
1、js的sort()方法
var arr = [10, 20, 1, 2];
arr.sort(function(a,b){
if(a<b){
return -1;
}
if(a>b){
return 1;
}
return 0;
})
console.log(arr); //[1, 2, 10, 20]
如上面代码,按照正序(由小到大)排列。通常规定,如果a<b,则返回-1;如果a>b,则返回1;如果a==b,则返回0;
倒序相反。
var arr = [10, 20, 1, 2];
arr.sort(function(a,b){
return a-b;
})
console.log(arr); //[20, 10, 2, 1]
该段排序代码效果同上段代码
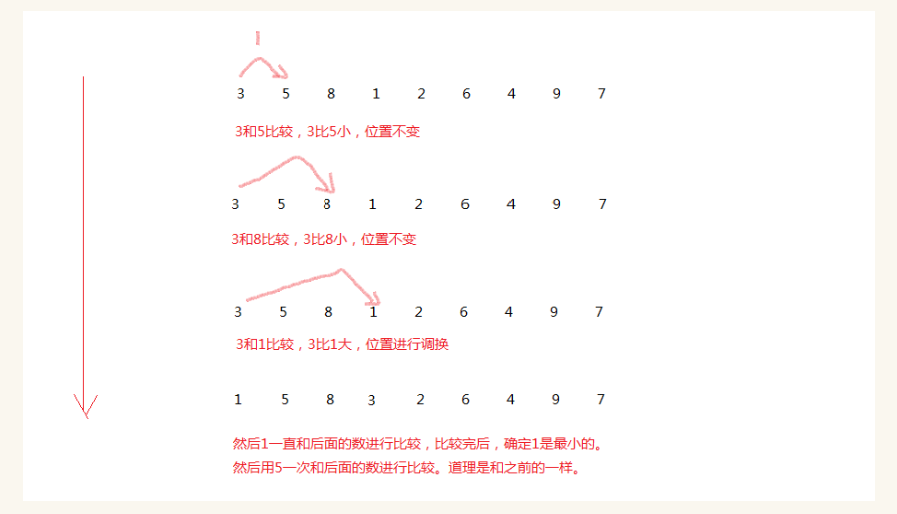
二、冒泡排序
先介绍下冒泡是什么~,了解的铁子直接越过鲁代码即可
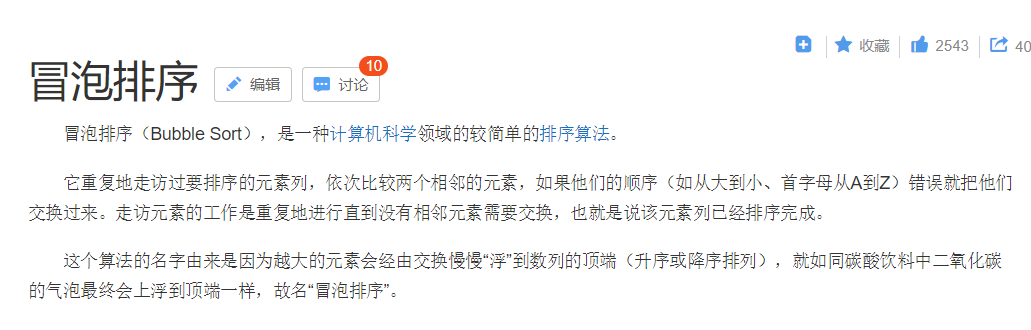
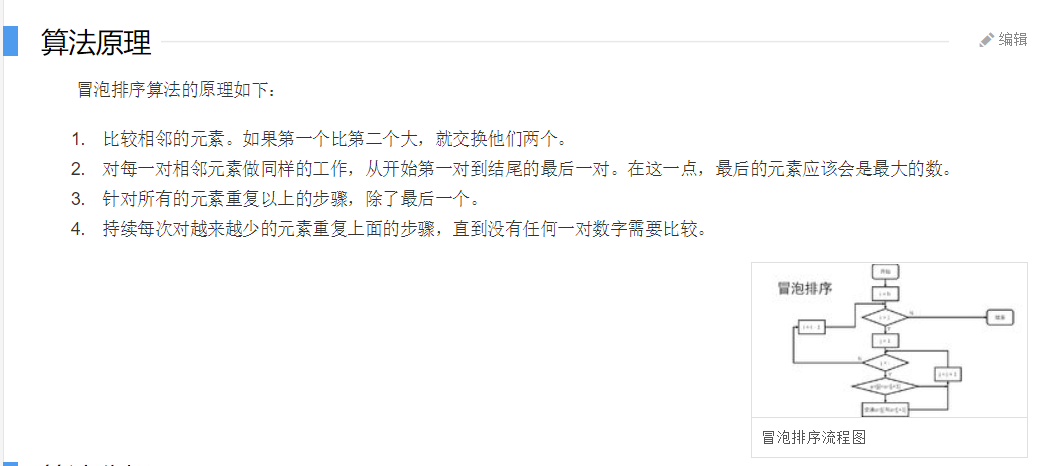
百度百科事件冒泡的介绍


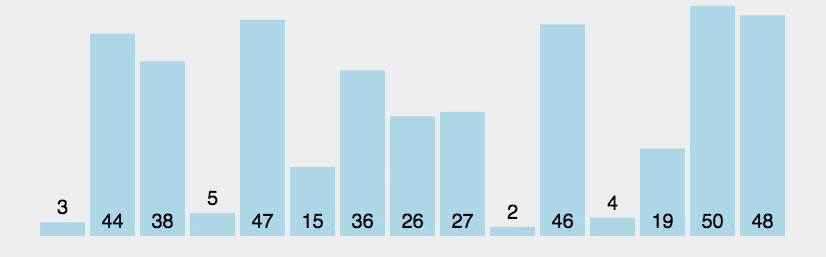
gif动图来帮忙

冒泡开始:
var arr = [10, 20, 1, 2];
var t;
for(var i=0;i<arr.length;i++){
for(j=i+1;j<arr.length;j++){
if(arr[i]>arr[j]){
t=arr[i];
arr[i]=arr[j];
arr[j]=t;
}
}
}
console.log(arr); //[1, 2, 10, 20]
拓展:
三、二维数组的排序(sort,冒泡)
1.二维数组使用sort()方法排序
var arr=[
["北京",80],
["上海",50],
["福州",10],
["广州",50],
["成都",70],
["西安",100],
];
arr.sort(function(a,b){
if(a[1]<b[1]){
return -1;
}
if(a[1]>b[1]){
return 1;
}
return 0;
})
console.log(arr); //["福州",10],["上海",50],["广州",50],["成都",70],["北京",80],["西安",100]
2.二位数组的冒泡排序
var arr=[["北京",80],["上海",50],["福州",10],["广州",50],["成都",70],["西安",100]];
var t;
for(var i=0;i<arr.length;i++){
for(var j=0;j<arr.length-1;j++){
if(arr[j][1]>arr[j+1][1]){
t=arr[j][1];
arr[j][1]=arr[j+1][1];
arr[j+1][1]=t;
}
}
}
console.log(arr); //["福州",10],["上海",50],["广州",50],["成都",70],["北京",80],["西安",100]
还有一个巧记的写法 顺口溜:
一组数据来排序,
两两比较小靠前,
外层循环n-1,
内层循环n-1-i,
例:
//冒泡排序
//比较的轮数
var price=[10,12,8,15,18];
for(i=0;i<price.length-1;i++){
//每轮比较的次数
for(j=0;j<price.length-1-i;j++){
if(price[j]>price[j+1]){
//交换
var temp;
temp=price[j];
price[j]=price[j+1];
price[j+1]=temp;
}
}
}
console.log(price);
最后,我们来加深一遍印象

OMG!记住它!