在页面重构中,时常遇到一些莫名奇妙的垂直居中问题,今天我就一点点的剖析它们,让大家明明白白我的❤️。

<a class="back" href="#"><i></i><span> 返回</span></a>
<a class="back-2" href="#"><img src="./../css/i/arrow@2x.png" alt=""/>返回</a>
.back-2{
display: inline-block;
box-sizing: border-box;
width:74px;
height: 32px;
line-height: 32px;
text-align: center;
text-decoration: none;
color:#000;
font-size: 14px;
border: 1px solid rgba(0,0,0,0.25);
}
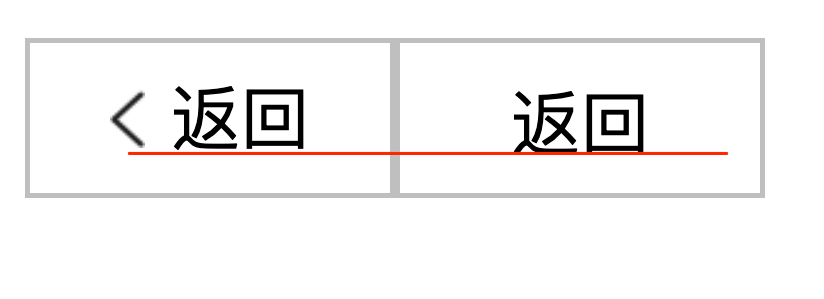
我把有问题的元素写到了上面,理论上上来说 当 height 与 line-height 相等时候 文字应该垂直居中了,但是当我们 增加了 box-sizing:border-box;和 border: 1px solid rgba(0,0,0,0.25); 这时候实际 height 是 减少了 2px ,所以 line-height 也要相应的减少2px。
虽然 box-sizing 这个属性一定程度上给我们带来了方便,但是使用时候也要注意它的细节之处,接下来继续看第二个问题。

.back-2{
display: inline-block;
box-sizing: border-box;
width:74px;
height: 32px;
line-height: 30px;
text-align: center;
text-decoration: none;
color:#000;
font-size: 14px;
border: 1px solid rgba(0,0,0,0.25);
img{
vertical-align: middle;
width: 7px;
margin-right: 5px;
}
}
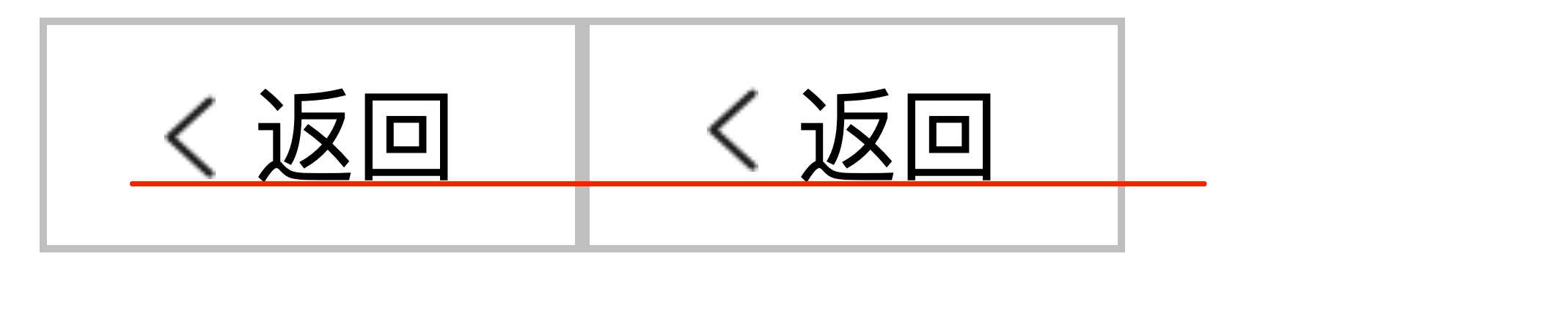
如上面代码我们增加了 vertical-align: middle; 效果如下

- vertical-align属性只对行内元素有效,对块内元素无效!
- 元素定义vertical-align:middle;不会在父元素中垂直居中,会找到兄弟元素且也定义了vertical-align:middle;的元素相对垂直居中。 根据这个原因我们对代码修改如下
<a class="back-2" href="#"><img src="./../css/i/arrow@2x.png" alt=""/><span> 返回</span></a>
.back-2{
display: inline-block;
box-sizing: border-box;
width:74px;
height: 32px;
line-height: 30px;
text-align: center;
text-decoration: none;
color:#000;
font-size: 14px;
border: 1px solid rgba(0,0,0,0.25);
img{
vertical-align: middle;
width: 7px;
margin-right: 5px;
}
span{
display: inline-block;
vertical-align: middle;
}
}
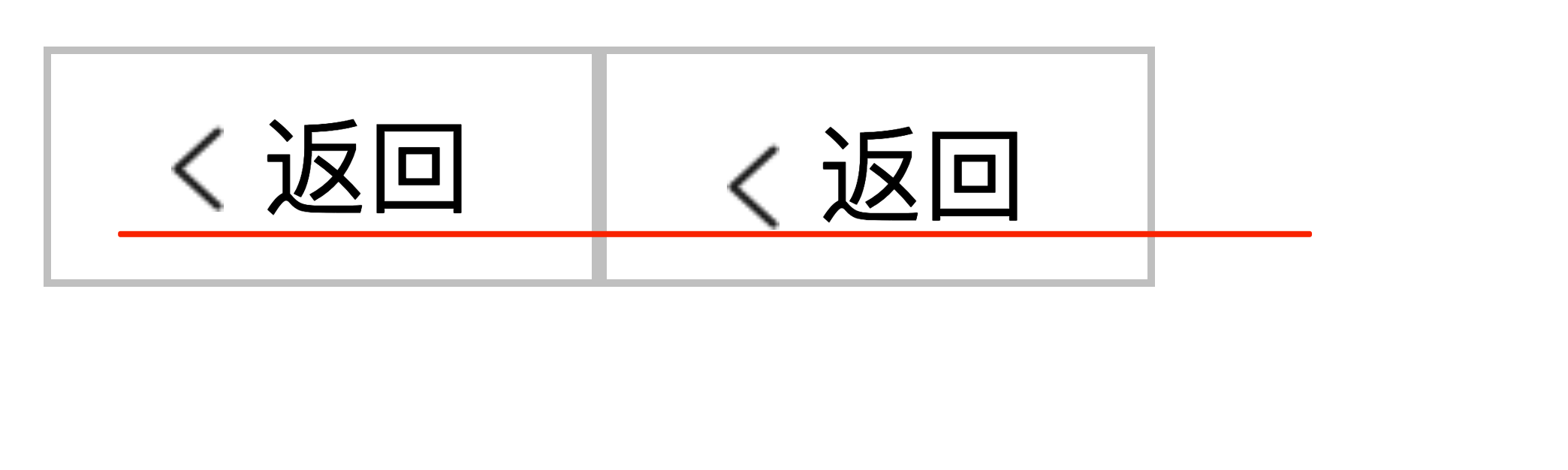
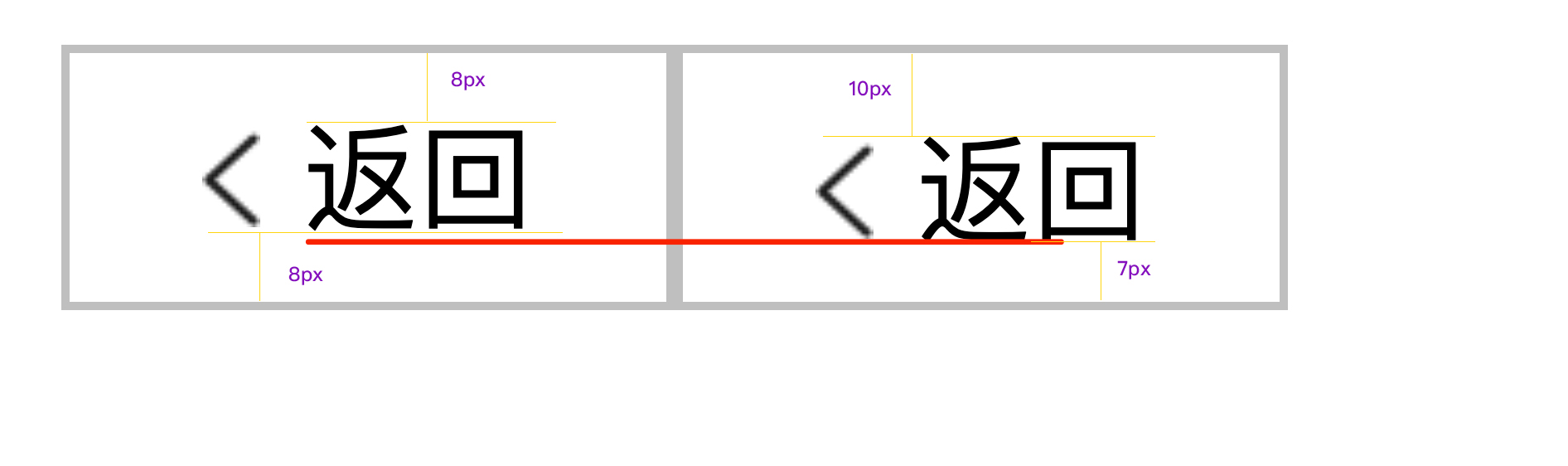
这样貌似是行了,可是

.back{
width:74px;
height: 32px;
box-sizing: border-box;
line-height: 30px;
text-align: center;
border: 1px solid rgba(0,0,0,0.25);
color:#000;
span,i{
display: inline-block;
overflow: hidden;
font-size: 14px;
font-weight: normal;
}
i{
margin-right: 5px;
width: 7px;
height: 30px;
background:url(./i/arrow@2x.png) no-repeat center;
background-size:7px auto;
}
}
最终我通过 这种思路解决了垂直居中的问题。