产品在经过需求原型阶段后,明确了设计目的,就可以进入设计阶段了。这个阶段需要在上一阶段的基础之上更深入地消化需求细节,最终将需求落地为具体的视觉解决方案。
一、配色方案
色彩是视觉方案中非常重要的因素,好的配色方案可以增强产品可用性,提升产品氛围,增强产品情感化诉求。
考虑到在找东西这种场景下,用户的情绪一般是处于较为焦躁的状态,所以需要在色彩方面进行“降温”,避免刺激用户情绪,这种情况下选用冷色系色彩较为适宜。基于以上考量,我最终决定采用蓝色作为产品主题色,以烘托“高效、明快、整洁”的用户情感诉求。

推荐配色工具:ColorSchemer Studio。如果不想安装客户端的话,可以试试在线版:ColorScheme Designer
二、UI 规范
那么接下来就付诸 UI 设计吗?答案是:不!UI 设计不同于绘画、雕塑这类需要天马行空般想象力的艺术创造,很多情况下它处于各种条条框框的限制之下,这些条条框框,就是规范。正是这些规范,统一了设计差异性,降低了用户学习成本,使得我们开发出的产品更易于使用。
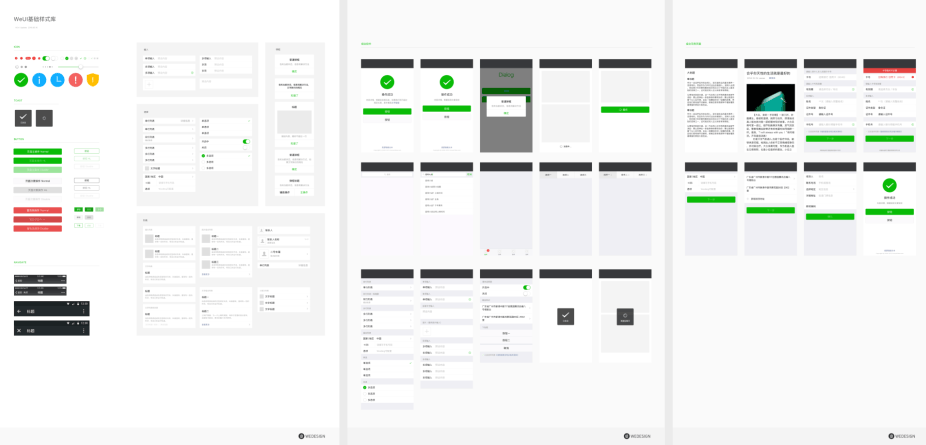
既然我们是基于小程序这个平台进行设计,那么就很有必要先去了解下小程序的 UI 规范(传送门),官方还提供了对应的 UI 组件库 可供下载。

官方这个 UI 组件库源文件(WeUI1.0.psd),里面的内容几乎都是微信公众号的组件用例,并没有小程序 navigateBar、titleBar 和 tabBar 这些关键组件的用例,所以还是得自己根据官方设计文档中的只言片语,自己摸索。
三、界面设计
1. 工具
在界面设计上,我选择使用 Axure 来制作界面的高保真原型图,代替设计图,我的依据是:
- Axure 的做图效率比 PS 高(Windows 党用不了 Sketch……);
- 像图标、背景图这类图片素材,可使用第三方现有的资源,所以无需切图;
- 界面元素完全遵循官方的 UI 规范,不存在“标新立异”的元素,所以对设计图上 UI 细节的要求较低。
当然,这只是我的主观意见,大家可根据自身项目特点来合理选择用 PhotoShop、Sketch、Illustractor 这类专业的设计图制作软件。
2. 设计尺寸
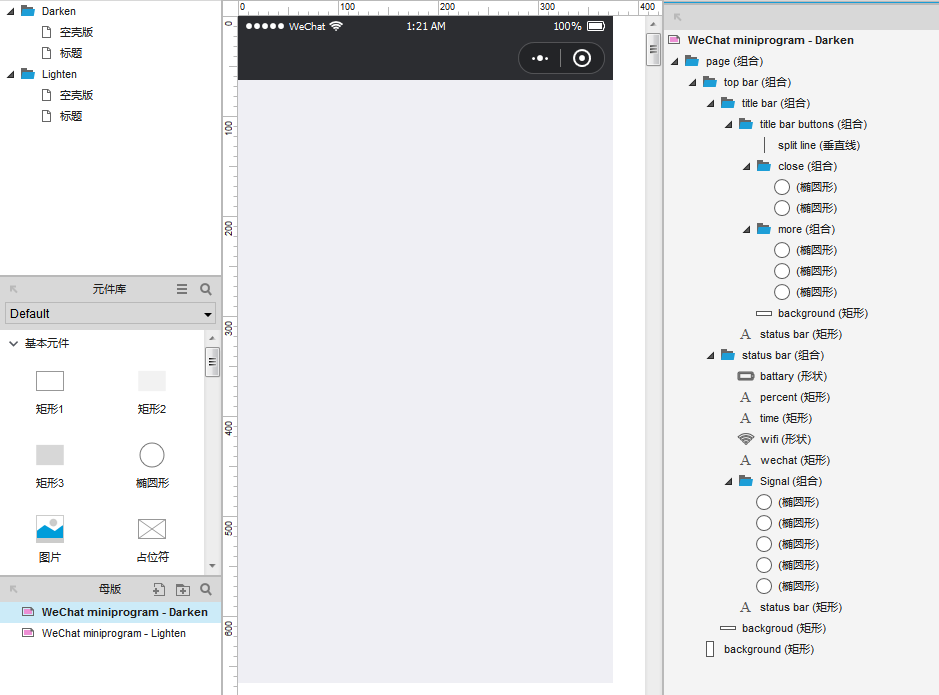
鉴于官方提供的 UI 组件库里并没有现成的小程序特有组件的用例,所以在开始设计前,我自行制作了微信小程序的“外壳” Axure 元件库,来作为界面设计图尺寸方案。

尺寸上采用基于 iPhone6 的 375×667 作为设计尺寸。如果是做高清设计图,且需要切图交付的话,建议使用 iPhon 6 的 750×1334 像素尺寸作为设计尺寸。
这里需要了解小程序中的一个单位尺寸———— rpx。即 responsive pixel,翻译过来就是响应像素,它是一个可以根据屏幕宽度进行自适应的单位。小程序官方规定屏幕宽度为 750rpx,如在 iPhone6 上,则有:750rpx = 375px(屏幕像素宽度)= 750物理像素,此时 1rpx = 0.5px(屏幕像素宽度)= 1物理像素。所以如果设计图是按照 375×667 设计的,则换算成 rpx 单位时需要乘以 2;如果设计图是按照 750×1334 设计的,则按 1:1 处理。
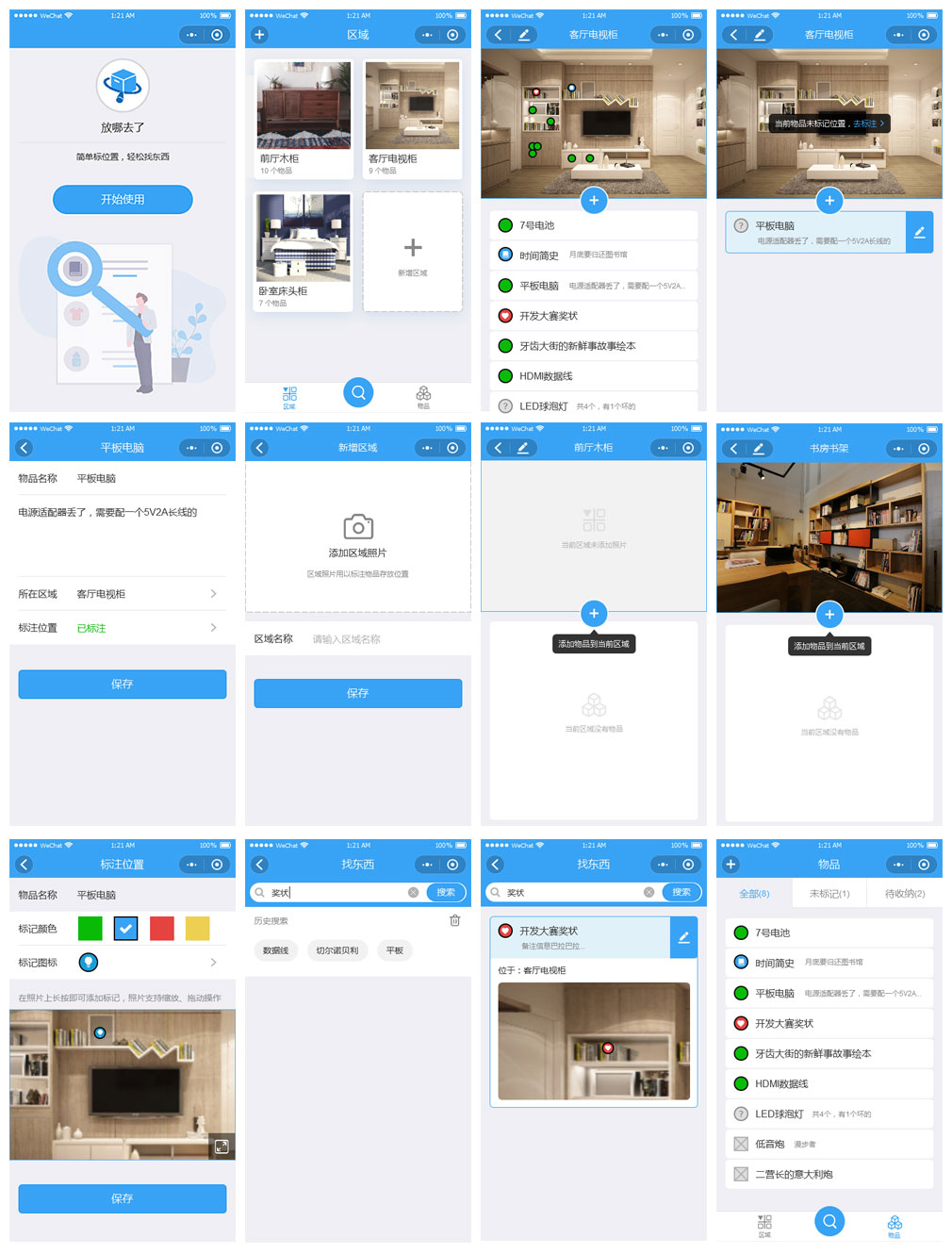
3. 设计图
本人非美术科班出身,纯野路子设计,大家就凑合看吧……

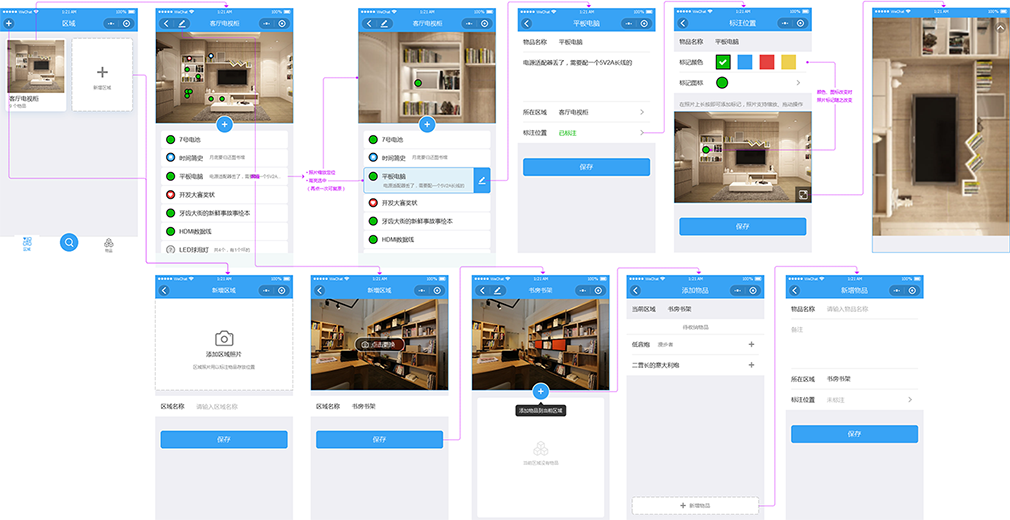
四、交互设计
在有了界面设计图后,我们需要对设计图进行交互设计,工作内容包括:
- 页面元素的交互效果(按压、拖动、长按等);
- 页面加载、跳转(转场)效果;
- 各种边界情况的页面显示,如空状态;
- 动画特效;
- 走查用户路径是否形成闭环,业务交互逻辑有无异常。

下一话:《从零开始全栈开发一个微信小程序(三)——开发篇》,敬请赐候。