之前没太注意,今天偶然发现。。。
import React from 'react';
import {DatePicker} from 'antd';
const { RangePicker } = DatePicker;
export default function Fuck (props){
return (<RangePicker/>)
}
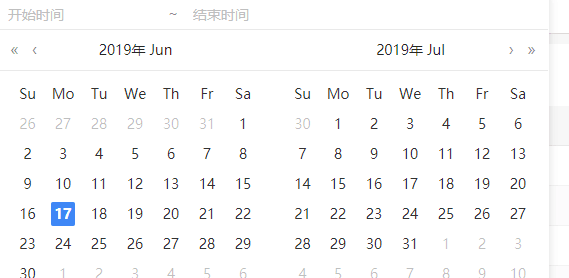
这样,默认都是英文(官网上的demo虽然有的是中文的,但是在codepen中打开还是英文)
度娘了很久,终得不到解决方案。。遂。。自己刨。。
即使
import moment from 'moment';
import 'moment/locale/zh-cn';
moment.locale('zh-cn');
或者
import locale from 'antd/lib/date-picker/locale/zh_CN';
<RangePicker locale={locale} />;
也还是不行。 要么不起作用,要么,就是星期几的地方 还是英文。

后来,我去看了

locale处理,而在

于是乎
import locale from 'antd/lib/date-picker/locale/zh_CN';
import 'moment/locale/zh-cn';
<RangePicker locale={locale}/>
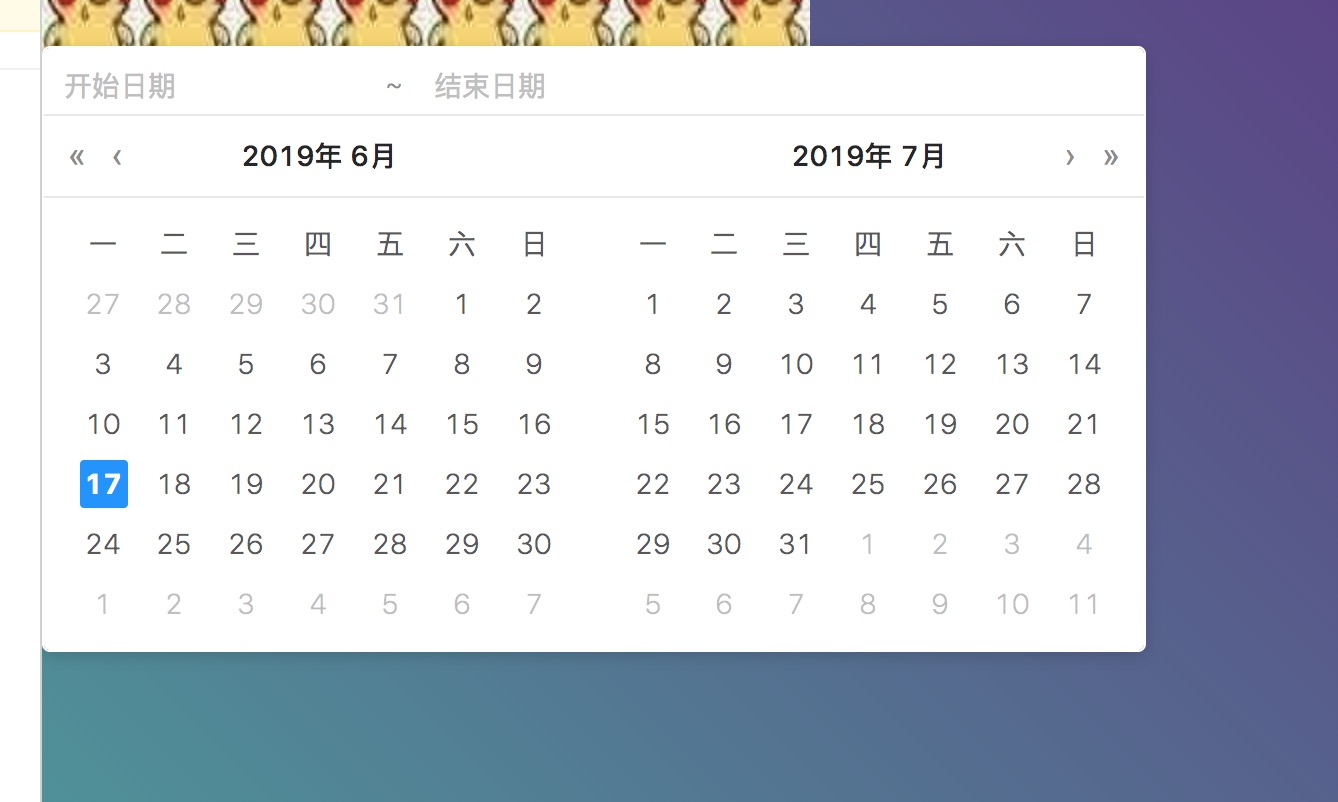
就搞定了

"antd": "^3.16.5",
"react": "^16.5.2",
下是可以的。笔记打完收工。
当你终于脱胎换骨,一定会感谢曾经的孤独。