
望周知:《Web动画周报》从下周开始修改为每周一发布,目前每周五发布对于小编来说太过匆忙,修改为周一发布后就可以利用周末的时间写周报,这样周报的质量也会更高一些。下次的发布时间为本月的二十八号。
本期亮点:Kristopher 为大家带来了一个用 CSS 和 JS 制作的密室逃脱小游戏。游戏内容非常硬核,你是否有能力解开所有谜团,逃出升天呢。
周报将 Web 动画大致分为三类:CSS 动画、SVG 动画 和 WebGL/Canvas 动画。所有的动画将按类别展示,方便读者有针对性的学习。
CSS 动画

1. 《Twitch App 加载动画》 作者:Daniel Hearn

这是作者为 Twitch 制作的加载动画。平时打游戏的同学可能知道 Twitch 是海外最大的游戏直播平台。加载图案的设计以紫色色调为主,符合 Twitch 的主题颜色。动画创意很好:用四个小方块将中间的紫色方块推转一周,如此循环。由于动画本身并不复杂,所以作者是使用 CSS animation 实现的,并没有用到 JS。
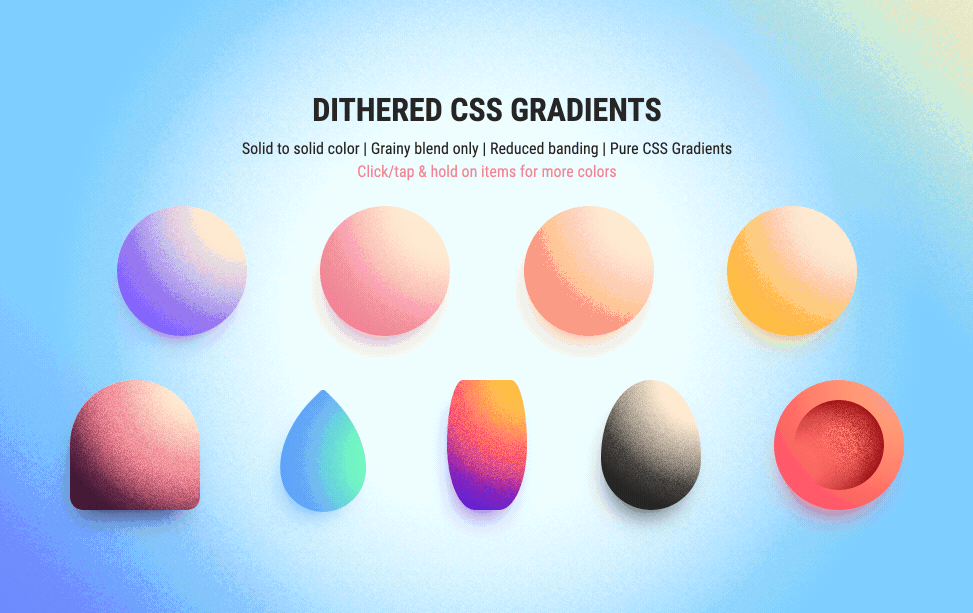
2. 《递色溶解渐变》 作者:David J. Aldred

border-radius 实现的,border-radius最多可以接受八个参数,有兴趣的同学可以看一下这个网站。第二,动画中带有一点磨砂质感的渐变色是通过 CSS mask 配合 radial-gradient 实现的,在第一期中我们其实看到过相似的效果,不过那个是通过 background-blend-mode 实现的。
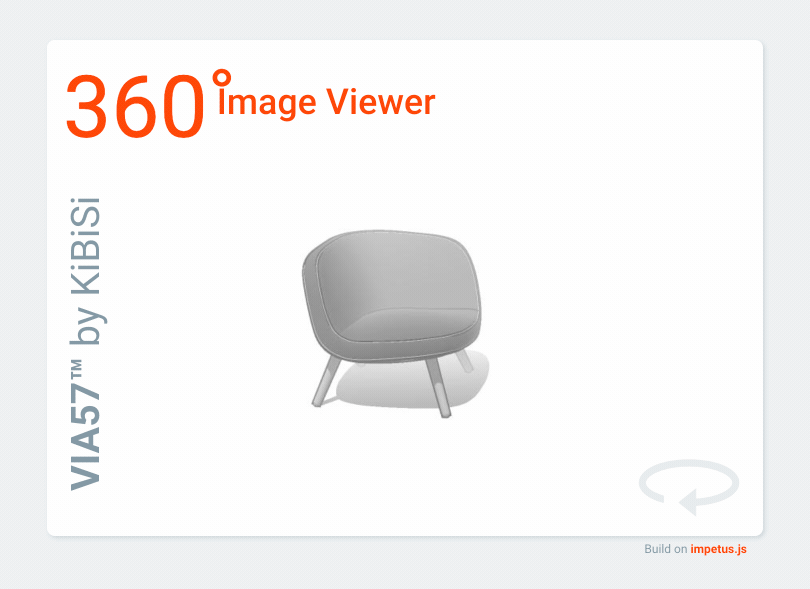
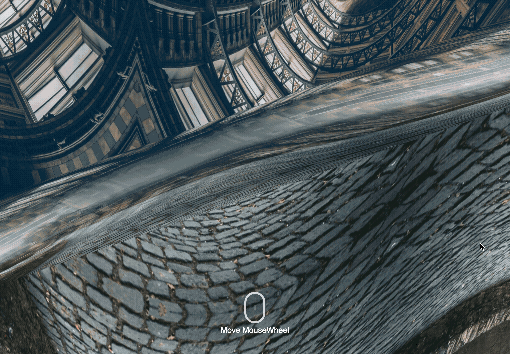
3. 《360度图片预览器》 作者:jakob-e

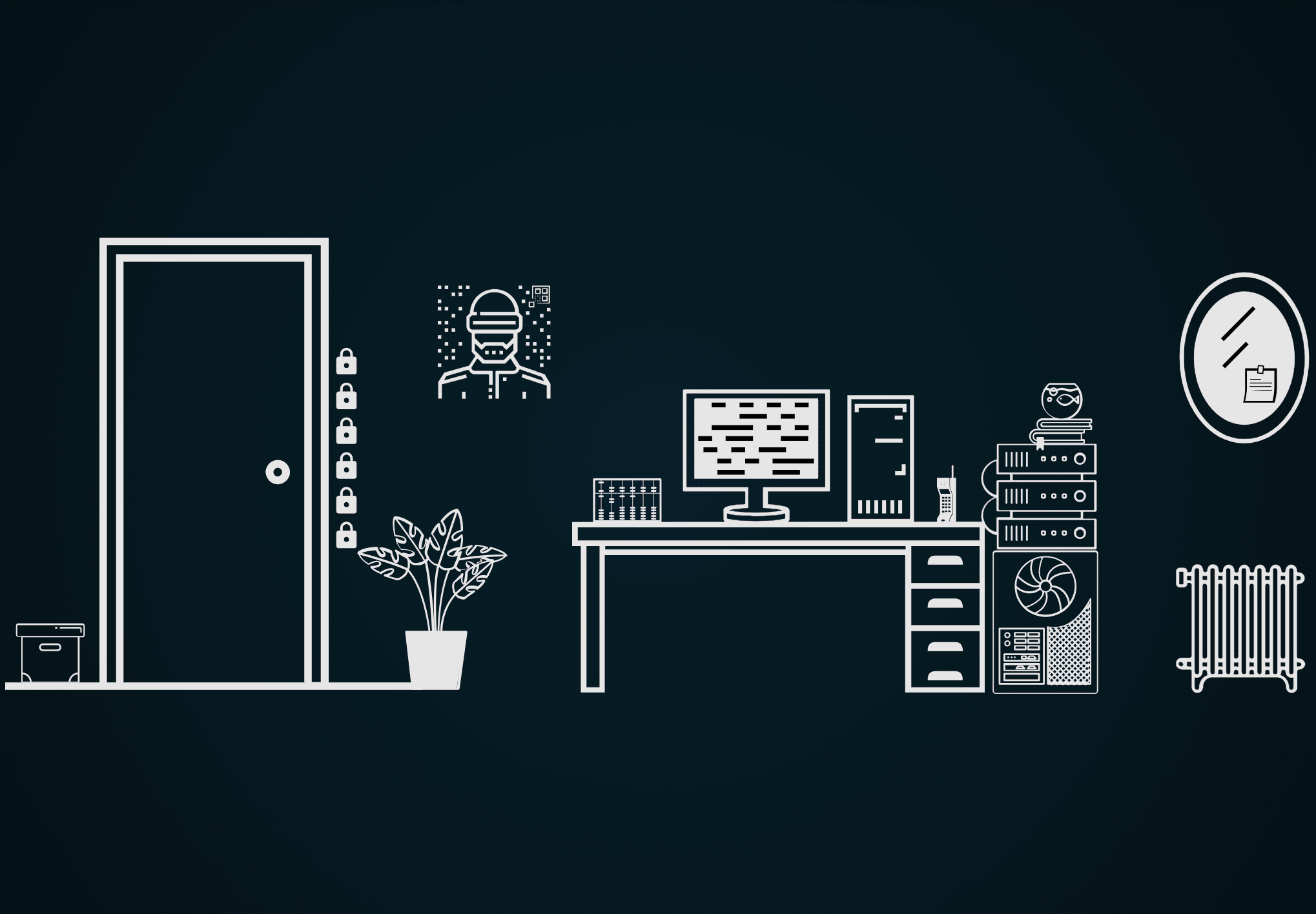
4. 《密室逃脱》 作者:Kristopher Van Sant

SVG 动画

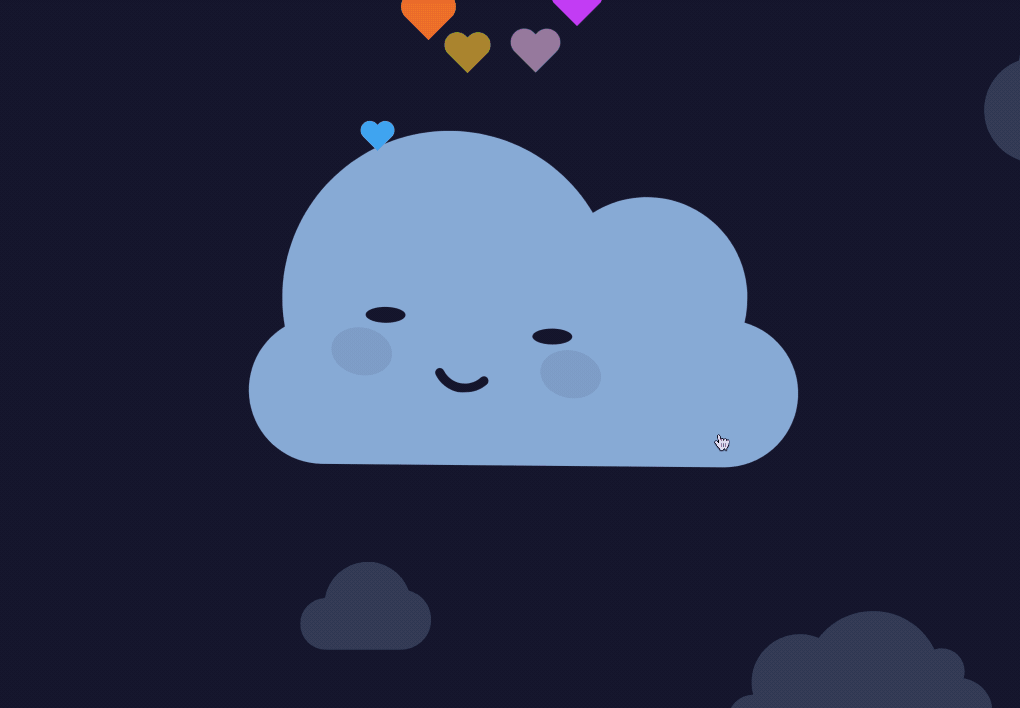
1 《快乐的云》 作者:shalanah

opacity 变为 0, 然后将圆形的眼睛轮廓使用 scaleY 让其朝 Y 方向压扁一点即可。
2. 《电子设备》 作者:Chris Gannon

WebGL / Canvas 动画

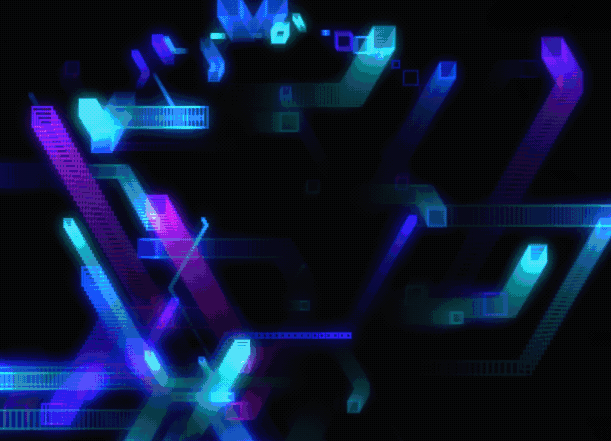
1. 《生长 II》 作者:Sean Free

2. 《波浪转场特效》 作者:Alain

vertex shader,但是正是那些能利用简单代码写出梦幻效果的动画师才愈发让人佩服。上图中展示的算是这个特效的一个 Demo 版本,Demo 能看到源码,更适合学习。
圈内大事

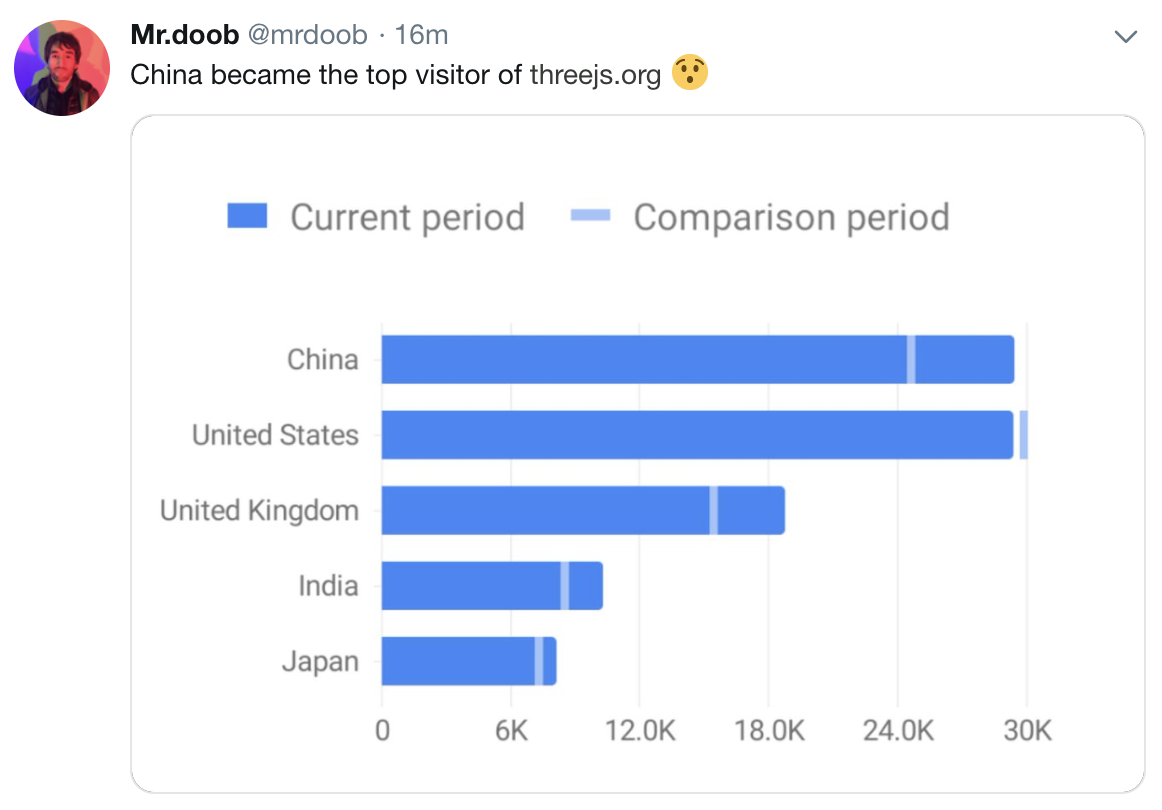
1. 访问 Three.js 官网的中国 IP 数量首次超过美国,成为第一。
Three.js 的创始人 Ricardo 前几天发布推特称,上个月访问 three.js 官网的中国 IP 第一次超过了美国,中国成为了上个月访问 three.js 人数最多的国家,其次是美国、英国、印度、日本。当然,撇开本身的人口基数不谈,有人猜测这次中国的登顶可能与 three.js 官网中文文档的完善有关。

另外,借这个新闻的契机,小编想推荐一个学习 three.js 非常好的网站:Three.js Fundamentals。Three.js 是一个很活跃的库,所以更新很快,但网上的教程往往更新滞后,这个网站里面的教程是利用最新的 three.js 版本编写的,而且写的很详细,这本书的作者本身也是一位大佬,更难得的是这个网站是完全免费的。网站有中文,但是推荐有条件的同学还是阅读英文,主要是两个原因,一是学的时候难免会要查资料,three.js 这一块目前中文的资料还不多,还是得用英文查,二是为以后深入学习 three.js 做好准备,因为那些网站和资料也全部都是英文的,长痛不如短痛,越早的解决语言问题越好。
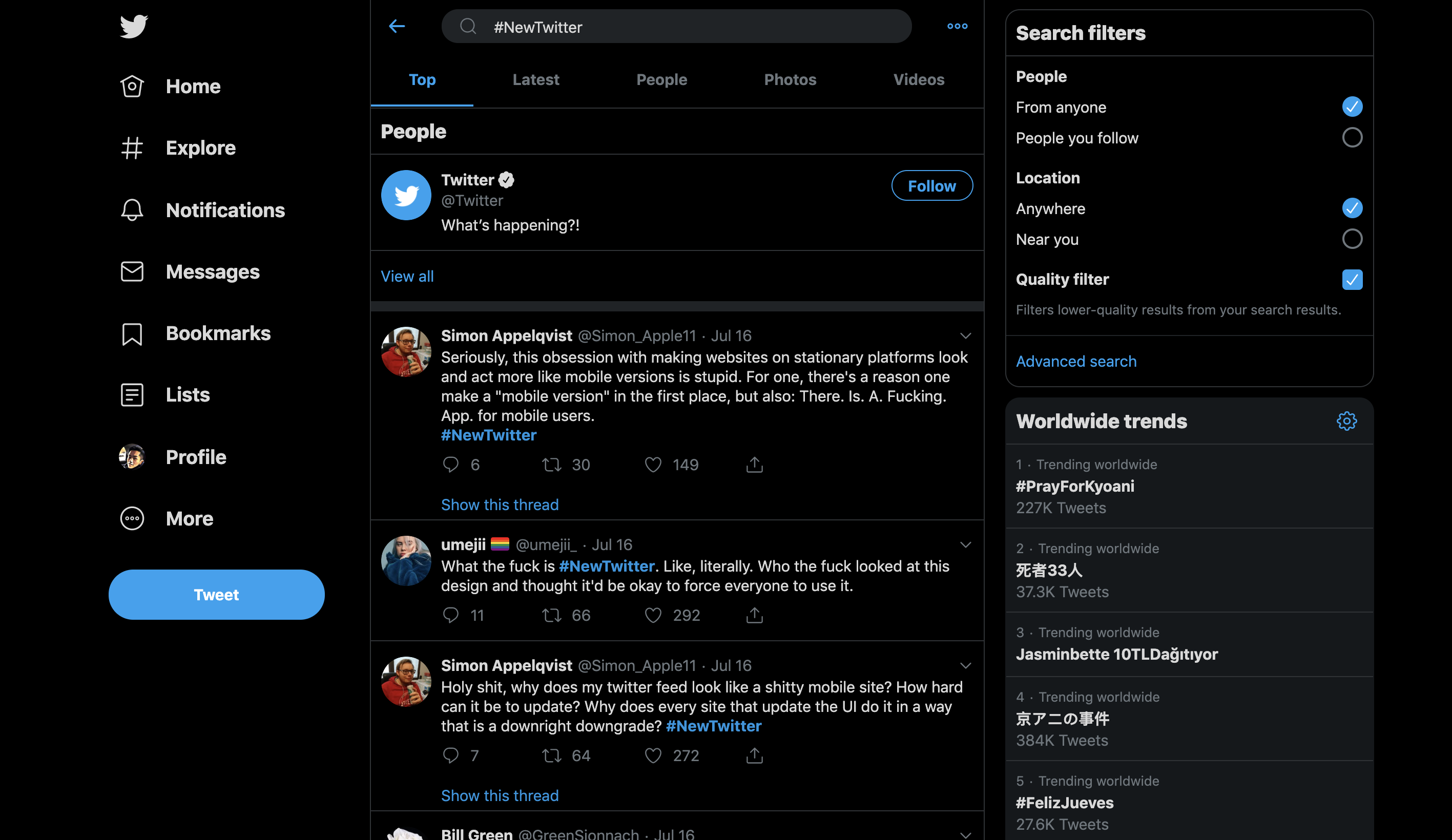
2. 推特网站 UI 更新翻船,大家纷纷抱怨新 UI 设计不合理。
就在昨天, 推特更新了 Web 版的 UI,但是新 UI 却引起了很多人的不满。我们先来看看新 UI 长什么样子吧。。。

感觉这个事还闹得挺大的,小编也很好奇推特那边会不会重新设计 UI,我们也将持续关注这一事件。
这一期的 Web 动画周报就到这里啦。如果你对周报有什么意见或者建议,欢迎在下方留言。你也可以向周报投稿,投稿的方式是把自己的动画的 Codepen 链接发送到周报下面的评论里即可。Web 动画周报,一周一刊,每周一发布,我们下周见!