前言:没啥可说的,先上实现效果!!!!
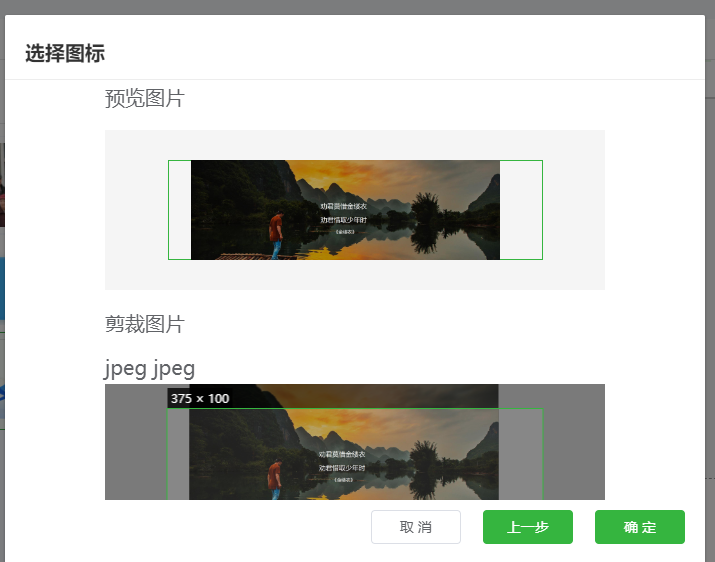
实现效果:

支持功能:
- 在线裁剪图片(可自由选择png、jpg、jpeg格式图片)
- 自动调节图片生成质量(0.1-1)注意低于1时图片会变模糊
- 动态修改裁剪框大小
- 图片是否允许滚轮
- 裁剪生成的图片输出比例倍数
- 还有很多这里就不一一概述了
使用方法
- npm install vue-cropper 或 yarn add vue-cropper
- import { VueCropper } from 'vue-cropper'
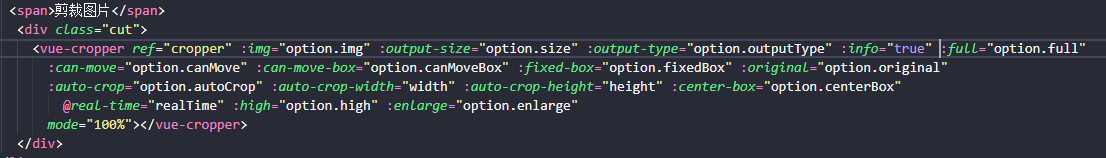
- 用就完事儿了 上代码

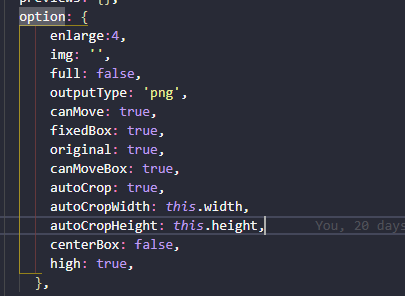
- data中参数配置

- 插件具体参数说明

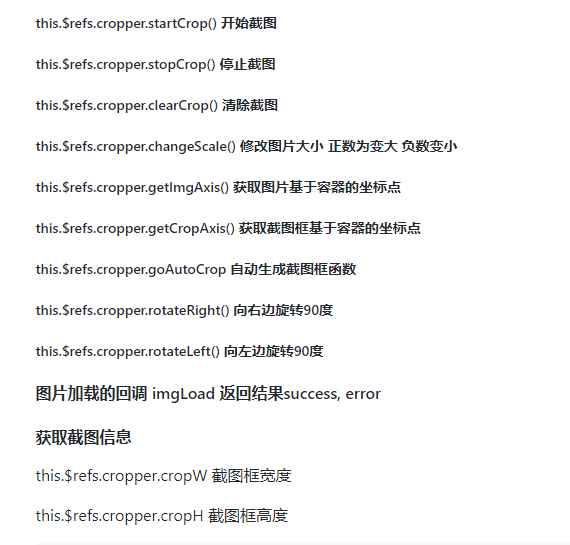
- 内置方法

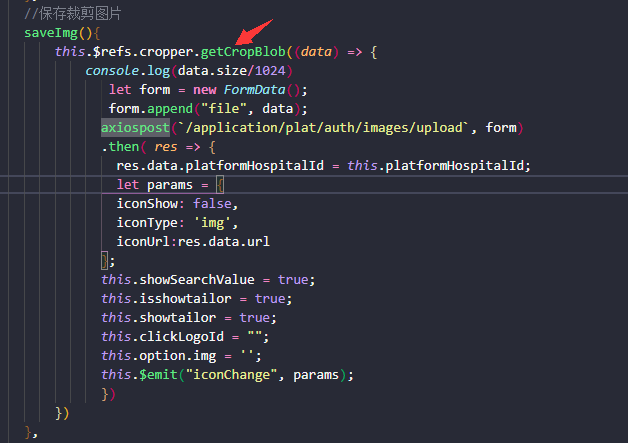
- 保存裁剪图片
// 获取截图的base64 数据
this.$refs.cropper.getCropData((data) => {
// do something
console.log(data)
})
// 获取截图的blob数据
this.$refs.cropper.getCropBlob((data) => {
// do something
console.log(data)
})

注意事项
vue.js经常会用到v-if和v-show,如果要让图片裁剪功能在组件内动态显示隐藏时记得使用v-if 若原图为jpg格式的图片裁剪生成的新图片可能尺寸会偏大,需要注意下。