
son 组件
html
<hr>
<h3>header_html</h3>
<h2>{{title}}</h2>
<h2>{{msg}}</h2>
<button (click)="home_run()">click it..</button>
<br>
<button (click)="home_btn()">home_btn</button>
component.ts
import { Component, OnInit ,Input } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.less']
})
export class HeaderComponent implements OnInit {
// 接收父组件传过来的数据
@Input() title:any;
@Input() msg:any;
@Input() home_run:any;
@Input() home:any;
constructor() { }
ngOnInit() {
}
runFather_method(){
this.home_run();
}
home_btn(){
this.home.home_run();
}
}
father
html
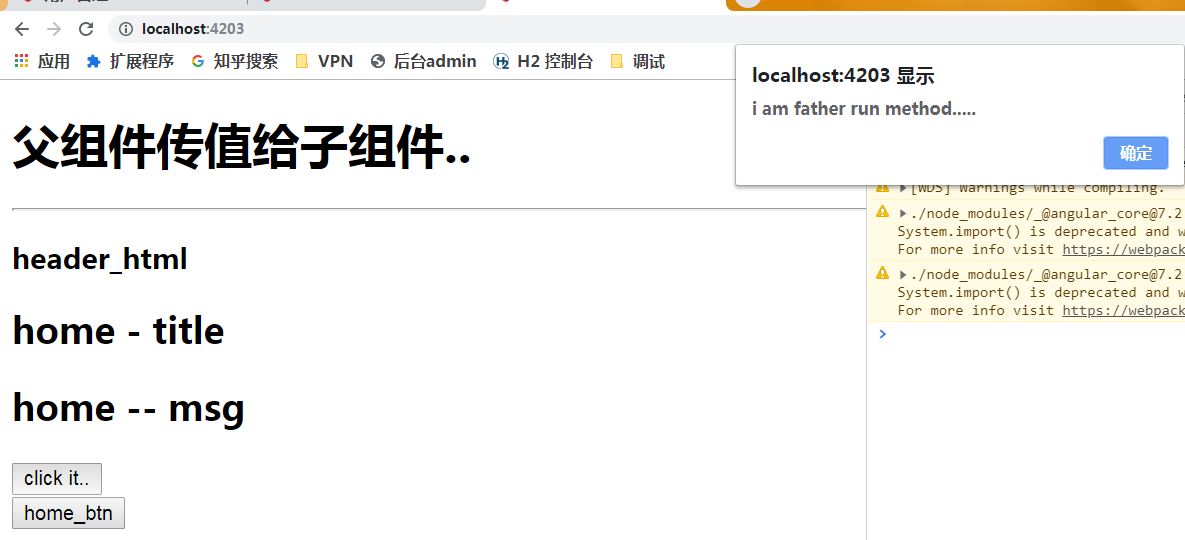
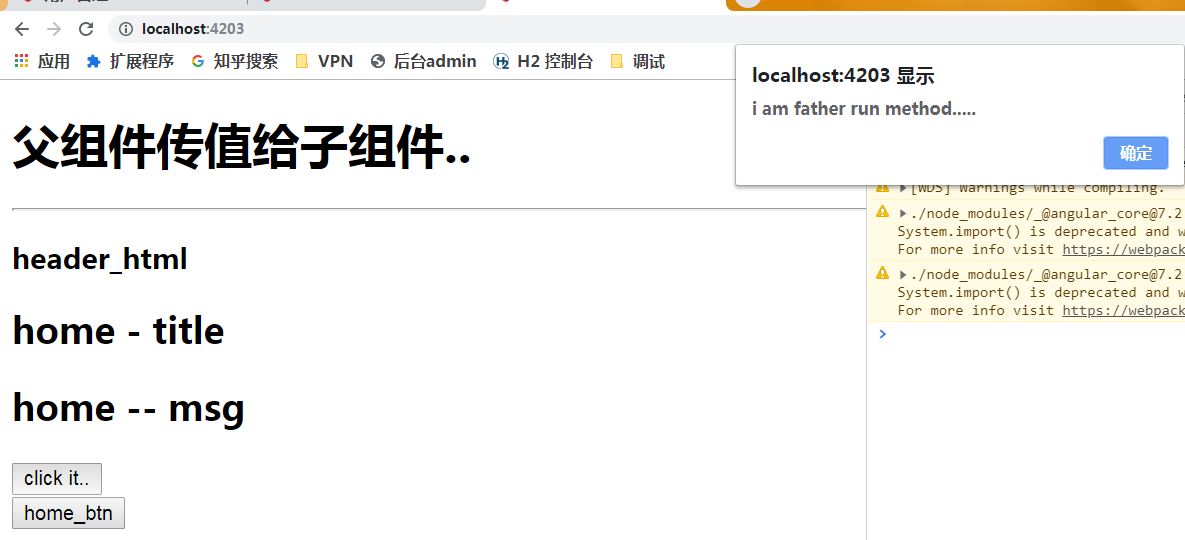
<h1>父组件传值给子组件..</h1>
<app-header [title]="title" [msg]='msg' [home_run]='home_run' [home]='this'></app-header>
<!-- 把整个 home 组件传给子组件 -->
component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.less']
})
export class HomeComponent implements OnInit {
public title:string = "home - title";
public msg:string = "home -- msg ";
constructor() {}
ngOnInit() {}
home_run(){
alert("i am father run method.....")
}
}