变量提升(Hoisting)
变量提升是指javascript中执行上下文工作方式的一种认识。在编译阶段(执行代码之前)变量和函数声明被提前放入内存,实际在代码中的位置是不会动的。
故可以在声明变量之前使用这个变量
test();
function test(){
console.log('test')
}

重复名称的变量和函数,声明提升之后函数会覆盖掉变量
console.log(test)
function test(){
console.log(1)
}
var test = 1;

变量提升只提升声明,不提升初始化
console.log(test)
var test = 1;

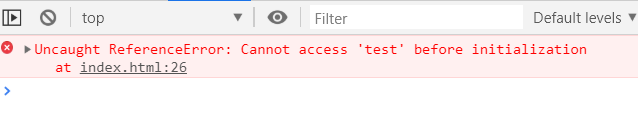
PS: let不存在函数提升
console.log(test)
let test = 1;

函数表达式不会提升
console.log(test)
var test = function(){
console.log('test')
};