1. Vue生命周期是什么?
vue实例从创建到销毁,也就是从创建--初始化数据--编译模板--挂载Dom->渲染--更新->渲染--卸载等一系列过程
2.Vue生命周期钩子函数有哪些?
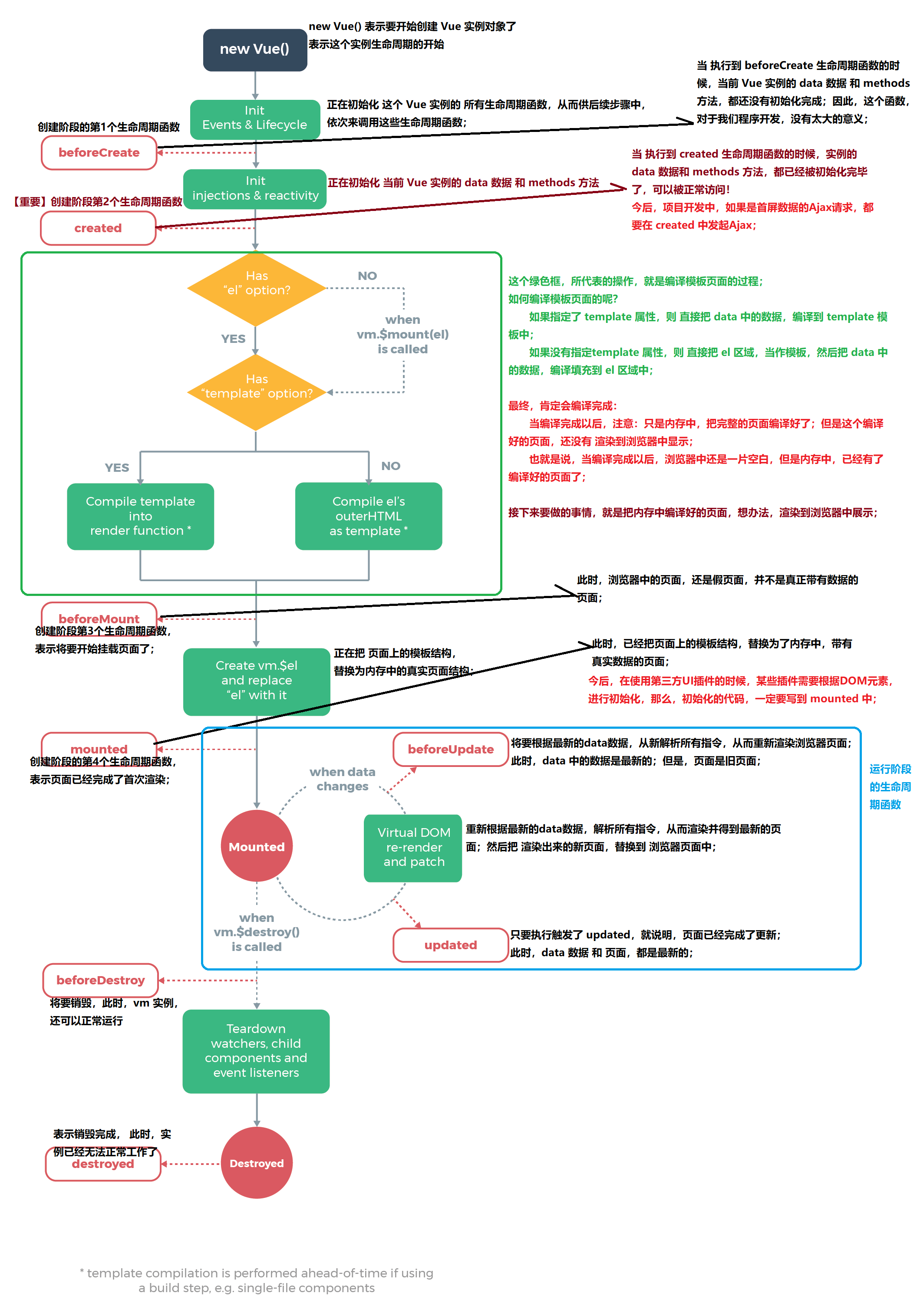
- beforeCreate -- 创建阶段的第一个生命周期函数 当执行到beforeCreate钩子函数的时候,当前的Vue实例的data数据和methods方法,都还没有初始化完成,因此这个函数对开发的实际意义不大.
- created(重要) -- 创建阶段的第二个生命周期函数 .当执行到created生命周期函数的时候,实例中的data数据和methods方法,都已经被初始化完毕了,可以被正常的访问,在项目开发中,如果是首屏的ajax请求,都需要在该钩子函数中发起请求
- beforeMount -- 创建阶段的第三个生命周期函数.执行到这个生命周期的时候,此时浏览器中的页面还是假的页面,并不是真正带有数据的页面
- mounted 创建阶段的第四个生命周期函数,代表页面已经完成了首次渲染,此时已经把页面上的模板结构,替换到内存中,带有真实数据的页面(初始化的代码一定要写到mounted中)
- beforeUpdate(运行阶段的生命周期函数) --将要根据最新的data数据,从新解析所有指令,从而重新渲染到浏览器页面中,这时data中的数据是最新的,但是页面依旧是旧的页面
- updated(运行阶段的生命周期函数) 此时页面已经完成了更新,此时data中的数据和页面都是最新的
- activated
keep-alive组件激活时调用.该钩子在服务器渲染期间不被调用 - deactivated
keep-alive组件停用时调用.该钩子在服务器渲染期间不被调用 - beforeDestroy 实例销毁之前调用,实例依然是可以使用的
- destroyed Vue实例销毁后调用Vue实例指令的所有东西都会接触绑定,所有事件都会被移除,所有的子实例也会被销毁
- errorCaptured(2.5.0+ 新增)当捕获一个来自子孙 组件的错误时被调用,有三个参数:错误对象,发生错误的组件实例以及一个包含错误来源信息的字符串.此钩子可以返回false以阻止该错误继续向上传播.

3.Vue的dom操作
- 给要操作的标签设置ref属性
- 在 mounted方法中获取要操作的dom
- 通过this.$refs获取要操作的dom
示例:
const vm = new Vue({
mounted() {
this.$refs.dom // 进行相关操作
}
})