有时候不仅要监听对象变化,还需要获取变化前的老值oldvalue
- 直接监听
data(){
return {
config: {
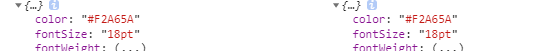
color:'#222',
fontSize:'18pt'
}
}
}
watch:{
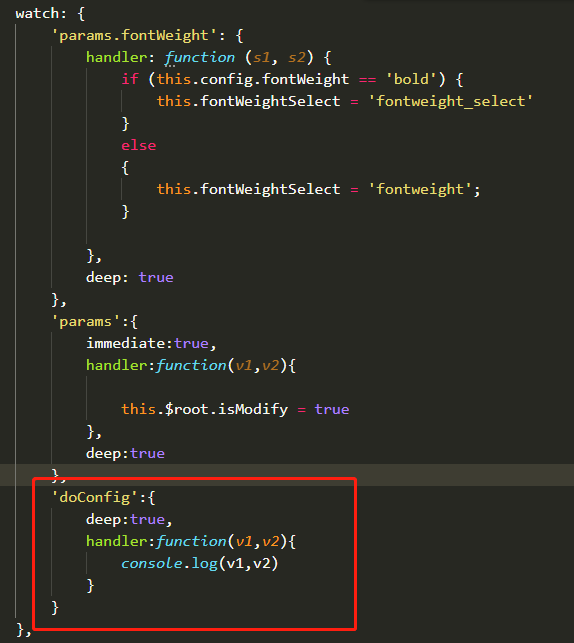
'config':{
deep:true,
handler:function(v1,v2){
console.log(v1,v2)
}
}
}
如果config发生了变化,就会打印出v1,v2,但是他们打印出来的结果都是一样的,因为数据同源。虽然可以监听到他的变化,但是要比较数据差异就不行了。

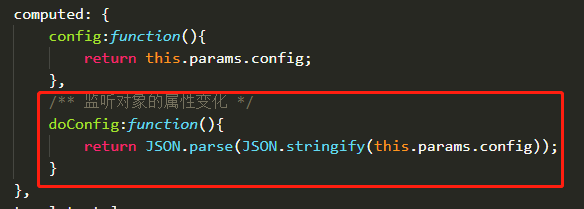
如果想要得到不同的值可以结合计算属性


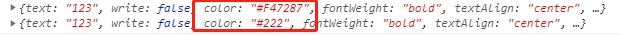
改变color,发现color值可以去到老值了