首先 在父组件中定义一个变量用于存放父组件拥有的值(无论是普通变量还是从后端得到的值都存到这里)
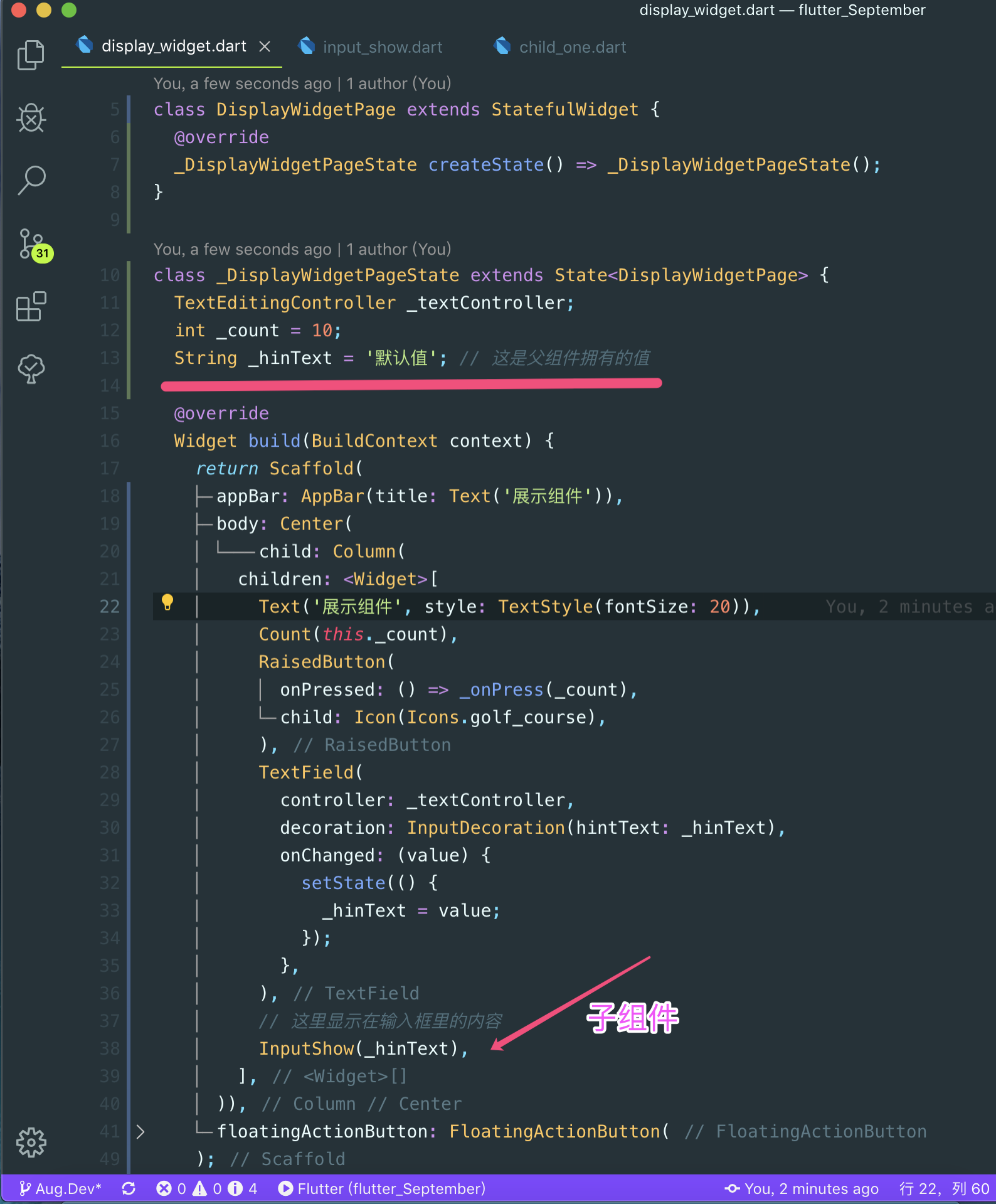
String _hinText = '默认值'; // 这是父组件拥有的值
其次 在父组件里引入需要传值的子组件,并将变量传入
InputShow(_hinText), // 这里显示在输入框里的内容(部分代码省略,下面就是在父组件中引入的子组件)
详情如图 (父组件)

来到子组件, 声明接收到值,并传给构造函数
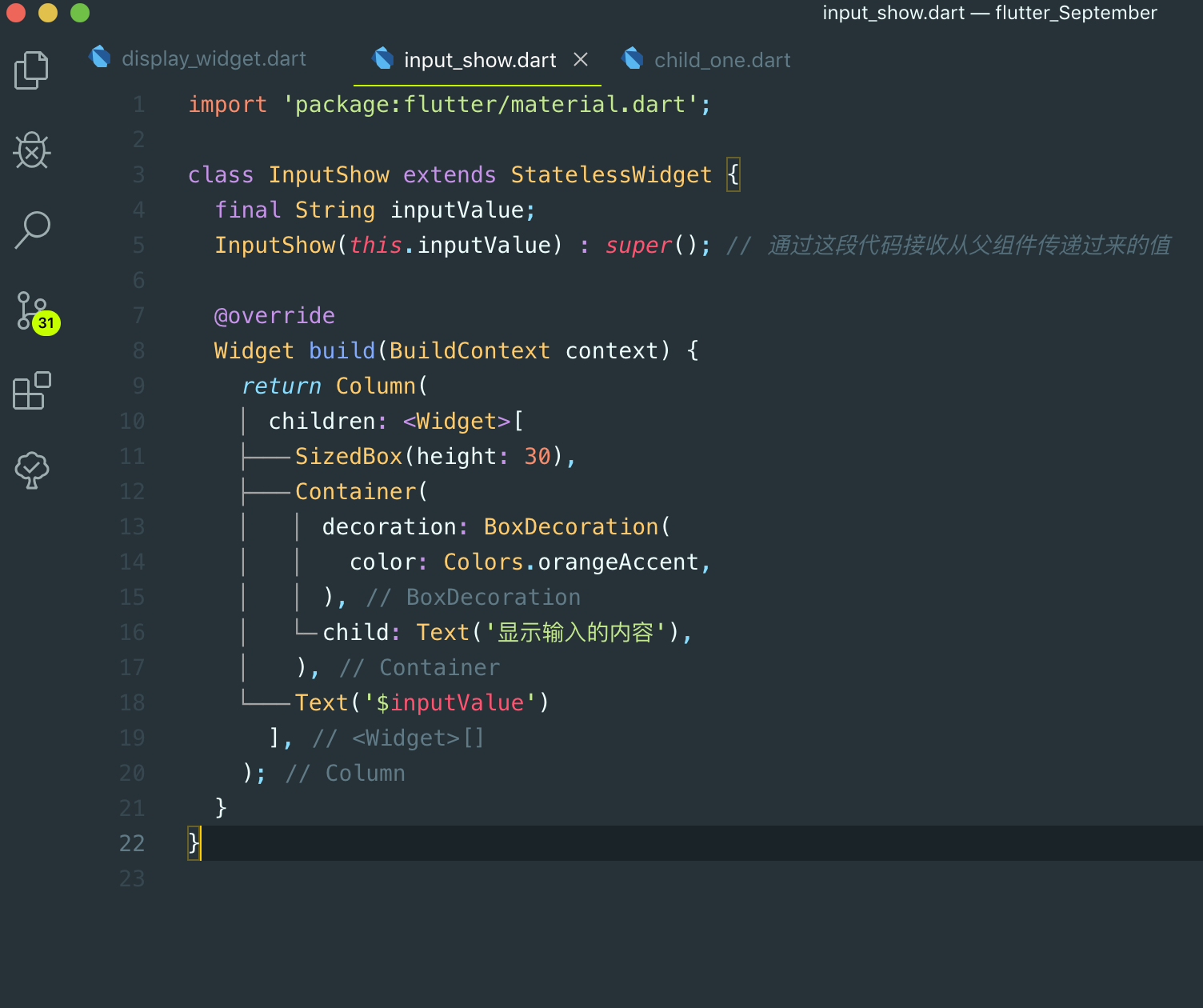
final String inputValue; // 声明接收到值
InputShow(this.inputValue) : super(); // 通过这段代码接收从父组件传递过来的值
在界面里传入接收到的值就显示出来了
Text('$inputValue')
如图是子组件的相关代码

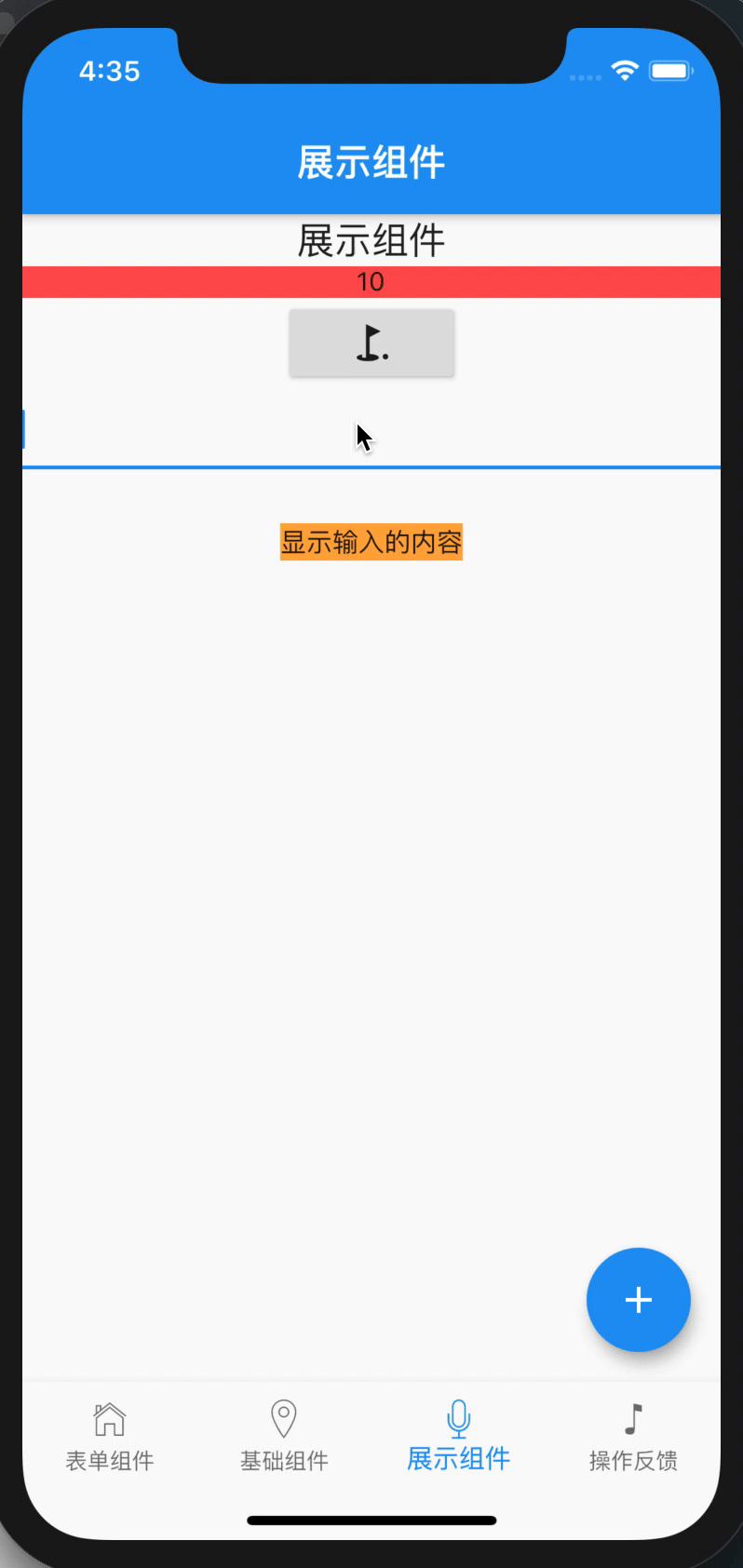
这样就实现了 类似Vue里的数据双向绑定(如gif图)