
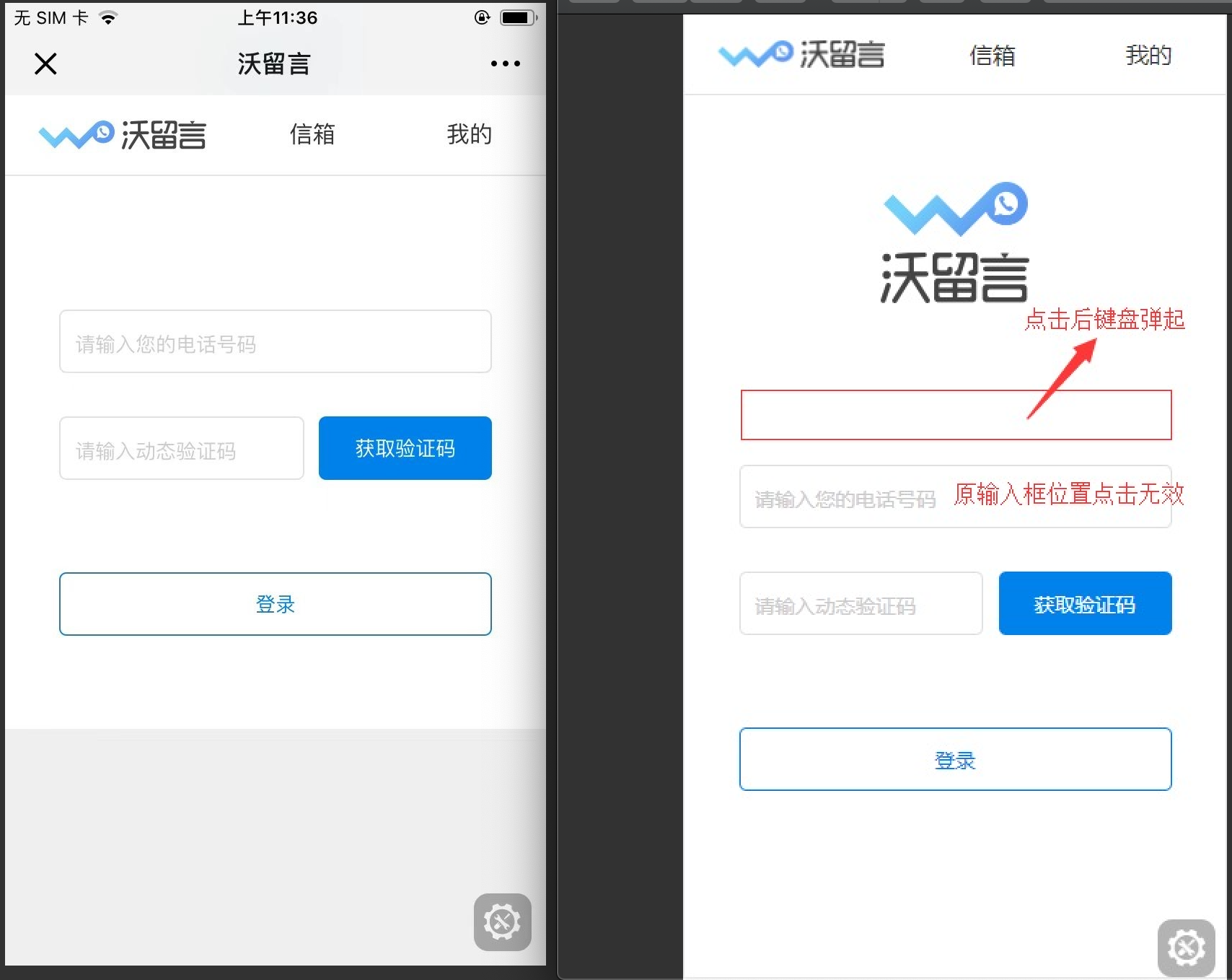
当我们在登录页点击输入框时,虚拟键盘会弹起并将页面顶上去,但是结束输入将键盘收起会发现页面没有下来,需要手动拖动一下才下来,像下面图1这样子。尝试用css去修复,设置页面position:fiexd;top:0;bottom:0,发现页面可以下来,但是原输入框位置点击无效,而输入框上方空白地方点击却能弹起键盘并focus到原输入框,效果是下面图2。这可能是浏览器渲染错误的问题,css无效就只能从js方面解决,之前说过,页面手动一下就能下来,那就用js来做这一步。(发现新版微信7.0.1也会有这个bug)
可以直接设置滚动条位置,触发重绘,比如document.body.scrollTop=0;也可以使用下面这个方法:
/**
* 处理iOS 微信客户端6.7.4 键盘收起页面未下移bug
*/
/iphone|ipod|ipad/i.test(navigator.appVersion) &&
document.addEventListener(
'blur',
(e) => {
// 这里加了个类型判断,因为a等元素也会触发blur事件
['input'].includes(e.target.localName) &&
document.body.scrollIntoView(false);
},
true
);
element.scrollIntoView(alignToTop),alignToTop为true时与可视区域滚动区顶部对齐,false时与底部对齐。