创建新的 React 应用
创建新的 React 应用有两种方法: script 标签 引入 和 脚手架
通过 HTML 的 script 标签引入 React
因为React本身是一个JavaScript库,所以只要在HTML中通过script 标签引入相关的一些js文件,就可以直接用React来编写UI了。 一个完整的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<div id="name"></div>
<div id="age"></div>
<div id="hello"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
// JAX表达式
ReactDOM.render(
<h1>My name is HAHA</h1>,
document.getElementById('name')
);
// react元素
const age = <h1>My age is 12</h1>
ReactDOM.render(
<h1>I am 12 years old </h1>,
document.getElementById('age')
);
// 组件
class Hello extends React.Component {
render() {
const {name} = this.props
return <h1>Hello {name}!</h1>
}
}
ReactDOM.render(
<Hello name = 'HAHA'/>,
document.getElementById('hello')
);
</script>
</body>
</html>
用浏览器打开该html,可以看到

命令行工具
create-react-app是FaceBook提供的一个创建React应用的脚手架工具。 检查Node版本是否在 v10 以上,因为一些依赖的包可能需要 >=9.10.0 如果需要升级,执行brew upgrade node
npx create-react-app my-react-app
cd my-react-app
npm start
npx命令介绍
npm 从5.2版开始,增加了 npx 命令。该命令方便调用项目内部模块,还能避免全局安装的模块。
Node 自带 npm 模块,所以可以直接使用 npx 命令。
手动安装:npm install -g npx
npm start后,浏览器就会打开一个页面,呈现

import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
Learn React,Hello React
</header>
</div>
);
}
export default App;
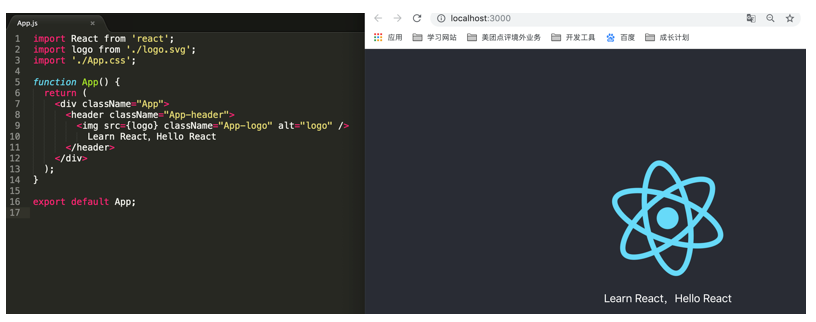
界面及时更新为

创建新的 React Native 应用
React Native 的命令行工具(react-native-cli)
安装环境具体参考 reactnative.cn/docs/gettin…
// 创建项目RNApp
npm install -g yarn react-native-cli
react-native init RNApp
// 编译运行
cd RNApp
react-native run-ios // 也可以在 Xcode 中直接运行应用
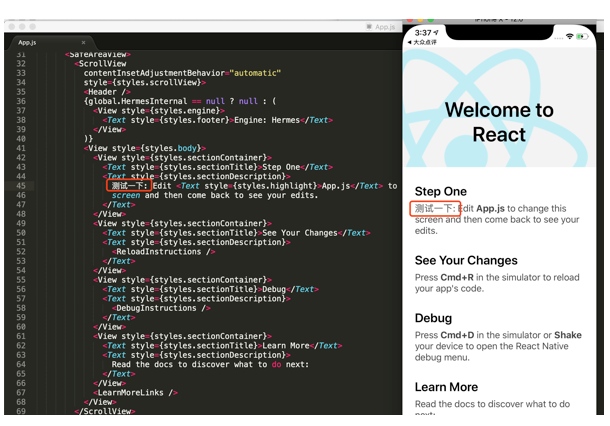
可以看到

然后修改App.js文件后保存,可以看到界面更新结果

项目创建好后,我们就可以在上面改改改,将所学的React知识实践起来了😆