前言:
这两天在写vue的一个练习,其中一个模块写了轮播图,说到轮播图,肯定很多人会想到用
swiper插件,不错,vue中就有一个插件,叫vue-awesome-swiper,这个插件呢,我对他也不算陌生了,在这之前,我也用过两次了,所以这次用的时候我也就信心满满,可是结果简直让我心痛~bug不断,都让我怀疑人生了,解决bug之后我就在想,之前可能是运气好吧,也就没有踩坑。现在我就将我自己踩的坑分享给大家,希望大家避免入坑~(认真脸(#^.^#))
介绍:
我这里呢对vue-awesome-swiper就不做过多的介绍了,想了解的宝宝可以直接去github上去搜,用法都有。这是github地址vue-awesome-swiper

如上图,点击进去之后,往下翻,找到readme,可以在里面看到用法~
坑~:
我遇到的第一个坑:
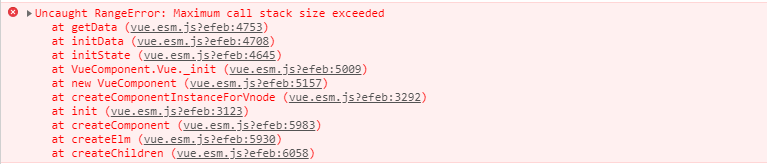
因为这个插件是swiper插件,所以我随手给这个组件就命名为Swiper了,然后在别的页面引入这个组件的时候,就会报错,如下:

当时我一脸懵X,浑然不知道发生了什么,又回去把readme看了几遍,发现自己用法没错呀。经过了若干个小时后。。。。。才解决了这个问题,我觉得是我的这个组件的名字与这个插件的名字命名冲突了(个人想法),我。。。。。。以后再也不敢用这个名字了~
我遇到的第二个坑:
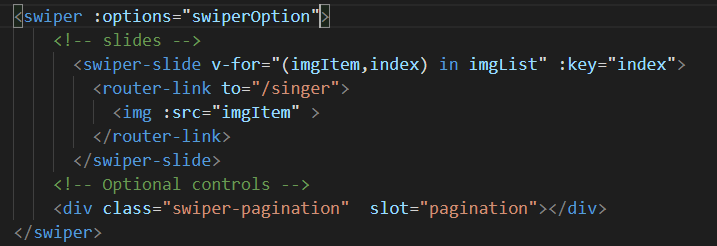
页面正常渲染后,总是默认显示最后一张图片。一开始我也没有在意,想着给图片换个位置就行了,别人又不知道真正的第一张实际应该展示什么,很快,我就被自己的这个愚蠢想法打脸了,因为图片下方的小圆点出卖了我,它也是在最后一个~我的代码如图:

后来我审查了元素,发现了其中的秘密。其实我的imgList里面只有五张图,但是因为这个轮播图是无缝滚动,所以在渲染的时候会复制最后一张图片放在第一张,复制第一张图片放在最后一张。
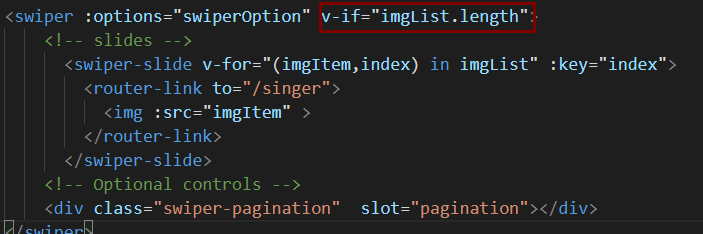
解决办法:我们要通过v-if来进行判断,在请求到数据后再加载swiper

疑惑:但是我还是想不通没有拿到数据就开始加载swiper怎么就是显示克隆的那个最后一张图片,拿到数据开始加载,克隆的最后一张的图片就不是最先显示的了,中间的先后顺序我还是没有搞清楚,希望有大神能指教一下。
总结:遇到问题不能随他而去,仔细想想琢磨一下还是会有收获的~