dubbo可视化监控管理工具
dubbo-admin是dubbo的一个可视化管理工具,可以把接入dubbo服务的各种接口直观的展示再开发人员以及运维面前,大大的方便了对dubbo服务的管理与监控。
以前的dubbo-admin是一个轻量级的war包,修改配置后可以直接放到tomcat的webapp中运行,但是现在dubbo-admin成立前后端分离的模式,一个springboot的后端包dubbo-admin-server和一个VUE的前端包dubbo-admin-ui。然后在搭建的过程中就踩了一些坑。
一、下载项目包
apache 下的dubbo-admin git仓库 :

在自己本地的安装目录打开Git BUSH here,把项目拉到本地
git clone https://github.com/apache/dubbo-admin.git
下载好后在idea打开,下面是这样一个目录结构,其他的我们暂时先不用,在这边我们要用到dubb0-admin-service后端包和dubbo-admin-ui的前端vue包就可以了。

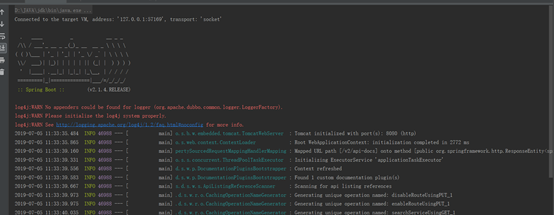
二、dubbo-admin-server配置与运行
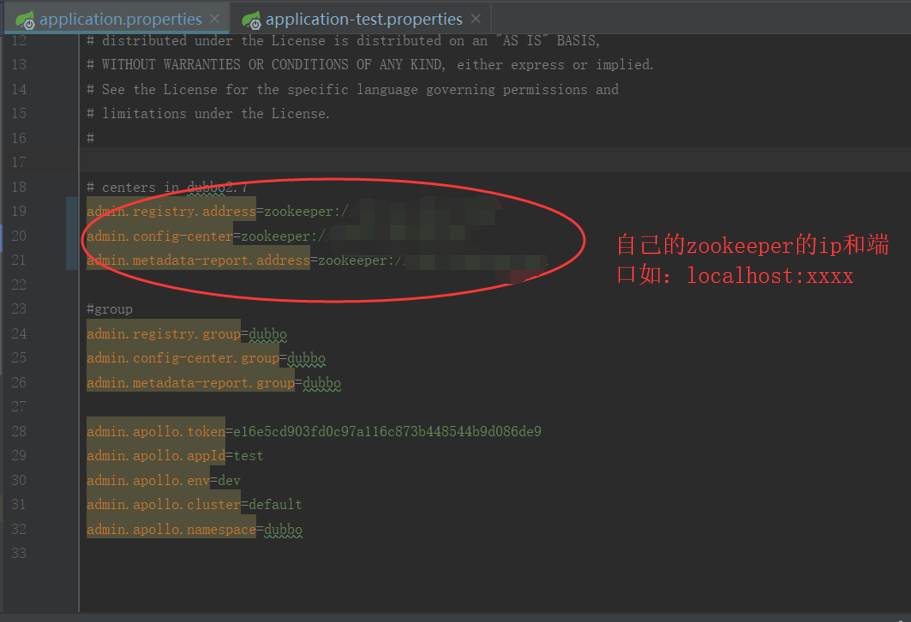
修改dubbo-admin-server中的application.properties和application-test.properties配置文件的几个zookeeper的ip,修改成自己zookeeper的IP和端口。



三、dubbo-admin-ui配置与运行
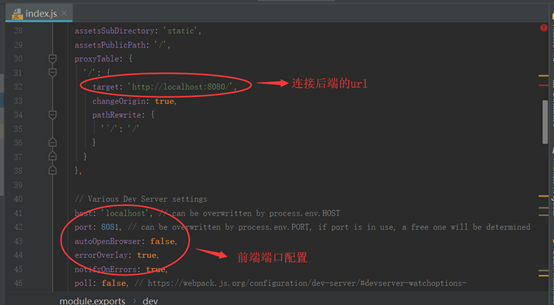
找到dubbo-admin-ui中congif包中的index.js 根据自己的实际情况修改
proxyTable: {
'/': {
target: 'http://localhost:8080/',
changeOrigin: true,
pathRewrite: {
'^/': '/'
}
}
},//连接dubbo-admin-server的url
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8081, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
//dubbo-admin-ui的运行端口配置

用cmd到dubbo-admin-ui的目录,
npm install //进行mode_modules依赖构建
如果失败或者停留在某个地方很久可以试一下换源
npm config set registry https://registry.npm.taobao.org //这个是淘宝的源
或
npm config set registry http://registry.cnpmjs.org/ //这个不知道是哪个源
或
npm config set registry https://registry.npmjs.org/ //还有这个 这个应该是原本的源
上面三选一输入后:
npm cache clean --force //换完源之后执行这个命令清除一下缓存
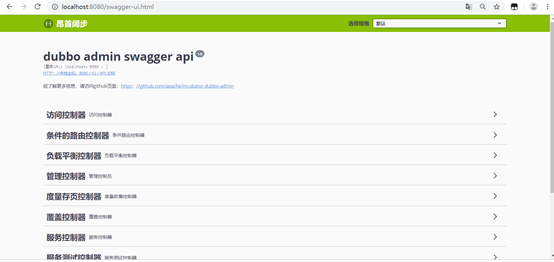
最后构建成功之后就直接执行 npm run dev //运行node就好了 根据我们上面的配置访问8081端口