概述
在使用了flexible的布局方案后,部分安卓手机会出现10rem不能填充满整个页面宽度的情况,或小于页面宽度,或大于页面宽度。笔者在vivo x21上发现10rem小于页面宽度,而在galaxy note5上又发现10rem大于页面宽度。
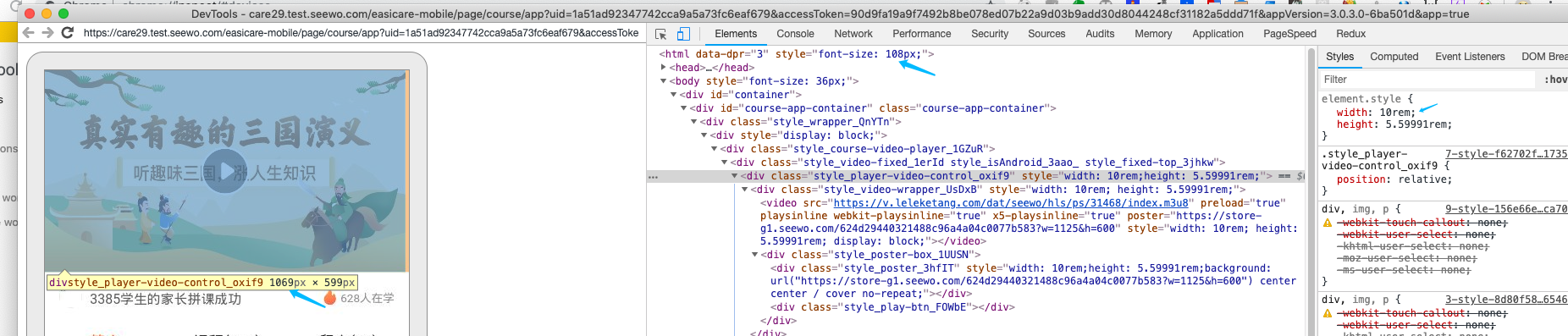
vivo x21

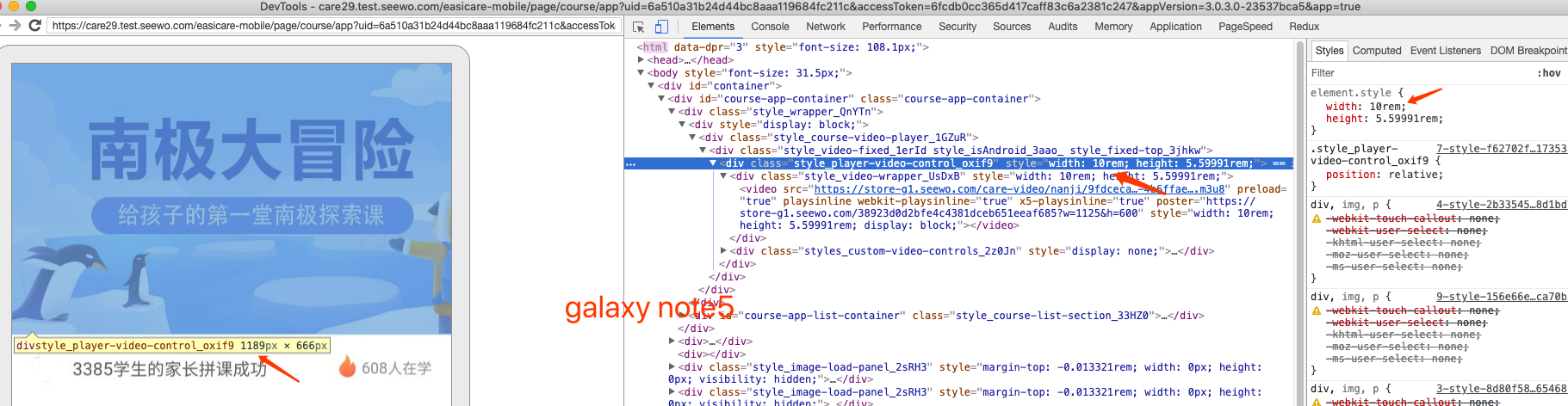
galaxy note5

flexible#98有人同样反映过这个问题。
原因
这个问题的原因两种可能。
- flexible.js中有这样的代码
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
对于安卓手机,flexible总是设置dpr为1。那么当width大于540的时候,比如600。这种情况下rem为54,10rem就是540,小于页面的宽度。这个问题可以通过笔者改进的flexible来解决。
- app中没有设置setTextZoom(100)
解决方案
针对第一种原因,可以修改flexible代码解决。
而实际情况中更可能出现的第二种情况。这时候可以在app中设置WebView.getSettings().setTextZoom(100)解决。那么对于不是开发者项目组的app应该怎么办?
- 使用100vw代替10rem
- 对于最外层宽度为10rem的父容器,width设置为100%,然后一直到该元素宽度都设置为100%
第二种情况不需要app作出修改的情况下,H5的两种方案笔者都测试过可行。