失败问题
无法获取桥接
- 提示:
Could not get BatchedBridge, make sure your bundle is packaged correctly - 确保
android/app/src/main/目录下有assets文件夹, 如果没有, 手动创建一个 - 然后在命令行工具中切入到项目根目录
- 执行命令:
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
缺少许可
- Windows脚本
mkdir "%ANDROID_HOME%\licenses"echo |set /p="8933bad161af4178b1185d1a37fbf41ea5269c55" > "%ANDROID_HOME%\licenses\android-sdk-license"
- Linux脚本
mkdir "$ANDROID_HOME/licenses"echo -e "\n8933bad161af4178b1185d1a37fbf41ea5269c55" > "$ANDROID_HOME/licenses/android-sdk-license"
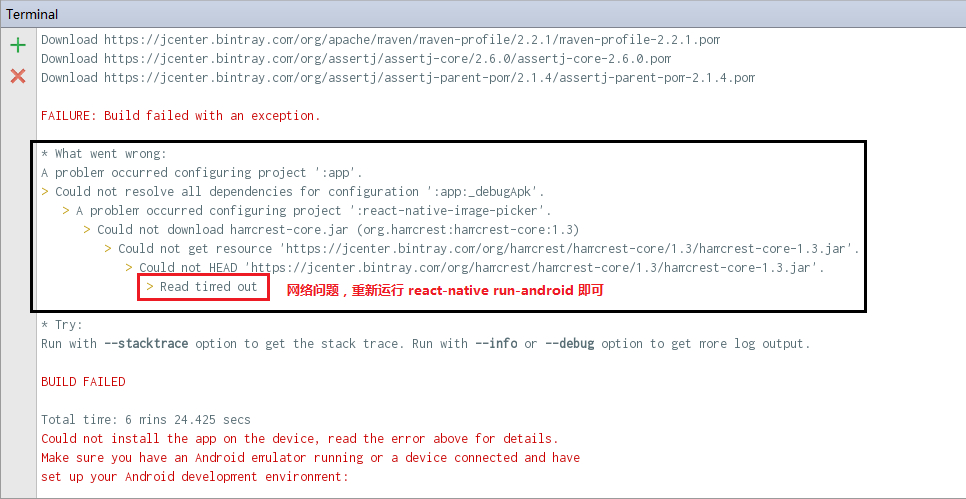
连接超时

真机调试
app手动安装
- 打包后的
apk安装包, 可以在项目中找到,路径为projecrName/android/app/build/outputs/apk,这个apk安装包可以手动安装到其它模拟器或真机中进行开发调试。 - 如果自动安装失败, 可自行把apk文件拷贝到手机存储器, 然后手动安装。
app权限设置
- app 运行时需要
悬浮框权限,可在设置=>授权管理=>应用权限管理中找到对应的 APP , 然后开启悬浮框权限。
连接方式
手机直连
- 准备一台Android手机, 通过数据线连接到电脑,设置启用USB调试
- 一般的手机在设置中可以直接找到开发者选项进行开启, 部分手机开启的位置可能不同,根据需要自行百度一下
- 手机连接成功后运行检测命令adb devices,如果有输出设备列表与ID相关的字符串就证明连接成功了
局域网连接
- 移动设备除了通过
USB直连电脑调试开发, 还可以采用无线的方式进行调试 - 只要保证手机和电脑在同一个
局域网, 然后摇一摇唤出调试菜单 - 点击
Dev settings=>Debuug server host, 配置本地IP地址和端口号8081即可 - 如果出现这个
错误提示, 说明配置错了:could not connect to development server
Android环境
-
双击
installer_r24.3.4-windows.exe安装androidSDK -
进入安装目录,将
android-25、android-23(react-native依赖)压缩包复制到platforms文件夹下,右键解压到当前文件夹 -
将
platform-tools_r23.1.0-windows压缩包复制到安装目录,右键解压到当前文件夹 -
将 tools 压缩包复制到
安装目录,右键解压到当前文件夹 -
在安装目录新建一个
build-tools文件夹,然后将build-tools_r23.0.1-windows.zip(react-native依赖)、build-tools_r23.0.2-windows.zip(weex依赖)和build-tools_r23.0.3-windows.zip压缩包复制到build-tools, 然后依次右键解压到当前文件夹,解压后的文件夹需要修改名字为对应的版本号23.0.1、23.0.2和23.0.3 -
在安装目录中,新建
extras文件夹,在extras文件夹下新建android文件夹 将android_m2repository_r40.zip与support_r23.2.1.zip压缩包复制到这个android文件夹,右键解压到当前文件夹 -
配置安装环境变量:在系统环境变量中新建
ANDROID_HOME变量,值为SDK安装目录, 然后在Path中新增;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;